聞きたいこと
ReactとFormikを使って動的にフィールドを生成するフォームを開発しています。
API周りとの連携の関係上、Formikで制御しているformの値をReactの方のstateに反映しにいく様な構成にしようとしています。
基本的にFormikのonChangeでsetStateを発火して、valueをstateに繋ぎこめばよいのかなと思っていたのですが、
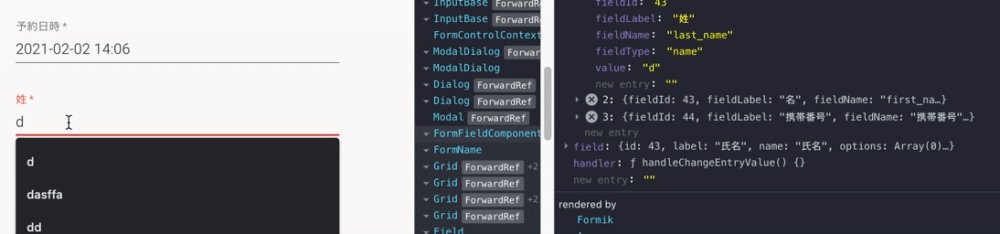
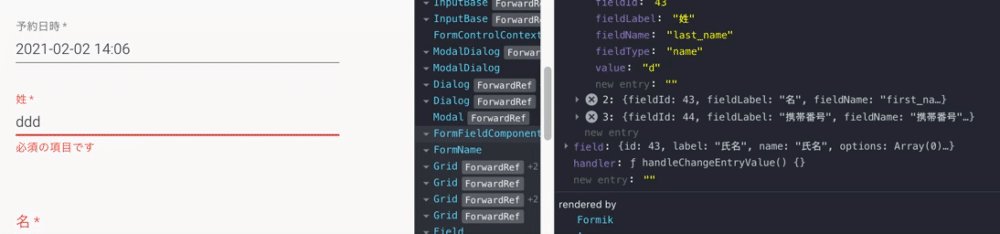
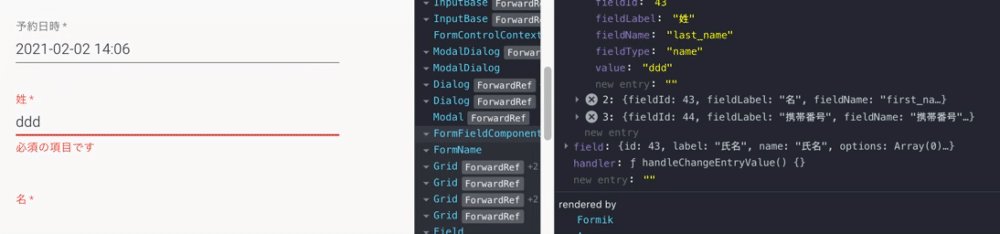
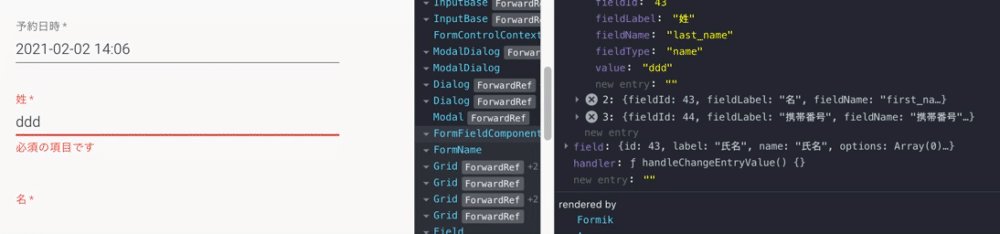
その方法だと値の更新がうまくできず、調べていると、setStateでのvalueの更新がfocus外した後に実施されている様に観測されました。
↑ stateのvalueの更新がフォーカス外した後になっているのがわかります。handlerの方にはconsole.logを仕込んでいましたが、
それはタイプする度に実行されていました。
これは正常な動作なのか、そうでないのであればどこに原因があるのか、ご教示頂きたく。よろしくおねがいします。
関連コード
onChangeのイベントハンドラ
typescript
1const handleChange = (event): void => { 2 const target:EntryItem = _.find(entryValues,{fieldName: event.target.name}); 3 const targetIndex: number = _.findIndex(entryValues, { fieldName: event.target.name }); 4 target.value = event.target.value; 5 const newState = entryValues; 6 newState[targetIndex] = target; 7 setEntryValues(newState); 8 console.log('handled'); 9 }
Form
JSX
1<Field 2 component={TextField} 3 onChange={(e) => props.handler(e)} 4 fullWidth 5 label="姓" 6 margin="normal" 7 name="last_name" 8 required={props.field.required} 9 validate={(value) => validateRequired(props.field, value)} 10 />
handlerや生成するfieldと更新したstateは以下でpropsとして渡しています。
TypeScript
1export interface FormFieldProps { 2 field: FormField, 3 entryValues: EntryItem[], 4 handler: Function 5} 6export const FormFieldComponent = ({ field, entryValues, handler }: { field: FormField, entryValues: EntryItem[], handler: Function }) => { 7 const props:FormFieldProps = { 8 field: field, 9 entryValues: entryValues, 10 handler: handler 11 } 12 switch (props.field.type) { 13 case FormFieldTypeEnum.Name: return <FormName props={props} />; 14 default: return <FormText props={props} /> 15 } 16}
回答1件
あなたの回答
tips
プレビュー