Vue.js と Laravel と YouTube API を用いてポートフォリオを作成しています。
現在、 Vue側から axios で YouTube Data API Search を叩き、動画を検索する機能を実装しようとしているのですが、CORSのエラーに引っかかってしまったのでお力添えをお願いしたいです。
こちらのサイト( https://qiita.com/nonkapibara/items/d12d1aae0710bb6e748a )を参考に実装しているのですが、検索フォームにワードを入れて検索ボタンを入れたところ、コンソールに以下のようなエラーが出てしまいました。
Access to XMLHttpRequest at 'https://www.googleapis.com/youtube/v3/search?q=aaa&part=snippet&type=video&maxResults=20&key='*******************' from origin 'http://127.0.0.1:8000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
試してみたこと
① 参考サイトにあった axios.get の部分にHeadersを追加
js
1axios 2 .get("https://www.googleapis.com/youtube/v3/search", { 3 params: this.params, 4 headers: { 5 'Access-Control-Allow-Origin': 'http://127.0.0.1:8000/', 6 'Access-Control-Allow-Headers': 'Content-type', 7 'Access-Control-Allow-Methods' : 'GET, POST, PUT, DELETE, OPTIONS', 8 }, 9 })
② 先程のHeaders を data に記述
js
1data: function() { 2 return { 3 results: null, 4 keyword: "", 5 order: "viewCount", // リソースを再生回数の多い順に並べます。 6 params: { 7 q: "", // 検索クエリを指定します。 8 part: "snippet", 9 type: "video", 10 maxResults: "20", // 最大検索数 11 key: "*********************", 12 headers: { 13 'Access-Control-Allow-Origin': 'http://127.0.0.1:8000/', 14 'Access-Control-Allow-Headers': 'Content-type', 15 'Access-Control-Allow-Methods' : 'GET, POST, PUT, DELETE, OPTIONS', 16 }, 17 }, 18 }; 19 },
③ 外部ファイルを作成し、そこから headers を設定する
参考 : https://qiita.com/inatatsu_csg/items/15f63be00096ec21535e
上記3点試してみましたが、全てエラーの内容は同じものになってしまいます。
現状確認できていること
① 検索結果はJSONで返されている
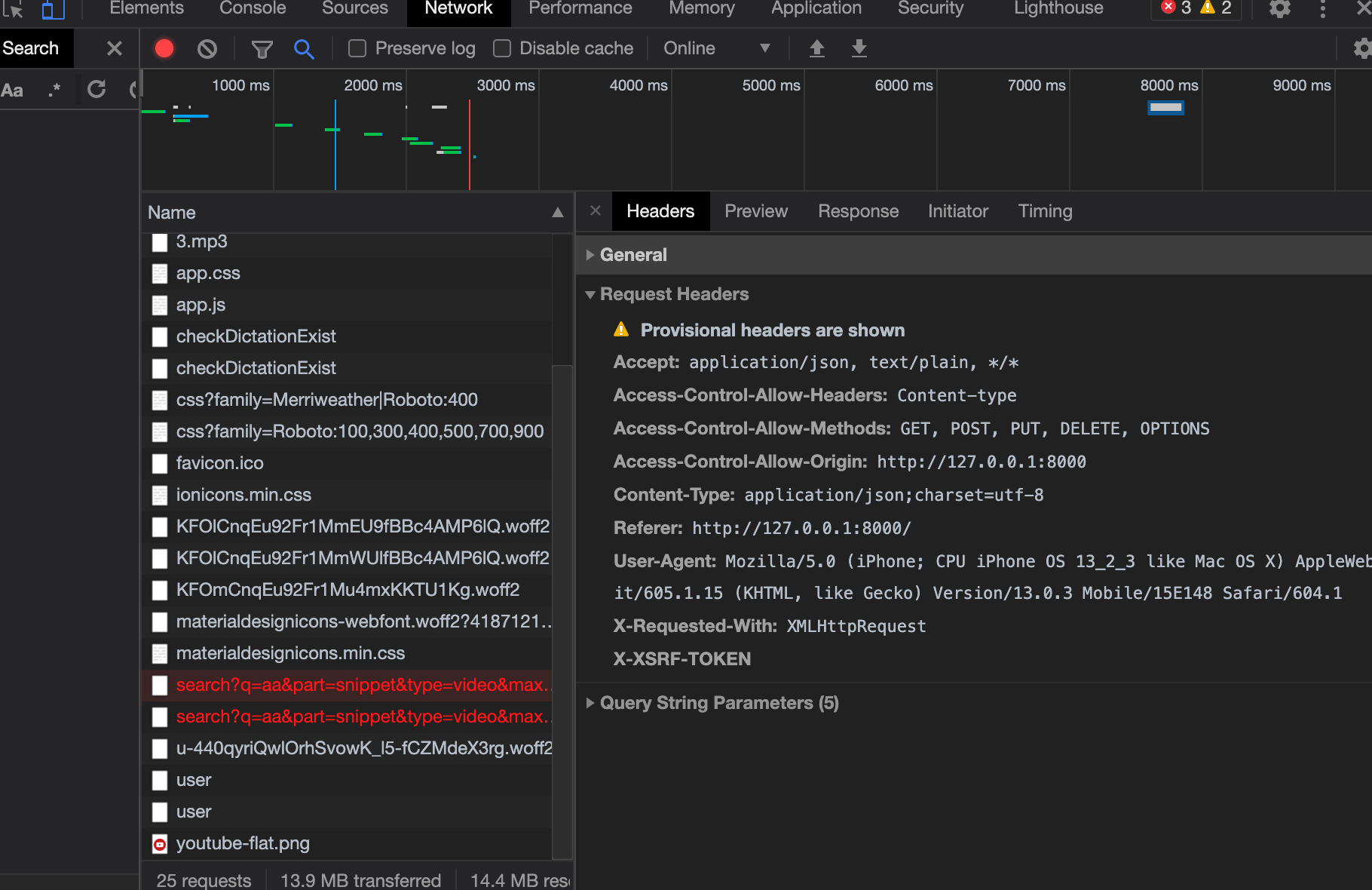
ディベロッパーツールのNetwork にあるURL(スクショの赤字部分)をクリックすると検索結果はJSONで返されています。

返されたJSONのスクショ : https://gyazo.com/5be531b8e0356beb6edc384fc76912bc
② 先程設定した headers は Newwork をみる限りリクエストはできている(先程のNetworkのスクショ参照)
外部APIを叩くのが初の試みなので、見落としている点などあると思いますが、どなたかお力添えしていただけると幸いです。
よろしくお願いいたします。






