前提・実現したいこと
######実装内容
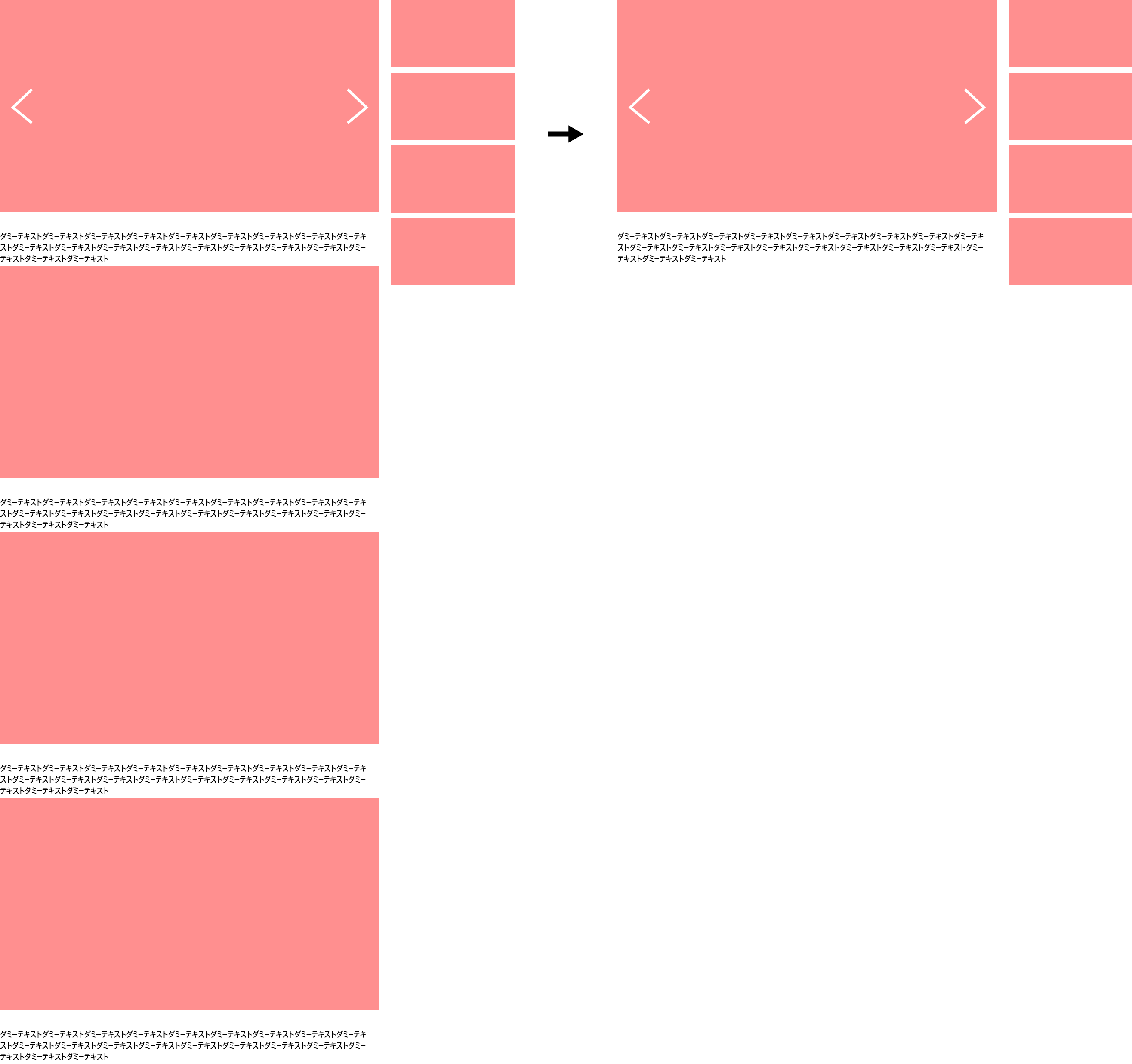
(Slick)スライダー画像が一瞬縦に全部表示されてしまうのを改善
######作成したいサイト内容
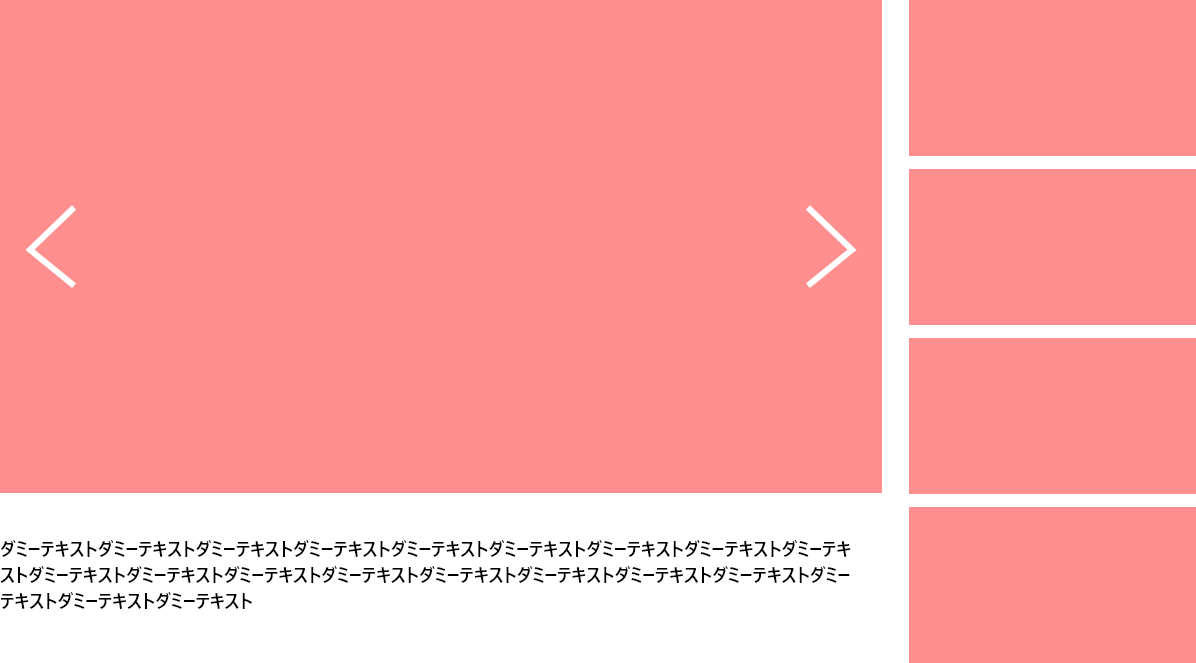
1.サムネイル付きスライダー
2.複数同じページにスライダー設置
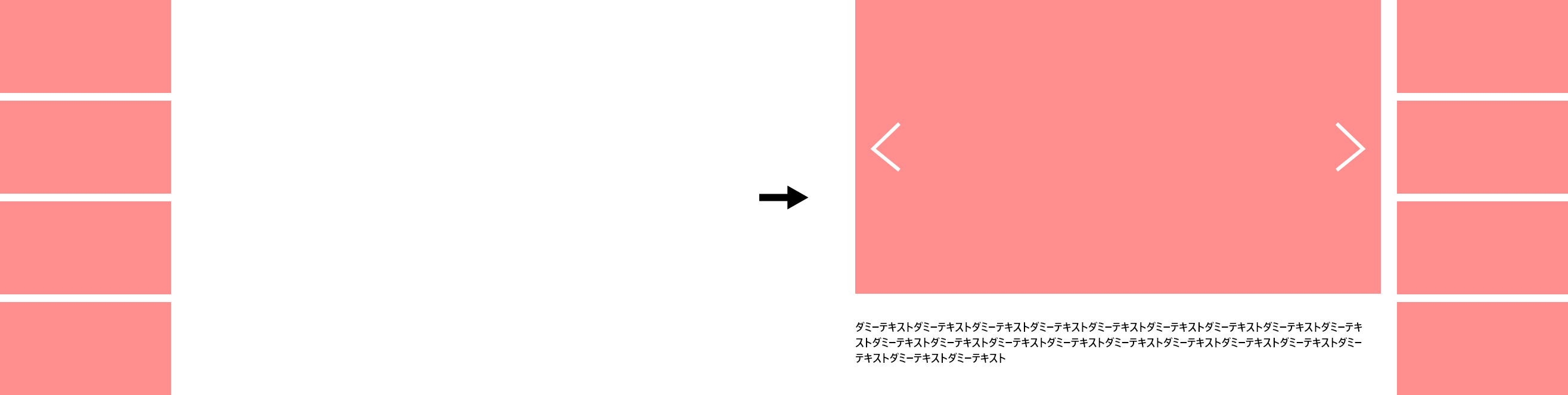
3.レスポンシブの際にスライダーのみ表示(サムネイル画像非表示)
4.スライダー画像が縦に全部表示されない→今回の問題点
※1~3は実装済
<決めているサイズ>
画像サイズ 左画像(880×489)、サムネイル画像(279×155)
発生している問題・エラーメッセージ
スライダー画像が一瞬縦に全部表示されてから想定しているサムネイル付きスライダーが挙動する
試した内容
こちらを元にslick-initializedが付与された時にスライダーを表示する事は実装できました。
しかし、スライダー画像が表示されない時にもサムネイル画像のみ表示された状態になりました。
slick-initializedが付与された時にサムネイル画像も一緒に表示されるようにしたいです。
サムネイル画像には表示と共にクラス名の付与がない為、実装する方法がわかりません。
お手数ですがご教示頂けたら幸いです。
html
<head> <link rel="stylesheet" type="text/css" href="css/slick-theme.css" /> <link rel="stylesheet" type="text/css" href="css/slick.css" /> </head> <body> <div class="gallery_wrap"> <!--▼ulを複製して同じページに使用する予定--> <ul class="gallery_ph simple-slider"> <li class="slide-item"> <p class="slider_img"> <img src="img/img_a.jpg" alt=""> </p> <div class="slider_text"> <p class="item_explanation">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div> </li> <li class="slide-item"> <p class="slider_img"> <img src="img/img_a.jpg" alt=""> </p> <div class="slider_text"> <p class="item_explanation">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div> </li> <li class="slide-item"> <p class="slider_img"> <img src="img/img_a.jpg" alt=""> </p> <div class="slider_text"> <p class="item_explanation">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div> </li> <li class="slide-item"> <p class="slider_img"> <img src="img/img_a.jpg" alt=""> </p> <div class="slider_text"> <p class="item_explanation">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> </div> </li> </ul> <ul class="gallery_thumb"> <li class="thumbnail-item thumbnail-current"><img src="img/img_a_sam.jpg" alt=""></li> <li class="thumbnail-item"><img src="img/img_a_sam.jpg" alt=""></li> <li class="thumbnail-item"><img src="img/img_a_sam.jpg" alt=""></li> <li class="thumbnail-item"><img src="img/img_a_sam.jpg" alt=""></li> </ul> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script> <script type="text/javascript" src="js/slick.min.js"></script> </body> </html>
css
.gallery_wrap{ width:1200px; display: flex; justify-content: space-between; } .gallery_wrap .gallery_ph{ width:880px; height:auto; position:relative; } .slider_text{ text-align: left; } .item_explanation{ font-family: heisei-kaku-gothic-std, sans-serif; font-weight: 500; font-size: 16px; line-height: 35.4px; color: #1A1311; } .gallery_wrap .gallery_thumb{ width:279px; } .gallery_wrap .gallery_thumb .thumbnail-item:first-child{ margin-top: 0; } .gallery_wrap .gallery_thumb .thumbnail-item{ cursor:pointer; margin-top: 25px; } /*スライダー矢印のデザイン*/ .slick-prev{ position: absolute; top: 30%; left: 20px!important; border: none; width: 50px; height: 50px; border: none; outline: none; z-index: 2; background: url(../img/aicon_arrow_l.svg) no-repeat 0 0!important; } .slick-next{ position: absolute; top: 30%; width: 50px; height: 50px; right: 20px!important; border: none; outline: none; background: url(../img/aicon_arrow_r.svg) no-repeat 0 0!important; } /*レスポンシブ時の指示*/ @media screen and (max-width: 768px) { .gallery_wrap{ display: block; width: 100%; } .gallery_wrap .gallery_ph{ width: 100%; } .gallery_thumb{ display: none; } .item_explanation{ font-size: 14px; line-height: 25px; } .item_price a{ font-size: 14px; line-height: 25px; } .item_price a::after{ bottom: 2px; } .item_price .cs_button{ font-size: 14px; } .slick-prev{ left: 4%!important; top: 35%!important; } .slick-next{ right: 4%!important; top: 35%!important; } }
JavaScript
function switchByWidth(){ if (window.matchMedia('(max-width: 767px)').matches) { //スマホ処理 (function($) { "use strict"; $(".simple-slider").slick({ }); })(jQuery); } else if (window.matchMedia('(min-width:768px)').matches) { //PC処理 $(document).ready(function(){ $('.gallery_wrap').each(function(i,e){ var slider = ".gallery_ph"; var thumbnailItem = ".thumbnail-item"; // サムネイル画像アイテムに data-index でindex番号を付与 $(thumbnailItem, e).each(function(){ var index = $(thumbnailItem, e).index(this); $(this).attr("data-index",index); }); // スライダー初期化後、カレントのサムネイル画像にクラス「thumbnail-current」を付ける $(slider, e).on('init',function(slick){ var index = $(".slide-item.slick-slide.slick-current", e).attr("data-slick-index"); $(thumbnailItem+'[data-index="'+index+'"]', e).addClass("thumbnail-current"); }); //slickスライダー初期化 $(slider, e).slick({ autoplay: false, arrows: true, fade: true, infinite: true }); //サムネイル画像アイテムをクリックしたときにスライダー切り替え $(thumbnailItem, e).on('click',function(){ var index = $(this).attr("data-index"); $(slider, e).slick("slickGoTo",index,false); }); //サムネイル画像のカレントを切り替え $(slider, e).on('beforeChange',function(event,slick, currentSlide,nextSlide){ $(thumbnailItem, e).each(function(){ $(this).removeClass("thumbnail-current"); }); $(thumbnailItem+'[data-index="'+nextSlide+'"]', e).addClass("thumbnail-current"); }); }) }); } } //ロードとリサイズの両方で同じ処理を付与する window.onload = switchByWidth; window.onresize = switchByWidth;
補足情報
使用しているPC:Windows 10
あなたの回答
tips
プレビュー