DevHub
をCentOS6にInstallしました。
環境がポート8081を介するため、サブディレクトリで動作させようと
mod-proxy設定を行い、confにはこのように設定を入れました。
lang
1 <location /DevHub/> 2 ProxyPass http://127.0.0.1:18082/ 3 ProxyPassReverse http://127.0.0.1:18082/ 4 SetOutputFilter proxy-html 5 ProxyHTMLURLMap / /DevHub/ 6 </Location>
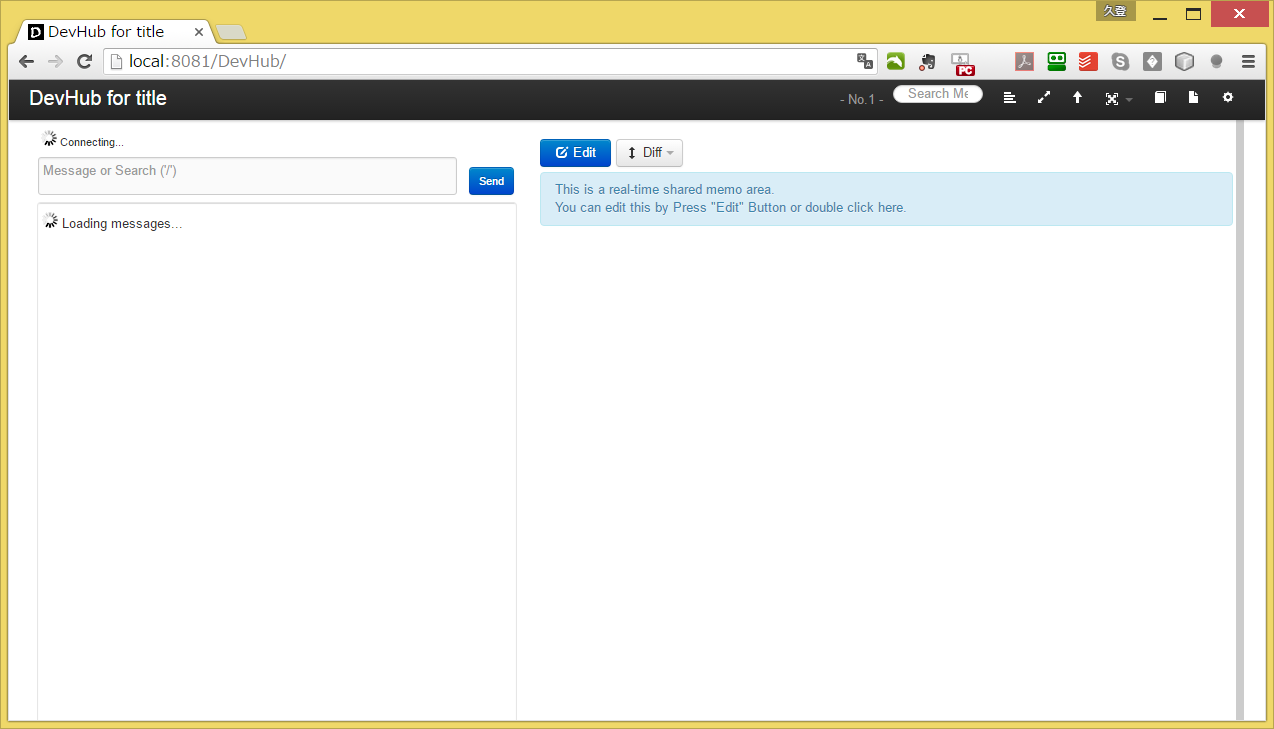
画面は開いたのですが、画面イメージのように、Connecting,Loading状態のまま、
コメント欄に何かを入れてみても変化が起こりません
ここから、右から2番目のアイコンに飛ぶと、
ReferenceError: Promise is not defined at exports.body (/usr/local/DevHub/routes/blog.js:65:3) at callbacks (/usr/local/DevHub/node_modules/express/lib/router/index.js:164:37) at param (/usr/local/DevHub/node_modules/express/lib/router/index.js:138:11) at pass (/usr/local/DevHub/node_modules/express/lib/router/index.js:145:5) at Router._dispatch (/usr/local/DevHub/node_modules/express/lib/router/index.js:173:5) at Object.router (/usr/local/DevHub/node_modules/express/lib/router/index.js:33:10) at next (/usr/local/DevHub/node_modules/express/node_modules/connect/lib/proto.js:193:15) at resume (/usr/local/DevHub/node_modules/express/node_modules/connect/lib/middleware/static.js:65:7) at SendStream.error (/usr/local/DevHub/node_modules/express/node_modules/connect/lib/middleware/static.js:80:37) at SendStream.emit (events.js:95:17)
このようなエラーが出ます。
外部からはURL変換されたようですが
これを修正するには、プログラムを直す必要がありますか?
よろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー