html,css,bootstrapを使って、ページのデザインを編集しています。
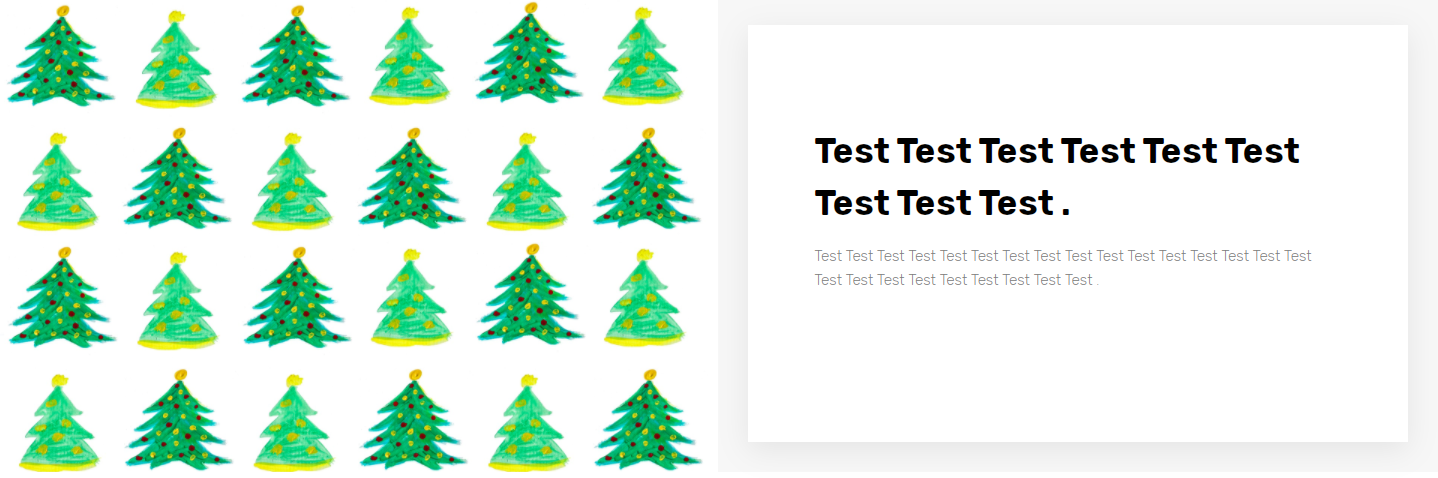
以下のような画像とセクションの高さを70%にしたいのですが、なかなかうまくいかず詰まっています。
恐れ入りますが、手助けいただけないでしょうか?
以下該当部分のHTMLとCSSです。
html
1 <section class="section-box" data-scroll-index="1"> 2 <div class="container-fluid"> 3 <div class="row"> 4 5 <div class="col-lg-6 bg-img half-img bgimg-height" data-background="img/1.jpg"></div> 6 7 <div class="col-lg-6 half-content bg-gray"> 8 <div class="box-white"> 9 10 <div class="content mb-50"> 11 <h3 class="mb-15 lg-line-height">Test Test Test Test Test Test Test Test Test .</h3> 12 <p>Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test Test .</p> 13 </div> 14 </div> 15 </div> 16 17 </div> 18 </div> 19 </section>
```css
.section-box .half-img {
background-position: 50% 50%;
}
.section-box .half-content {
padding: 30px;
}
.section-box .box-white {
padding: 100px 10%;
background: #fff;
-webkit-box-shadow: 0px 8px 30px rgba(0, 0, 0, 0.08);
box-shadow: 0px 8px 30px rgba(0, 0, 0, 0.08);
}
.section-box .accordion .item { margin-bottom: 30px; } .section-box .accordion .title { padding: 10px 20px; background: #fff; -webkit-box-shadow: 0px 10px 30px rgba(0, 0, 0, 0.2); box-shadow: 0px 10px 30px rgba(0, 0, 0, 0.2); border-radius: 30px; cursor: pointer; position: relative; } .section-box .accordion .title:after { content: '\f067'; font-family: 'Font Awesome 5 Free'; font-weight: 900; font-size: 12px; position: absolute; top: 12px; right: 20px; } .section-box .accordion .title h6 { font-size: 16px; font-weight: 500; } .section-box .accordion .accordion-info { display: none; padding: 0px 15px; margin-top: 30px; border-left: 1px dotted #ccc; } .section-box .accordion .accordion-info .spac { margin-top: 30px; padding-left: 30px; } .section-box .accordion .accordion-info .spac h6 { position: relative; margin-bottom: 15px; } .section-box .accordion .accordion-info .spac h6:after { content: ""; width: 6px; height: 6px; border-radius: 50%; background: #555; position: absolute; top: 3px; left: -15px; } .section-box .accordion .accordion-info .spac ul { padding-left: 30px; } .section-box .accordion .accordion-info .spac li { margin-bottom: 10px; position: relative; font-size: 15px; } .section-box .accordion .accordion-info .spac li:after { content: ""; width: 6px; height: 6px; border: 1px solid #222; border-radius: 50%; position: absolute; top: 9px; left: -15px; } .section-box .accordion .active { display: block; } .section-box .accordion .active .title { color: #fff; background: #2AAFC0; background: -webkit-gradient(linear, left top, right top, from(#2AAFC0), to(#6976c5)); background: linear-gradient(to right, #2AAFC0, #6976c5); -webkit-box-shadow: 0px 10px 30px rgba(0, 0, 0, 0.2); box-shadow: 0px 10px 30px rgba(0, 0, 0, 0.2); } .section-box .accordion .active .title:after { content: '\f068'; } .section-box .vid-butn { font-size: 70px; color: #2AAFC0; position: relative; width: 70px; height: 70px; line-height: 70px; z-index: 3; } .section-box .vid-butn:hover:after { -webkit-transform: scale(2, 2); transform: scale(2, 2); opacity: 0; -webkit-transition: all .5s; transition: all .5s; } .section-box .vid-butn:after { content: ''; position: absolute; top: -10px; bottom: -10px; right: -10px; left: -10px; background: rgba(255, 255, 255, 0.4); border-radius: 50%; z-index: -1; -webkit-transition: all .2s; transition: all .2s; } .section-box .vid-butn:before { content: ''; position: absolute; top: -5px; bottom: -5px; right: -5px; left: -5px; background: rgba(255, 255, 255, 0.6); border-radius: 50%; z-index: -1; }
background-imageに対して、background-size:100% 70% にしたり、 divに対して、height:70%にしたりしましたがうまくいきません。 右側のグレイの部分のサイズが縮まらなかったりします。 恐縮ですが、アドバイスいただけると幸いです。
回答1件
あなたの回答
tips
プレビュー