前提・実現したいこと
現在Railsにて体重の管理のテーブルを作っています。
そこでjqueryを用いてDatatable化を実装しており、現状searchと並び替え、件数の調整(10件、20件など)などは実装できております。
今回はここに加え日付で検索できるような実装を加えたいと考えております。
具体的には〇〇月△△日〜〇〇月△△日のような形で希望の日付データを抽出したいです。
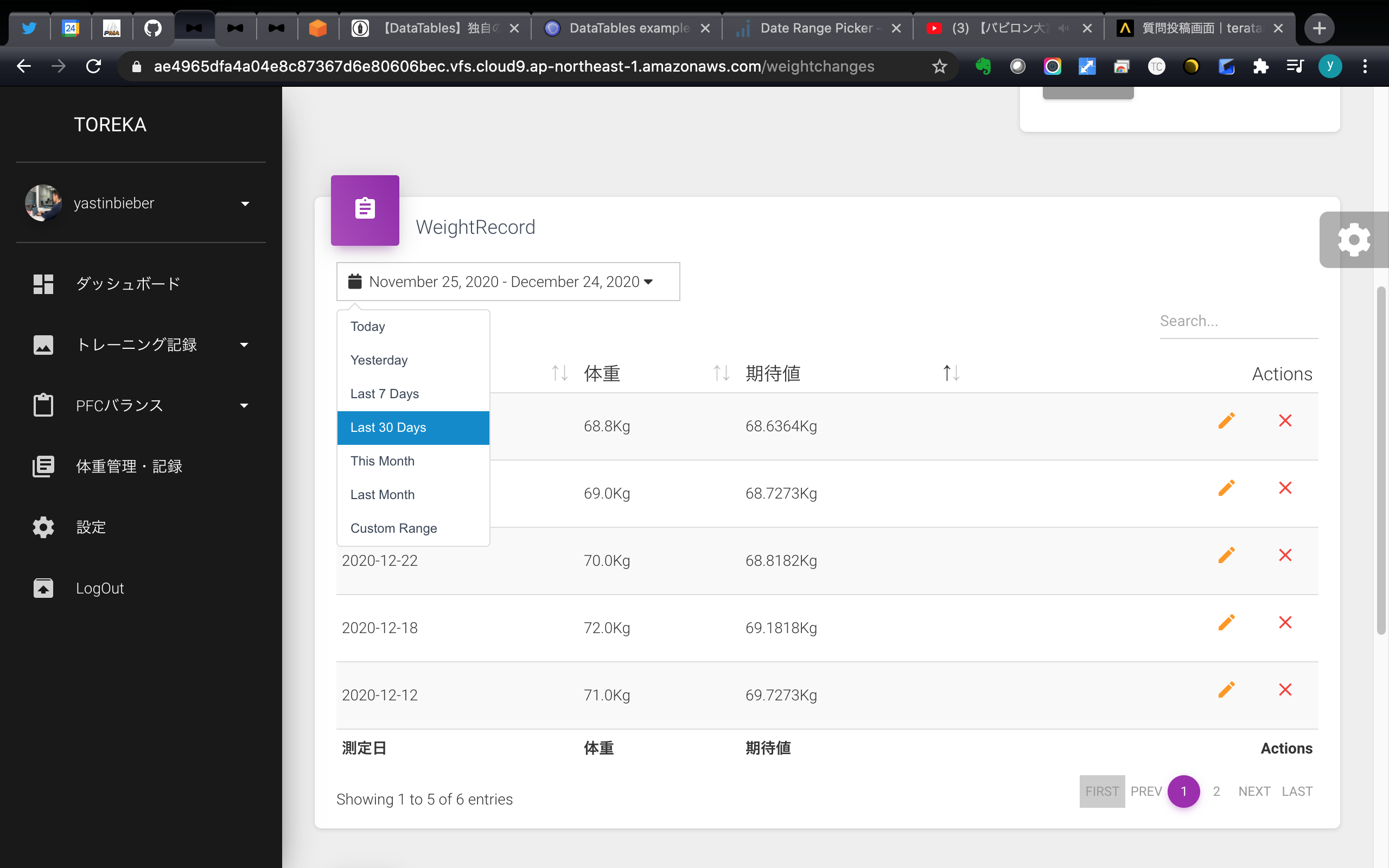
現在のページ

このような形でテーブルを実装しています。
ここに日付で検索できるボックスを配置し、さらに日付間で検索をしたいと考えています。
試したこと
こちらのサイトを参考にコードを拝見し実装を試みてみましたがうまくJSが機能せず見た目だけうまくいっているという形です。
該当コード
Predefined Date Ranges(sample)
<div id="reportrange" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%"> <i class="fa fa-calendar"></i> <span></span> <i class="fa fa-caret-down"></i> </div> <script type="text/javascript"> $(function() { var start = moment().subtract(29, 'days'); var end = moment(); function cb(start, end) { $('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY')); } $('#reportrange').daterangepicker({ startDate: start, endDate: end, ranges: { 'Today': [moment(), moment()], 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 'Last 7 Days': [moment().subtract(6, 'days'), moment()], 'Last 30 Days': [moment().subtract(29, 'days'), moment()], 'This Month': [moment().startOf('month'), moment().endOf('month')], 'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] } }, cb); cb(start, end); }); </script>
上記コードを参考に現在のテーブルに組み込んで行きました。
weightchange.html.erb
<!--Table--> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-header card-header-primary card-header-icon"> <div class="card-icon"> <i class="material-icons">assignment</i> </div> <h4 class="card-title">WeightRecord</h4> </div> <div class="card-body"> <div class="toolbar "> <div id="reportrange" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 35%"> <i class="fa fa-calendar"></i> <span></span> <i class="fa fa-caret-down"></i> </div> </div> <div class="material-datatables"> <table id="datatables" class="table table-striped table-no-bordered table-hover" cellspacing="0" width="100%" style="width:100%"> <thead> <tr> <th>測定日</th> <th>体重</th> <th>期待値</th> <th class="disabled-sorting text-right">Actions</th> </tr> </thead> <tfoot> <tr> <th>測定日</th> <th>体重</th> <th>期待値</th> <th class="text-right">Actions</th> </tr> </tfoot> <tbody> <%= render @weightchange %> </tbody> </table> </div> </div> </div> </div> </div>
cardbodyの配下に先ほどの
<div id="reportrange" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%"> <i class="fa fa-calendar"></i> <span></span> <i class="fa fa-caret-down"></i> </div>
を配置しています。
#日付検索するための要項を書いています(こっちが動きません) <script type="text/javascript"> $(function() { var start = moment().subtract(29, 'days'); var end = moment(); function cb(start, end) { $('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY')); } $('#reportrange').daterangepicker({ startDate: start, endDate: end, ranges: { 'Today': [moment(), moment()], 'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], 'Last 7 Days': [moment().subtract(6, 'days'), moment()], 'Last 30 Days': [moment().subtract(29, 'days'), moment()], 'This Month': [moment().startOf('month'), moment().endOf('month')], 'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] } }, cb); cb(start, end); }); </script> ##ソート機能や曖昧検索など下記で要項を書いています(こっちはうまく機能しています) <script> $(document).ready(function() { $('#datatables').DataTable({ "pagingType": "full_numbers", "lengthMenu": [ [5, 10, 25, 50, -1], [5, 10, 25, 50, "All"] ], responsive: true, language: { search: "_INPUT_", searchPlaceholder: "Search...", } }); var table = $('#datatable').DataTable(); // Edit record table.on('click', '.edit', function() { $tr = $(this).closest('tr'); var data = table.row($tr).data(); alert('You press on Row: ' + data[0] + ' ' + data[1] + ' ' + data[2] + '\'s row.'); }); // Delete a record table.on('click', '.remove', function(e) { $tr = $(this).closest('tr'); table.row($tr).remove().draw(); e.preventDefault(); }); //Like record table.on('click', '.like', function() { alert('You clicked on Like button'); }); }); </script>
見た目は実装されていますが選択しても日付で検索が実行されません。

jsの書き方が正しくないのか、そもそも配置場所がよくないのか。
どなたかお分かりの方教えていただけますと幸いです。
補足情報(FW/ツールのバージョンなど)
Rails 5.2.4.4
ruby 2.5.1
あなたの回答
tips
プレビュー




