前提・実現したいこと
Progate 中級 道場 レッスン一覧部分を作成しよう より。
前回一度正解済みなのですが、前回はfloatで作成したので、今回flexboxを使用して作成しているのですが、いまだにflexboxの使い方が分かっていないのかうまくいきません。
つきましては、以下について質問させて頂きます。(長文失礼します)
①上手く横並びにならないのはflexboxが原因かと思いますが、どこが間違っているかご教授ください。
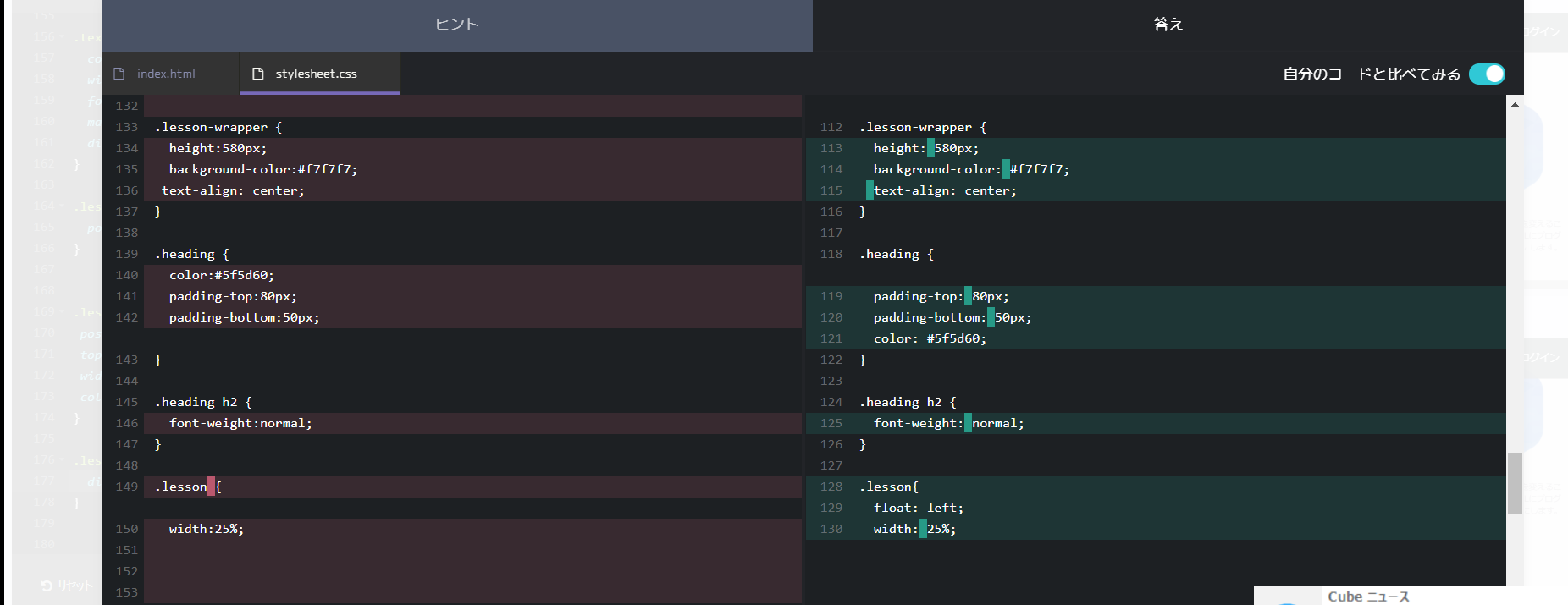
(コード挿入位置、指示内容 など)
また、いろいろなサイトを見ていますが、どこでどんな指示をしたらいいかなどがいまだに曖昧で、わかりやすいコツがあればあわせて教えて頂けると幸いです。
②lesson-icon p における正答では「top:44% width:100%」との記述があり、それは画像に載せるテキストの位置を画像の左上基準とした位置から指定する指示だと認識しております。しかし、この値がどれに対しての44%、100%なのか、仕様書等に記載がないがどうやってこの数値を導き出したのかについて疑問に思います。
③text-contents において正答において「display:inline-block」の記述があり、それはインライン要素だと指定できない高さなどを指定できるようにするために変化させたりするものだと認識しております。text-contentsはおそらくpのことを指すと思いますが、調べてみたところ、そもそもpはブロック要素で縦配置しかできないので、横並びを可能にするため、高さなどの指定と横並びが可能なインラインブロックに変化させた、という把握で間違いないでしょうか?
見た目にも変化がなかったのでなにをなんのためにインラインブロック化しているのか疑問に思います。
発生している問題・エラーメッセージ
赤く囲まれた部分を見直してみよう
該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 <!-- ここでFont Awesomeを読み込んでください --> 8 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 9</head> 10<body> 11 <!-- ここにコードを書いていきましょう --> 12 <!--ここからheader--> 13 <header> 14 <div class="header-top"> 15 <div class="header-left"> 16 <img src="https://prog-8.com/images/html/advanced/main_logo.png" class="logo"> 17 </div> 18 <div class="header-right"> 19 <a href="#" class="login"><span>ログイン</span></a> 20 </div> 21 </div> 22 </header> 23 <!--ここまでheader--> 24 <!--ここからtop--> 25 <div class="top-wrapper"> 26 <div class="container"> 27 <h1>LEAN TO CODE.<br>LEARN TO BE CREATIVE.</h1> 28 <p>Progateはオンラインプログラミング学習サービスです。<br> 29初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 30 <a href="#" class="btn signup">新規登録はこちら</a> 31 <p>or</p> 32 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 33 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 34 </div> 35 </div> 36 <!--ここまでtop--> 37 <!--ここからlesson--> 38 <div class="lesson-wrapper"> 39 <div class="container"> 40 <div class="heading"> 41 <h2 >Learn Where to Get Started!</h2> 42 </div> 43 <div class="lessons"> 44 45 <div class="lesson"> 46 <div class="lesson-icon"> 47 <img src="https://prog-8.com/images/html/advanced/html.png"> 48 <p>HTML & CSS</p> 49 </div> 50 <p class="text-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 51 </div> 52 53 <div class="lesson"> 54 <div class="lesson-icon"> 55 <img src="https://prog-8.com/images/html/advanced/jQuery.png" > 56 <p>jQuery</p> 57 </div> 58 <p class="text-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 59 </div> 60 61 62 <div class="lesson"> 63 <div class="lesson-icon"> 64 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 65 <p>Ruby</p> 66 </div> 67 <p class="text-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 68 </div> 69 70 <div class="lesson"> 71 <div class="lesson-icon"> 72 <img src="https://prog-8.com/images/html/advanced/php.png"> 73 <p>PHP</p> 74 </div> 75 <p class="text-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 76 </div> 77 </div> 78 </div> 79 </div> 80 <!--ここまでlesson--> 81</body> 82</html>
該当のソースコード
CSS
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, div { 5 margin: 0; 6 padding: 0; 7} 8 9body { 10 font-family: 'Hiragino Kaku Gothic ProN W3', sans-serif; 11} 12 13li { 14 list-style: none; 15} 16 17a { 18 text-decoration: none; 19} 20 21/* ここからCSSを書いていきましょう */ 22/*ここからtop-wrapper*/ 23.top-wrapper { 24 background-image:url(https://prog-8.com/images/html/advanced/top.png); 25 background-size:cover; 26 color:white; 27 text-align:center; 28 padding: 180px 0 100px 0; 29 30 31} 32 33.container { 34 width:1170px; 35 margin: 0 auto; 36 37} 38 39 40.top-wrapper h1 { 41 font-size:45px; 42 letter-spacing:5px; 43 opacity:0.7; 44} 45 46.top-wrapper p { 47 opacity:0.7; 48 margin-bottom: 15px; 49} 50 51.btn { 52 color:white; 53 opacity:0.8; 54 padding:8px 24px; 55 display:inline-block; 56 opacity:0.8; 57 border-radius: 4px; 58} 59 60.signup { 61 background-color: #239b76; 62 margin-top:15px; 63 margin-bottom:15px; 64 65} 66 67.facebook { 68 background-color:#3b5998; 69 margin-right:10px; 70} 71 72.twitter { 73 background-color: #55acee; 74} 75 76.btn:hover { 77 opacity:1; 78} 79 80.fa { 81 margin-right: 5px; 82} 83 84/*ここからheader*/ 85header { 86 width:100%; 87 background-color:rgba(34, 49, 52, 0.9); 88 position:fixed; 89 top:0; 90 z-index: 10; 91 height:65px; 92} 93 94 95.header-top { 96 display:flex; 97 justify-content:space-between; 98 width: 1170px; 99 margin: 0 auto; 100} 101.header-left { 102 display:flex; 103 align-items:center; 104} 105 106.logo { 107 width:124px; 108 109 110} 111 112.header-right { 113transition:all 0.5s; 114display:flex; 115align-items:center; 116background-color:rgba(255, 255, 255, 0.3); 117transition: all 0.5s; 118} 119 120.header-right a { 121 color:white; 122 line-height:65px; 123 padding: 0 25px; 124 display:block; 125} 126 127.header-right:hover { 128 background-color:rgba(255, 255, 255, 0.5); 129} 130 131/*ここからlesson*/ 132 133.lesson-wrapper { 134 height:580px; 135 background-color:#f7f7f7; 136 text-align: center; 137} 138 139.heading { 140 color:#5f5d60; 141 padding-top:80px; 142 padding-bottom:50px; 143} 144 145.heading h2 { 146 font-weight:normal; 147} 148 149.lesson { 150 width:25%; 151 display:flex; 152 justify-content:start; 153 align-items:start; 154 155} 156 157.text-contents { 158 color:#b3aeb5; 159 width:80%; 160 font-size:13px; 161 margin-top:15px; 162 display:inline-block; 163} 164 165.lesson-icon { 166 position:relative; 167 168} 169 170 171.lesson-icon p { 172 position:absolute; 173 top:44%; 174 width:100%; 175 color:white; 176} 177 178
試したこと
一度自力で書いた後に、答えと照らし合わせながらfloat以外は答えに沿って直しているつもりです。
疑問に思ったところは、基本的にネットで調べてみて、そのうえでわからなかったことに絞っています。
補足情報(FW/ツールのバージョンなど)
Windouws













バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/12/18 04:31