実装したい機能:todoリストのタスクの状態を作業中、完了と変更させたい
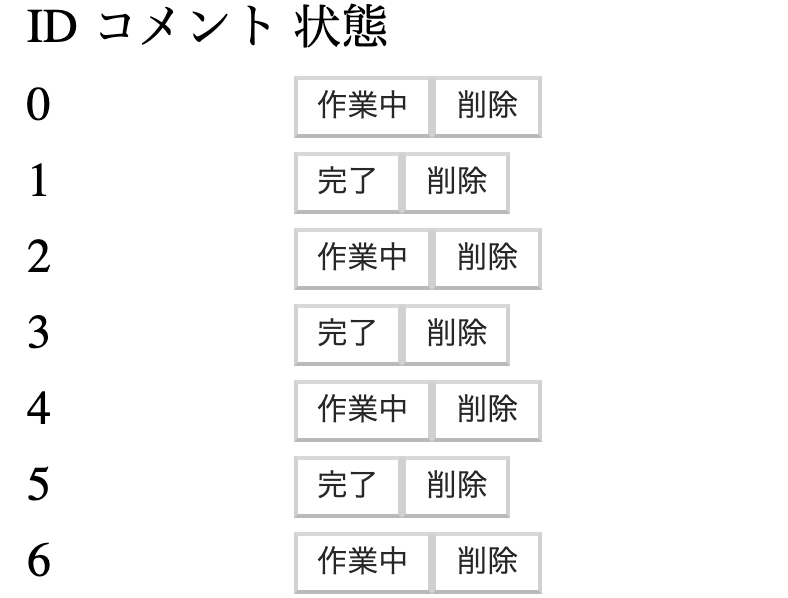
わからない部分:todoリストのタスクの状態を作業中から完了にする事はできたのですが、かんりょうから作業中にすることができないのと、一枚目の写真の写真の状態で、ID3の削除ボタンを押すと、二枚目の写真のようにID0の部分に作業中がくるという現象が起きてしまっています。
現在のコードは
js
1'use strict'; 2 3const addbtn = document.getElementById('add_btn'); 4const addvalue = document.getElementById('add_value'); 5const text = document.getElementById('add_text'); 6const todos = []; 7const displayTodos = (selecttodos) => { 8 addvalue.textContent = ''; 9 selecttodos.forEach((todo) => { 10 const createTr = document.createElement('tr'); //trを作成 11 const createId = document.createElement('td'); //tdを作成 12 createId.textContent = todo.taskid; //idに要素数をカウント 13 const createComment = document.createElement('td'); 14 createComment.innerHTML = todo.comment; 15 const status_td = document.createElement('td'); 16 createTr.appendChild(createId); //idをtrの子要素として追加 17 createTr.appendChild(createComment); //commentをtrの子要素として追加 18 createTr.appendChild(status_td); //status_tdをtrの子要素として追加 19 status_td.append(createstatusbutton(todo)); 20 status_td.append(createremoveButton()); 21 addvalue.appendChild(createTr); 22 text.value = ''; 23 }); 24}; 25 26function createTodo() { 27 const taskid = todos.length; 28 const comment = text.value; 29 const status = '作業中'; 30 const todo = { 31 taskid, 32 comment, 33 status, 34 }; 35 return todo; 36} 37 38addbtn.addEventListener('click', () => { 39 const todo = createTodo(); 40 todos.push(todo); 41 radioChange(); 42}); 43 44const createstatusbutton = (todo) => { 45 const createstatusBtn = document.createElement('button'); 46 createstatusBtn.textContent = todo.status; 47 createstatusBtn.addEventListener('click', () => { 48 if (todos.status = '作業中') { 49 console.log(todo); 50 todo.status = '完了'; 51 } else if(todos.status = '完了') { 52 todo.status = '作業中'; 53 console.log(todo) 54 } 55 radioChange(); 56 }); 57 return createstatusBtn; 58}; 59 60const createremoveButton = (index) => { 61 const todo = createTodo(); 62 const createremoveBtn = document.createElement('button'); 63 createremoveBtn.textContent = '削除'; 64 createremoveBtn.addEventListener('click', () => { 65 todos.splice(index, 1); 66 radioChange(); 67 todos.reduce((Idnum, todo) => (todo.taskid = Idnum + 1), -1); 68 radioChange(); 69 console.log(todos) 70 }); 71 return createremoveBtn; 72}; 73 74function radioChange() { 75 const todo = createTodo(); 76 const radio1_1 = document.getElementById('radio1_1'); 77 const radio1_2 = document.getElementById('radio1_2'); 78 const radio1_3 = document.getElementById('radio1_3'); 79 80 if (radio1_1.checked) { 81 todos.slice(); 82 return displayTodos(todos); 83 } else if (radio1_2.checked) { 84 let filterdoing = todos.filter((todo) => { 85 return todo.status === '作業中'; 86 }); 87 return displayTodos(filterdoing); 88 } else if (radio1_3.checked) { 89 let filterdone = todos.filter((todo) => { 90 return todo.status === '完了'; 91 }); 92 return displayTodos(filterdone); 93 } 94} 95
html
1<!DOCTYPE html> 2<html lang="ja"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="css/todo.css"> 8 <title>Document</title> 9</head> 10 11<body> 12 <div class="radio_button"> 13 <input type="radio" name="syurui" checked="checked" id="radio1_1" onchange="radioChange()">すべて 14 <input type="radio" name="syurui" id="radio1_2" onchange="radioChange()">作業中 15 <input type="radio" name="syurui" id="radio1_3" onchange="radioChange()">完了 </div> 16 <div class="task"> 17 <table border="0"> 18 <thead> 19 <tr> 20 <td>ID</td> 21 <td>コメント</td> 22 <td>状態</td> 23 </tr> 24 </thead> 25 <tbody id="add_value"> 26 27 </tbody> 28 </table> 29 </div> 30 <header class="header"> 31 <h1 class="title">新規タスクの追加</h1> 32 </header> 33 <div class="textbox"> 34 <input type="text" id="add_text" value=""> 35 <input type="button" value="追加" class="add_task_button" id="add_btn"> 36 </div> 37 38 <script src="js/todo.js"></script> 39 40</body> 41 42</html>
です。
該当部分のコードは、
js
1const createstatusbutton = (todo) => { 2 const createstatusBtn = document.createElement('button'); 3 createstatusBtn.textContent = todo.status; 4 createstatusBtn.addEventListener('click', () => { 5 if (todos.status = '作業中') { 6 console.log(todo); 7 todo.status = '完了'; 8 } else if(todos.status = '完了') { 9 todo.status = '作業中'; 10 console.log(todo) 11 } 12 radioChange(); 13 }); 14 return createstatusBtn; 15}; 16
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/12/17 23:21