画面サイズを取得した後UIに反映させるためにはどうしたら良いのでしょうか?
Getscreenみたいなのをつかえばいいのですか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
画面サイズ指定がCGFloatなのでUIScreenUtil構造体のメソッドの戻り値を変更しましたが、以下の様に生成したViewのサイズに使うことができます。
コードで生成したViewの場合
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 // マージンの定数 6 let margin: CGFloat = 50 7 8 override func viewDidLoad() { 9 super.viewDidLoad() 10 11 // UIViewを生成 12 let customView = UIView() 13 // customViewの背景色を設定 14 customView.backgroundColor = UIColor.blueColor() 15 // 取得した画面サイスを使ってcustomViewのサイズを設定します。(上下左右に50pxのマージン) 16 customView.frame = CGRectMake(margin, margin, UIScreenUtil.screenWidth() - margin * 2, UIScreenUtil.screenHeight() - margin * 2) 17 // 画面に載せます 18 view.addSubview(customView) 19 } 20} 21 22 23struct UIScreenUtil { 24 static func bounds()->CGRect{ 25 return UIScreen.mainScreen().bounds; 26 } 27 static func screenWidth() -> CGFloat { 28 return UIScreen.mainScreen().bounds.size.width; 29 } 30 static func screenHeight() -> CGFloat{ 31 return UIScreen.mainScreen().bounds.size.height; 32 } 33}
StoryboardのViewControllerに載せたViewの場合
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 // マージンの定数 6 let margin: CGFloat = 50 7 8 // Storyboardに載せたview 9 @IBOutlet weak var customView: UIView! 10 11 override func viewDidLoad() { 12 super.viewDidLoad() 13 14 } 15 16 override func viewDidLayoutSubviews() { 17 super.viewDidLayoutSubviews() 18 19 // customViewの背景色を設定 20 customView.backgroundColor = UIColor.blueColor() 21 // 取得した画面サイスを使ってcustomViewのサイズを設定します。(上下左右に50pxのマージン) 22 customView.frame = CGRectMake(margin, margin, UIScreenUtil.screenWidth() - margin * 2, UIScreenUtil.screenHeight() - margin * 2) 23 24 } 25} 26 27 28struct UIScreenUtil { 29 static func bounds()->CGRect{ 30 return UIScreen.mainScreen().bounds; 31 } 32 33 static func screenWidth() -> CGFloat { 34 return UIScreen.mainScreen().bounds.size.width; 35 } 36 37 static func screenHeight() -> CGFloat{ 38 return UIScreen.mainScreen().bounds.size.height; 39 } 40}
画面サイズが変わっても取得したサイズを使用しているので周囲の50pxマージンは維持されます。

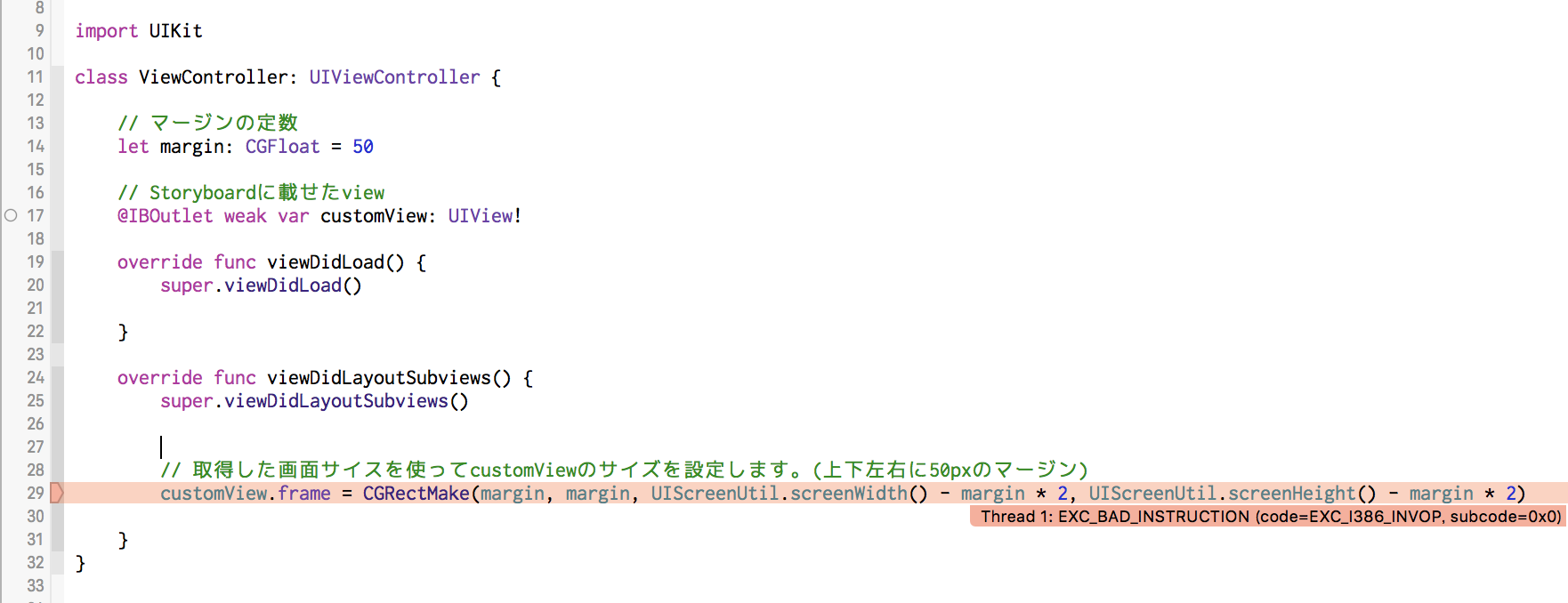
以下の画像のようなエラーがでていますか?その場合下の対応を試してみてください。

Storyboardに配置したViewとcustomViewを以下の様に結んでください。
それでも解決しない場合は他の原因が考えられますのでコードを載せて頂くと原因が見つけやすいと思います。
投稿2016/03/26 15:59
編集2016/03/30 15:40総合スコア8490
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
親切な対応ありがとうございます。
先ほど、
customView.frame = CGRectMake(margin, margin, UIScreenUtil.screenWidth() - margin * 2, UIScreenUtil.screenHeight() - margin * 2)
を書いたところ
Thread1:EXC_INSTRUCTION(code=-------)
というエラーが出てきて困ってますー_ー
エラーから推測する原因の一つを回答載せました。
ご確認ください。
助かります。
ありがとうございます
コードはこのような感じになってます
mport UIKit
class ViewController: UIViewController {
let margin: CGFloat = 50
@IBOutlet weak var customView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
customView.frame
= CGRectMake(margin,margin,UIScreenUtil.screenWidth() - margin*2,UIScreenUtil.screenWidth() - margin*2)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
struct UIScreenUtil {
static func bounds()->
CGRect{return UIScreen.mainScreen().bounds;}
static func screenWidth() ->
CGFloat {return UIScreen.mainScreen().bounds.size.width;}
static func screenHeight() ->
CGFloat{return UIScreen.mainScreen().bounds.size.height;}
}
そういえば、ViewではなくButtonでした
コードを再度載せられていますが、なにか解決していないということですか?
Customviewとviewを結ぼうと思っても、outlet actionなどが出てきてコードを書くようになってします
Storyboardからではなくて、 @IBOutlet weak var customView: UIView!
の左に○のマークがあるのでそこから、Storyboardに結んで下さい。
結ばれると⚫️のようにマークが変わります。
一画面にある複数のview,bottunのサイズをそれぞれのデバイス(iPhone)対応させ、それらを一列に並べるにはどうしたらよろしいのでしょう?
一画面にある複数のview,bottunのサイズをそれぞれのデバイス(iPhone)対応させ、それらを一列に並べるにはどうしたらよろしいのでしょう?
画面サイズは取得できるのですから、後はその中で各パーツに適用すればよいと思います。
複雑なことをやりたいならばAutolayoutを使用した方がいいと思いますので、以下のサイトを参考にしてください。
http://qiita.com/yucovin/items/ff58fcbd60ca81de77cb
http://hajihaji-lemon.com/smartphone/swift/auto-layout-複数/
et margin1: CGFloat = 50だと
上下左右の幅50と均等になるが、上幅50 横幅(左右)50 下幅を100(例)としたい時は同夜したら下幅だけいじることができますか?
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。







