間違えている箇所があるかもしれませんが、画像が表示できるところまでは出来ましたのでとりあえずコードを載せておきます。
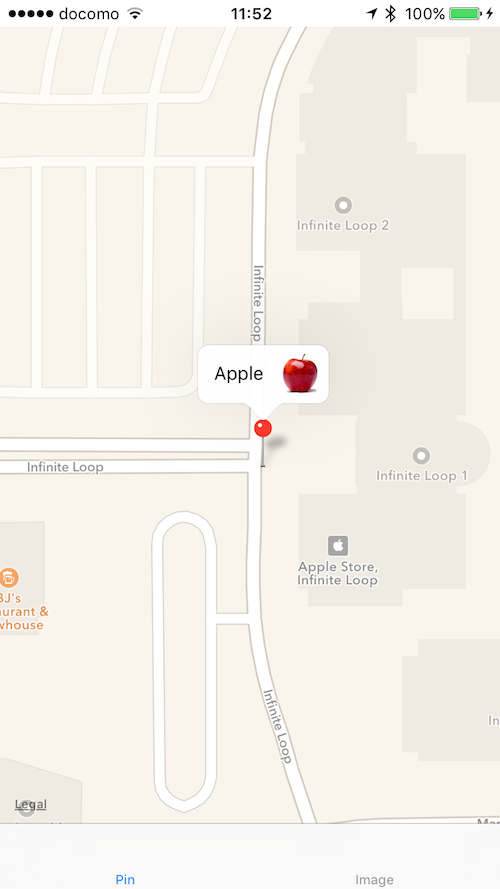
吹き出しに画像を入れる方法がわかりません。
この場合はiOS9で追加されたプロパティのdetailCalloutAccessoryViewがいろいろカスタムできて便利そうです。
iOS 9で強化されたMapKit
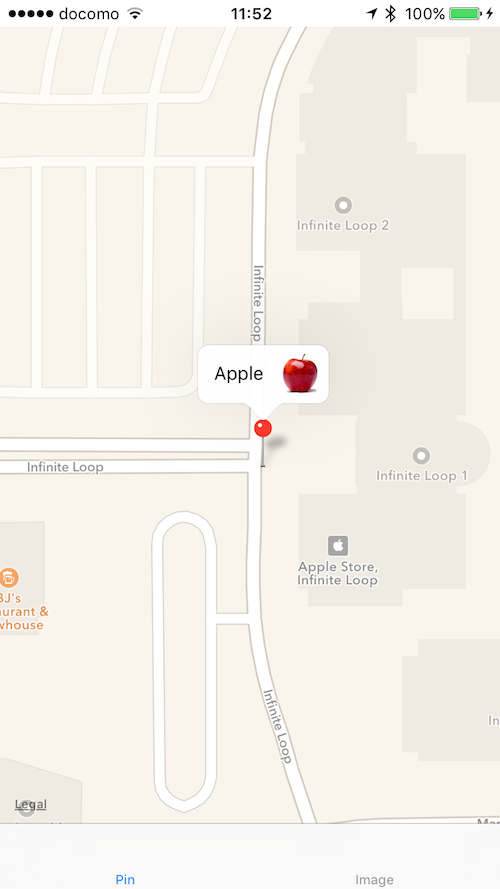
それ以前ではrightCalloutAccessoryViewまたはleftCalloutAccessoryViewプロパティに同じ様に画像を設定できるのですが、吹き出し(callout)のサイズを任意に変更できない為小さい画像にしないと画像が切れてしまいます。
※CustomしたAnnotationのライブラリ等使うとできると思うのですが、それ以外の方法が分かりませんでした、できるようでしたらどなたか教えてくださいm(_ _)m
swift
1func mapView(mapView: MKMapView, viewForAnnotation annotation: MKAnnotation) -> MKAnnotationView? {
2 if annotation is MKUserLocation {
3 return nil
4 }
5
6 let reuseId = "pin"
7 var pinView = mapView.dequeueReusableAnnotationViewWithIdentifier(reuseId) as? MKPinAnnotationView
8 if pinView == nil {
9 pinView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: reuseId)
10 pinView?.animatesDrop = true
11
12 // 以下を追加 ↓
13 let rightImageView = UIImageView(image: UIImage(named: "apple.jpeg"))
14 rightImageView.frame = CGRectMake(0, 0, 30, 30)
15 rightImageView.contentMode = .ScaleAspectFit
16
17 if #available(iOS 9.0, *) {
18 pinView?.detailCalloutAccessoryView = rightImageView
19 } else {
20 pinView?.rightCalloutAccessoryView = rightImageView
21 }
22 // ここまで ↑
23 }
24 else {
25 pinView?.annotation = annotation
26 }
27
28 return pinView
29}
iOS09以前rightCalloutAccessoryViewを使用

iOS9 detailCalloutAccessoryViewを使用







2016/03/26 07:21