環境
macOS 10.15.5
Rails 5.2.4.2
Docker 19.03.12
前提・実現したいこと
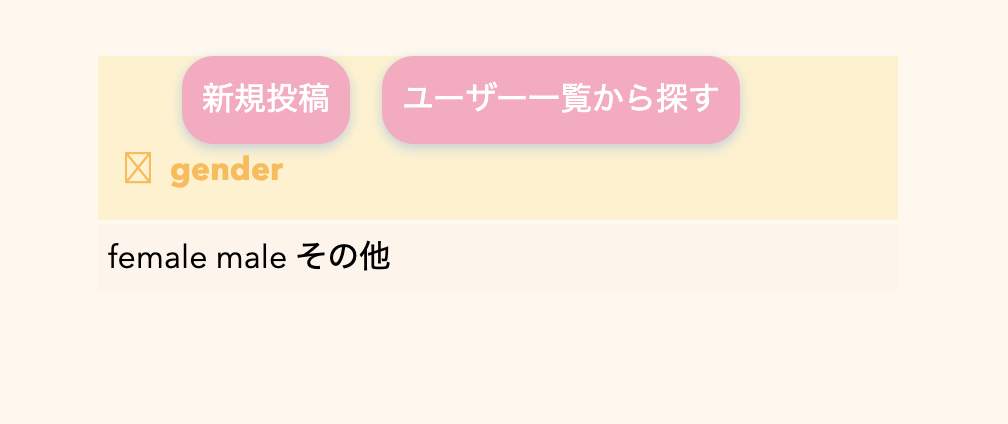
下記のように本来見出し箇所のみだけチェック項目を隠したいのですがそれがうまくできないのでなんとか修正したい。

※レイアウト崩れは気にしないでください
試したこと
下記のcssのようにinputそのものを書くようにしてしまうと選択項目のチェックボックスまで隠してしまいます。
/*チェックは隠す*/ .accbox input { display: none; }
なのでclassを指定して下記のようにしました。
.caption input { display: none; }
<div class="accbox"> <input type="checkbox" id="label1" class="cssacc" /> <label for="label1" class="caption">gender</label> <div class="accshow"> <input type="checkbox" name="female" value="female">female <input type="checkbox" name="male" value="male">male <input type="checkbox" name="その他" value="その他">その他 </div> </div>
でも反応がなくどうしたら見出しのみのチェック項目は隠して本来の目的のチェックボックスたちは隠さずに表示ができるでしょうか?ご教授のほどよろしくお願い致します。
回答2件
あなたの回答
tips
プレビュー