問題点・エラー
Airbnbの模写コーディングをしています。
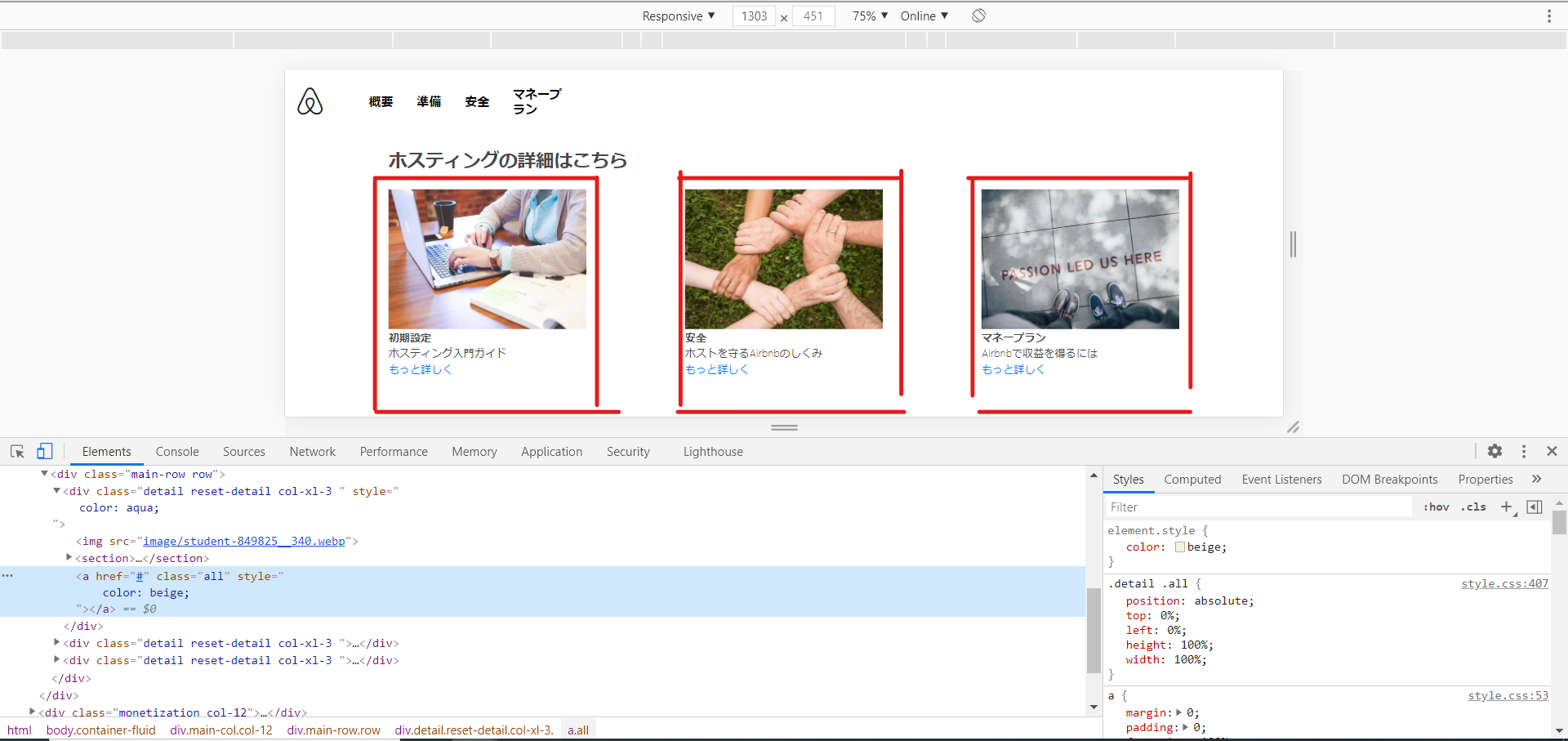
body > div.main-col.col-12 > div > div:nth-child(1) > a の疑似要素(hover)が効きません。試しにほかのセレクタで試してみたところ、効いていたのでこのセレクタで効かないのがわからず、詰まってしまいました。
お時間許される方どなたかご教示願います。
赤枠部でhoverを有効にしたいです。二枚目は完成形です。
※文字数の関係で、リセットcssを記述できていません。申し分けないです。使用してもののリンクは以下です。
ドクターリセットcss

! 明](940baa5301840ebd9ed7257cbd09b480.png)
明](940baa5301840ebd9ed7257cbd09b480.png)
HTML
1<!DOCTYPE html> 2<html lang="en"> 3 <head> 4 <!-- Required meta tags --> 5 <meta charset="utf-8"> 6 7 <!-- Bootstrap CSS --> 8 9 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> 10 11 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 12 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 13 <link rel="stylesheet" href="responsive.css"> 14 15 16 <link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet"> 17 <link rel="stylesheet" href="style.css"> 18 19 <title>airbnb</title> 20 </head> 21 22 23 24<body class="container-fluid" > 25 <div class="body-box"> 26 27 28 29 <div class="main-col col-12"> 30 <h2>ホスティングの詳細はこちら</h2> 31 <div class="main-row row"> 32 33 34 <div class="detail reset-detail col-xl-3 "> 35 <img src="image/student-849825__340.webp"> 36 <section> 37 <h3>初期設定</h3> 38 <p>ホスティング入門ガイド</p> 39 <p ><a href="#" class="hid">もっと詳しく</a></p> 40 </section> 41 <a href="#" class="all"></a> 42 43 44 </div> 45 46 <div class="detail reset-detail col-xl-3 "> 47 <img src="image/team-spirit-2447163__340.webp"> 48 <section> 49 <h3>安全</h3> 50 <p>ホストを守るAirbnbのしくみ</p> 51 <p ><a href="#" class="hid">もっと詳しく</a></p> 52 </section> 53 <a href="#" class="all"></a> 54 55 56 </div> 57 58 <div class="detail reset-detail col-xl-3 "> 59 <img src="image/shoes-1246691__340.webp"> 60 <section> 61 <h3>マネープラン</h3> 62 <p>Airbnbで収益を得るには</p> 63 <p ><a href="#" class="hid">もっと詳しく</a></p> 64 </section> 65 <a href="#" class="all"></a> 66 67 68 </div> 69 70 </div> 71 </div> 72 </div> 73 </div> 74 75 76 </div> 77 78 <div class="monetization col-12"> 79 <img class="m-img" src="image/lefkada-3678517__340.jpg"> 80 81 82 <section> 83 <h1>収益化してみますか?</h1> 84 <button type="button" class="btn btn-light">はじめる</button> 85 </section> 86 </div> 87 88 89 </main> 90 <hr style="margin-bottom: 0%;"> 91 92 </div> 93 94 </body> 95</html>
css
1hr{ 2 margin: 1.5em 0; 3} 4.list-none-2 li:nth-child(1){ 5 margin-top: 60px; 6} 7.detail { 8 border: 1px solid rgba(0,0,0,0.1); 9 border-radius: 3px; 10 box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.06) 11} 12.detail h3{ 13 font-weight: 800; 14 font-size: 14px; 15 line-height: 18px; 16 color: #484848; 17} 18.detail p{ 19 font-weight: 300; 20 font-size: 14px;line-height: 22px; 21 color: #484848; 22} 23.detail section{ 24 width: 180px; 25 padding-left: 20px; 26 display:flex; 27 flex-flow: wrap ; 28 align-content: center; 29} 30section h3,p{ 31 display: inline-block; 32 padding: 0px !important; 33} 34.main-row{ 35 padding-bottom: 80px; 36} 37.main a{ 38 color: #008489; 39 text-decoration: none; 40} 41.main a:hover{ 42 text-decoration: underline; 43} 44
responsible
1@media(min-width:743px){ 2 .top-img-box{ 3 width: 100%; 4 height: 680px; 5 display: inline-block; 6 vertical-align: bottom; 7 8 } 9 .top-img{ 10 object-fit: cover; 11 vertical-align: bottom; 12 width: 100%; 13 height: 100%; 14 border-radius: 10px; 15 } 16 .header a{ 17 writing-mode: unset; 18 19 } 20 .header{ 21 padding-bottom:20px ; 22 display: flex; 23 align-items: center; 24 } 25 26 27 .top{ 28 border-radius: 10px; 29 padding: 50px 20px 20px 20px; 30 background-color: white; 31 transform: translateY(-30%) ; 32 box-shadow: 0px 6px 20px rgba(0, 0, 0, 0.1) ; 33 height: 480px; 34 display: flex; 35 flex-flow: row nowrap; 36 } 37 .t-1{ 38 padding: 0 10px !important; 39 margin-right: 30px !important; 40 width: 50%; 41 height: 100%; 42 border-bottom:0 !important; 43 border-right:1px gainsboro solid ; 44 } 45 .t-2{ 46 width: 50%; 47 height: 100%; 48 overflow-y: scroll; 49 } 50 .t-2 h2{ 51 margin-top:0px !important; 52 } 53 .main-row{ 54 display: flex; 55 justify-content: space-between; 56 } 57 .host-1,.host-2 { 58 display: flex; 59 justify-content: center; 60 height: 320px; 61 } 62 .steps-img{ 63 order: 0; 64 padding-top:0 !important; 65 height: 320px !important; 66 width: 320px !important; 67 display: inline-block !important; 68 margin-right: 35px; 69 } 70 .financial-img{ 71 order: -1; 72 padding-top:0% !important; 73 height: 320px !important; 74 width: 320px !important; 75 display: inline-block !important; 76 margin-right: 35px; 77 78 } 79 .host-voice{ 80 order: -1; 81 height: 320px !important; 82 width: 320px !important; 83 display: inline-block !important; 84 padding-left: 35px; 85 } 86 .monetization{ 87 width: 1280px !important; 88 margin: 0 auto !important; 89 height: 440px !important; 90 position: relative; 91 } 92 .monetization section{ 93 position: absolute; 94 top: -340px !important; 95 left: 10% !important; 96 } 97 98 99} 100 101 102@media (min-width: 1200px){ 103 .top-img-box{ 104 width: 100%; 105 height: 680px; 106 display: inline-block; 107 vertical-align: bottom; 108 109 } 110 .top-img{ 111 object-fit: cover; 112 vertical-align: bottom; 113 width: 100%; 114 height: 100%; 115 border-radius: 10px; 116 } 117 .top-img-box { 118 position: relative; 119 margin-bottom: 140px; 120 } 121 .top{ 122 border-radius: 10px; 123 background-color: white; 124 box-shadow: 0px 6px 20px rgba(0, 0, 0, 0.1) ; 125position: absolute; 126top: 500px; 127right: 15%; 128 height: 480px; 129 width: 980px; 130 display: flex; 131 flex-flow: row nowrap; 132 } 133 .t-1{ 134 padding: 0 10px !important; 135 margin-right: 30px !important; 136 width: 50%; 137 height: 100%; 138 border-bottom:0 !important; 139 border-right:1px gainsboro solid ; 140 } 141 .t-2{ 142 width: 50% !important ; 143 height: 100% !important; 144 145 } 146 .host-1,.secure,.host-2 { 147 display: flex; 148 justify-content: center; 149 height: 518px; 150 } 151 .steps-img{ 152 order: 0; 153 padding-top:0 !important; 154 height: 518px !important; 155 width: 518px !important; 156 } 157 .financial-img{ 158 order: -1; 159 padding-top:100%; 160 height: 518px !important; 161 width: 518px !important; 162 } 163 .host-voice{ 164 order: -1; 165 height: 417px !important; 166 width: 422px !important; 167 display: inline-block !important; 168 padding-left: 35px; 169 } 170 .main-col h1{ 171 text-align: center; 172 } 173 .main-row{ 174 display: flex; 175 justify-content: center; 176 } 177 .main-row .detail { 178 border: none; 179 box-shadow: none; 180 display: initial; 181 height: 260px; 182 } 183 .main-row .detail .all:hover{ 184 color: #008489 !important; 185 transition-duration:1.0s !important; 186 187 } 188 .main-row .detail img{ 189 display: inline-block; 190 width: 100%; 191 height: 70%; 192 } 193 .main-row .detail section{ 194 display: inline-block; 195 height: 30%; 196 width: 100%; 197 padding: 0%; 198 } 199 .detail section h3,p{ 200 display: block; 201 } 202 203 .detail .hid{ 204 width: initial !important; 205 height: initial !important; 206 overflow: initial !important; 207 opacity: initial !important; 208 display: block; 209 } 210 .detail p{ 211 display: block; 212 } 213 214 .monetization{ 215 width: 1280px !important; 216 margin: 0 auto !important; 217 height: 440px !important; 218 position: relative; 219 } 220 .monetization section{ 221 position: absolute; 222 top: -340px !important; 223 left: 10% !important; 224 } 225 .footer hr{ 226 display: none; 227 } 228 .footer{ 229 display: flex !important; 230 justify-content: space-between !important; 231 width: 1280px; 232 margin: 0 auto !important; 233 padding-right: 0 !important; 234 padding-left: 0 !important; 235 } 236 .f-col{ 237 display: inline-block !important; 238 } 239 .cover{ 240 width: 1280px !important; 241 margin: 0 auto; 242 243 } 244 .main-row{ 245 width: 1033px; 246 margin: 0 auto !important; 247 display: flex; 248 justify-content: space-between; 249 } 250 .main-col{ 251 width: 1033px; 252 margin: 0 auto !important; 253 } 254 255}
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/11/02 06:09
2020/11/02 06:11
2020/11/02 06:20
2020/11/02 06:30
2020/11/02 07:27 編集
2020/11/02 07:34