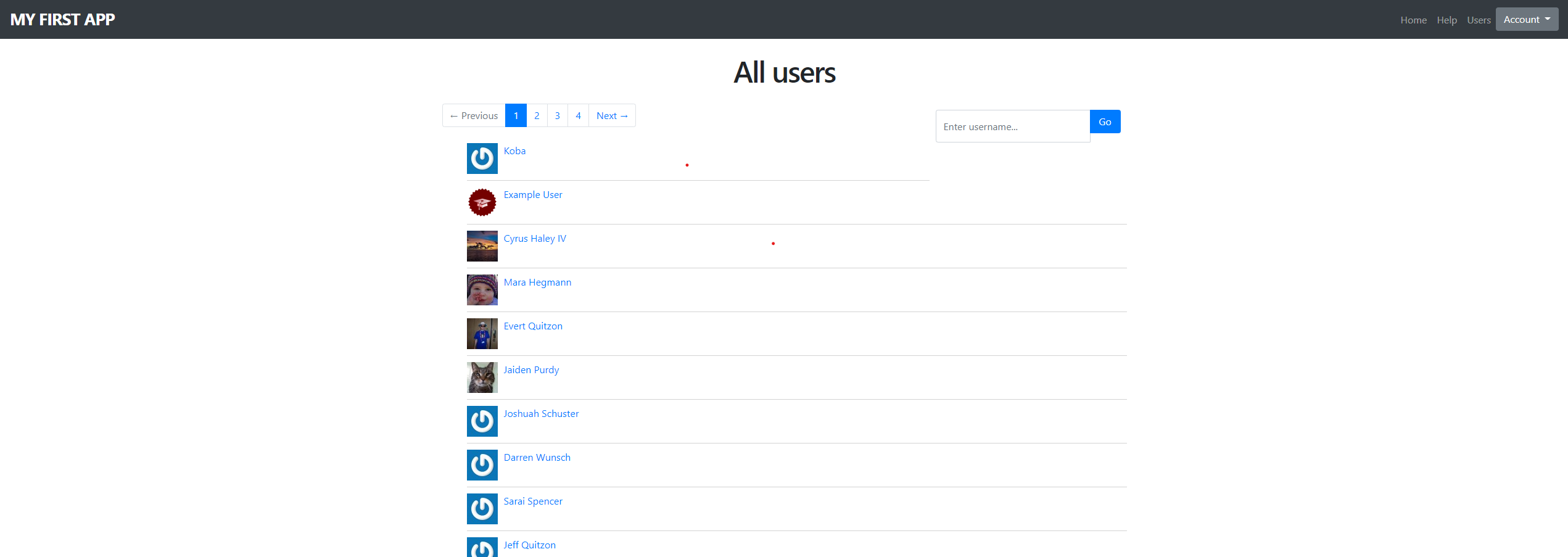
Railsで下記URLを参考にユーザー検索フォームを追加したのですがレイアウトがズレてしまい見栄え的によくありません。
自分でもBootstrap3から4への移行の際の変更箇所を参考にしながら変えてみたのですがうまく反映されません。
参考URL:https://qiita.com/sconeman/items/fca9efa22536b8b2a9ef
現在、私が使用しているBootstrapのバージョンが4のためそれが原因と考えられるのですが、どの箇所を修正すればいよいかわかりません。ご存じの方がいらっしゃったら教えていただけると幸いです。
app/views/users/_search_form.html.erb
HTML
1<%= search_form_for @q do |f| %> 2 <div class="input-group"> 3 <%= f.text_field :name_cont, placeholder: "Enter username...",class: 'form-control' %> 4 <div class="input-group-append"> 5 <%= f.submit "Go", class: "btn btn-primary" %> 6 </div> 7 </div> 8<% end %>
app/views/users/index.html.erb
HTML
1<% provide(:title, @title) %> 2<h1><%= @title %></h1> 3 4<div class="search_form"> 5 <%= render 'users/search_form' %> 6</div> 7 8<%= will_paginate(@users, renderer: WillPaginate::ActionView::Bootstrap4LinkRenderer) %> 9 10<% unless @users.empty? %> 11 <ul class="users"> 12 <%= render @users %> 13 </ul> 14<% else %> 15 <p> 16 Couldn't find any user.<br> 17 Please check username you are looking for. 18 </p> 19<% end %> 20 21<%= will_paginate(@users, renderer: WillPaginate::ActionView::Bootstrap4LinkRenderer) %> 22 23
CSS
1/*User search Bar*/ 2.search_form { 3 overflow: auto; 4 margin: 10px; 5 float: right; 6 .input-group { 7 width: 300px; 8 .form-control { 9 width: 250px; 10 } 11 .btn { 12 width: 50px; 13 } 14 } 15}
あなたの回答
tips
プレビュー