dlタグで以下のようなものを実装しようと思っているのですが、細かい部分がうまくいかず四苦八苦しています。どなたかご教示ください。よろしくお願いします。
・数字の部分は別フォント+サイズを一回り大きくしています。
・文字の部分は1行目は左隣の数字と縦の位置が同じように。
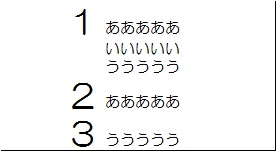
・文字の部分を改行した時は、画像のような感じ。数字の下にいかないように。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
Libertyさんの「ol/li で記述するべき」に同意です。
HTML部分をシンプルに保つようなスタイリングにしてみました。… えっ、2016年の質問!?
html
1<!doctype html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 .list-name { /* ol */ 8 padding-left: 0; 9 } 10 .list-name li { 11 list-style-type: none; 12 counter-increment: number; 13 padding-left: 2rem; 14 text-indent: -2rem; /* = padding-left*/ 15 } 16 .list-name li + li { 17 margin-top: 1rem; 18 } 19 .list-name li::before { 20 display: inline-block; 21 width: 2rem; /* = padding-left in .list-name li */ 22 vertical-align: bottom; 23 font-size: 3rem; 24 line-height: 3rem; /* = font-size */ 25 text-indent: 0; 26 content: counter(number); 27 } 28 </style> 29 </head> 30 31 32 <body> 33 34 <ol class="list-name"> 35 <li>あああああ<br>いいいいい<br>ううううう</li> 36 <li>あああああ</li> 37 <li>ううううう</li> 38 </ol> 39 40 </body> 41</html>
投稿2018/08/01 06:07
総合スコア784
0
そもそもの話になってしまいますが、これは、dl/dt/dd ではなく、
ol/li で記述するべきではないかと思います。
なので、以下のようにすれば、お好みのカスタマイズが可能です。
html
1<ol> 2 <li><p>あああ<br>いいい<br>ううう</p></li> 3 <li><p>あああ</p></li> 4 <li><p>ううう</p></li> 5</ol>
css
1ol { 2 font:ここに数字部分のフォントサイズやフォントファミリーを指定; 3} 4 5ol li { 6 padding:各要素下にマージンがあるようなので、ここに指定; 7} 8 9ol li p { 10 padding:テキストの開始縦位置を揃えるために指定; 11 font:ここにテキストの指定、フォントファミリーをolでデフォ以外にした場合は、ここでも指定が必須; 12}
これで、数字、テキストともにお好みのものに変更出来ますし、
位置の調整も簡単になると思います。
投稿2016/04/28 22:35
総合スコア1084
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
これでいかがでしょう?
html
1<dl> 2 <dt>1</dt> 3 <dd>あああ<br>いいい<br>ううう</dd> 4 <dt>2</dt> 5 <dd>あああ</dd> 6 <dt>3</dt> 7 <dd>ううう</dd> 8</dl>
css
1dt { 2 margin-bottom: 10px; 3 float: left; 4 font-size: 2em; 5} 6dd { 7 margin-bottom: 10px; 8 padding-left: 30px; 9} 10dd:after { 11 content: ''; 12 display: block; 13 clear: both; 14}
投稿2016/03/17 12:04
総合スコア14
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。