まず最初に
Reactを学習中の初心者でございます。
webpackを使い、Babelによる処理を加えられたJavaScriptファイルを生成し、それを読み込んだHTMLファイルをブラウザで表示させるのですが、「src/index.js」に記載していたコンポーネントが表示されません。
package.jsonとwebpack.config.jsの設定は、ics.media様の最新版で学ぶwebpack 4入門 - Babel 7でES2020環境の構築(React, Vue, Three.js, jQueryのサンプル付き)を参考にし、用意した「src/index.js」の中の記述は、掌田津耶乃『React.js&Next.js超入門』を参考にアレンジして書いてみたつもりです。
初心者ゆえ上手く言語化できず、申し訳ございません。
まずは準備した設定ファイルやコードをご覧いただきたく存じます。
「react_practice」ディレクトリの中はこのようになっております
package.json
json
1{ 2 "name": "react_practice", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "build": "webpack" 8 }, 9 "keywords": [], 10 "author": "", 11 "license": "ISC", 12 "devDependencies": { 13 "@babel/core": "^7.11.6", 14 "@babel/preset-env": "^7.11.5", 15 "@babel/preset-react": "^7.10.4", 16 "babel-loader": "^8.1.0", 17 "webpack": "^4.44.2", 18 "webpack-cli": "^3.3.12" 19 }, 20 "dependencies": { 21 "react": "^16.13.1", 22 "react-dom": "^16.13.1" 23 } 24}
webpack.config.js
JavaScript
1module.exports = { 2 // モード値を production に設定すると最適化された状態で、 3 // development に設定するとソースマップ有効でJSファイルが出力される 4 mode: "production", 5 // メインとなるJavaScriptファイル(エントリーポイント) 6 entry: "./src/index.js", 7 // ファイルの出力設定 8 output: { 9 // 出力ファイルのディレクトリ名 10 path: `${__dirname}/dist`, 11 // 出力ファイル名 12 filename: "main.js", 13 }, 14 module:{ 15 rules:[ 16 { 17 // 拡張子 .js の場合 18 test:/.js$/, 19 use:[ 20 { 21 // Babel を利用する 22 loader: "babel-loader", 23 options: { 24 presets: [ 25 // プリセットを指定することで、ES2020 を ES5 に変換 26 "@babel/preset-env", 27 // React の JSX を解釈 28 "@babel/react" 29 ], 30 }, 31 }, 32 ], 33 }, 34 ], 35 }, 36};
src/index.js
JavaScript
1import React from "react"; 2import ReactDOM from "react-dom"; 3 4 5let dom = document.querySelector('#root'); 6 7const msg1 = { 8 fontSize: "24px", 9 fontWeight: "bold", 10 padding: "16px", 11 backgroundColor: "royalblue", 12 marginBottom: "16px" 13}; 14 15const msg2 ={ 16 fontSize: "14px", 17 fontWeight: "nomal", 18 padding: "16px", 19 backgroundColor: "orchid" 20}; 21 22 23function Welcome(props){ 24 return <p style={props.style}>いらっしゃい!{props.name}さん</p>; 25} 26 27function Ara(props){ 28 return <p style={props.style}>あら、{props.name}さんも来てたの……?</p>; 29} 30 31let el = ( 32 <div> 33 <Welcome style={msg1} name="良彦" /> 34 <Ara style={msg2} name="良子" /> 35 </div> 36); 37 38ReactDOM.render(el, dom);
index.html
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>React</title> 6<!-- 7 <script src="https://unpkg.com/react@16/umd/react.development.js"></script> 8 <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> 9--> 10 <script src="./dist/main.js"></script> 11 12</head> 13<body> 14 <main> 15 <h1>webpack+Babel+Reactの作例</h1> 16 <div id="root"> 17 Wait... 18 </div> 19 </main> 20</body> 21</html>
ブラウザのコンソールで表示されたエラー内容
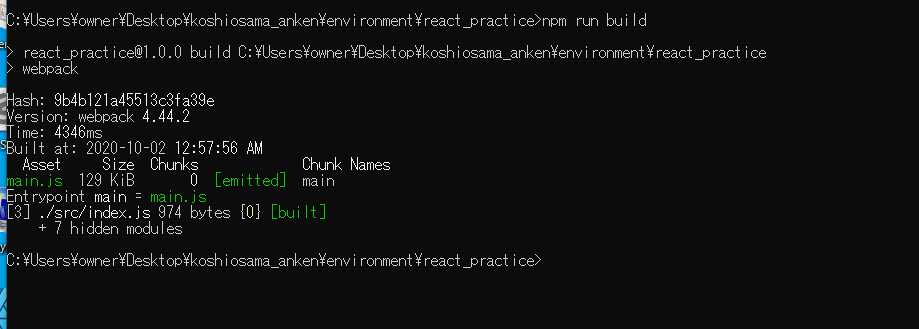
コマンドプロンプトにて表示されたメッセージ
困っています
Reactは初心者であり、「オブジェクト」「クラス」などの新しいJavaScriptの概念はもとより「コンポーネント」「DOM」などの横文字の概念の理解も足りず、説明の仕方が変かもしれませんがご了承ください。
どなたか、先輩エンジニア様方で問題点のおわかりになる方はいらっしゃいますでしょうか?
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー








2020/10/02 02:06