###Rails4のeach、form_for関連でハマっております。
開発環境
Ruby 2.3
Rails 4.2.5
教えていただきたい箇所は以下です。
Userモデル、Skillモデル、UserSkillモデルがあり、UserのMyPage内でAjaxを使ったSkillの新規登録・編集・削除がしたいです。
今現時点では、新規登録・削除は実装できているのですが、編集の「更新」の部分でハマっております。
1回、「更新」ボタンをクリックしても何も反応しないのですが、リロードして「更新」クリックを押すときちんと更新がされます。
素人が故にどのような情報をこちらに記載すれば、閲覧者様の解決のお力になるのか理解していないので、追加で必要な情報がございましたら、ご教示いただけますと幸いです。
(Ajaxの部分の追加)
Ajaxの部分は、eachで回したskillのリストの中で、「編集」ボタンが押されたリストの行のみを「編集可能」にするというものです。
「submit」はAjax化しておりません。
説明不足で申し訳ございません。
Userskillカラム
id,user_id,skill_id,level,detail
User has_many :skills
User has_many :user_skills
Skill has_many :users
Skill has_many :user_skills
Userskill belongs_to :user
Userskill belongs_to :skill
users/show.html(Mypage内)
<div id="user_skill"> <%= render partial: "skill", locals: {user: @user} %> </div>
users/_skill.html.erb
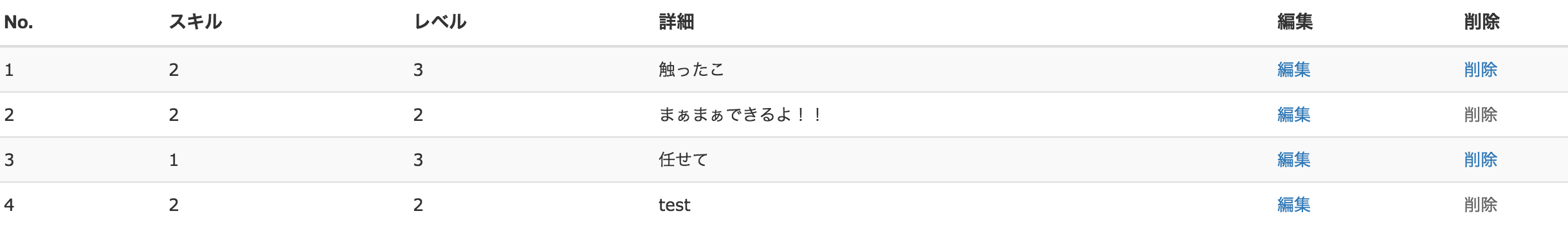
<table class="table table-striped"> <thead> <tr> <th>No.</th> <th>スキル</th> <th>レベル</th> <th>詳細</th> <th>編集</th> <th>削除</th> </tr> </thead> <tbody> <% @user.user_skills.each_with_index do |userskill, i| %> <tr class="skill_list_<%= i+1 %>"> <%= render partial: "skill_list", locals: {i: i, userskill: userskill} %> </tr> <% end %> </tbody> </table>
users/_skill_list.html.erb
<td><%= i+1 %></td> <td><%= userskill.skill_id %></td> <td><%= userskill.level %></td> <td><%= userskill.detail %></td> <td><%= link_to '編集', edit_skill_path(userskill, list_num: i+1, uid: current_user.id), remote: true %></td> <td><%= link_to '削除', edit_destroy_skill_path(userskill), method: :delete %></td>
users/edit_skill.js.erb
$('.skill_list_<%= @list_num %>').html('<%=j render partial: "edit_skill_form", locals: {userskill: @userskill, list_num: @list_num} %>');
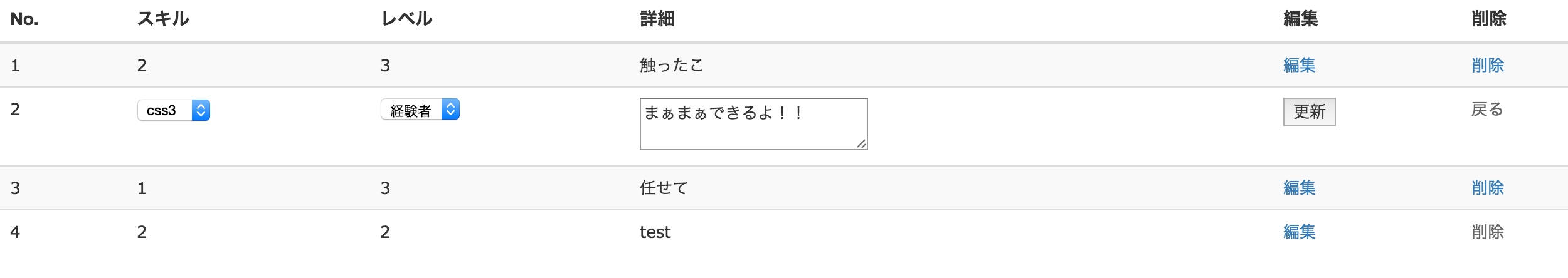
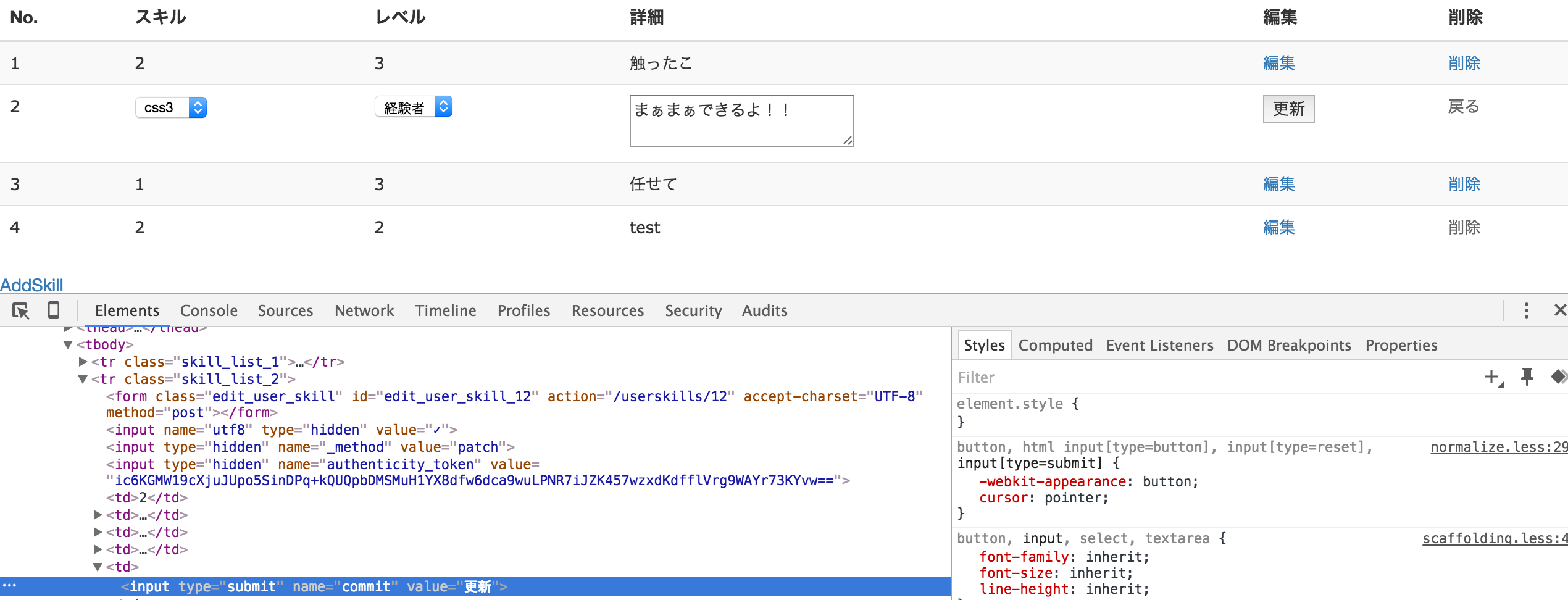
users/_edit_skill_form.html.erb
<%= form_for(userskill, url: userskill_path(userskill)) do |f| %> <td><%= list_num %></td> <td><%= f.select :skill_id, { :html5 => "1", :css3 => "2"} %></td> <td><%= f.select :level, { :初心者 => "1", :経験者 => "2", :プロ => "3"} %></td> <td><%= f.text_area :detail %></td> <td> <%= f.submit "更新" %> </td> <td> <%= link_to '戻る', user_path(current_user.id) %> </td> <% end %>
UserskillsController
class UserskillsController < ApplicationController before_action :set_skill, only: [:update] def update respond_to do |format| if @userskill.update(userskill_params) format.html { redirect_to root_path, notice: 'UserSkill was successfully updated.' } end end end private def set_skill @userskill = UserSkill.find(params[:id]) end def userskill_params params.require(:user_skill).permit(:id, :skill_id, :level, :detail) end end
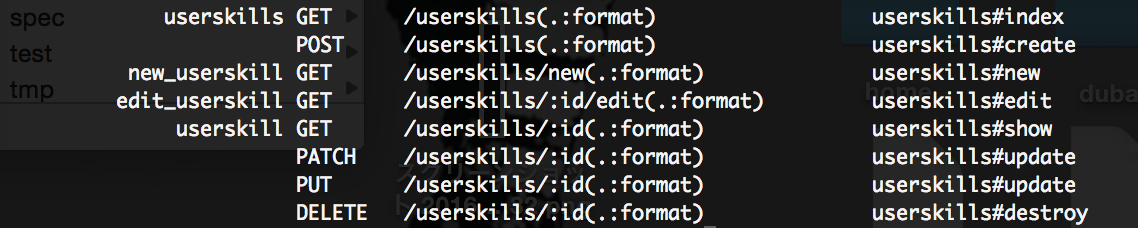
routes.rb
resources :userskills
質問の方法等で不足があればご教示下さい。
「このへんどうなってんの?」等もどんどんご連絡下さい。
宜しくお願い致しますm(_ _)m
回答1件
あなたの回答
tips
プレビュー