前提・実現したいこと
Android Studio上のDart, Flutterで、日本語の動詞の活用形に特化した辞書アプリを作っています。
Android Studioの最新版を入手し、前に作っていたファイルをそのまま移したら、今までエラーじゃなかった(はずの)部分にエラーが発生してしまっています。
発生している問題・エラーメッセージ
Dart
1lib/MainTabs/Search/Words/WordTabs/AppbarDetails/flexible_header.dart:52:11: Error: No named parameter with the name 'child'. 2 child: SliverAppBar( 3 ^^^^^ 4/Users/akashimasao/development/flutter/packages/flutter/lib/src/widgets/nested_scroll_view.dart:1723:9: Context: Found this candidate, but the arguments don't match. 5 const SliverOverlapAbsorber({ 6 ^^^^^^^^^^^^^^^^^^^^^ 7 8 9FAILURE: Build failed with an exception. 10 11* Where: 12Script '/Users/akashimasao/development/flutter/packages/flutter_tools/gradle/flutter.gradle' line: 896 13 14* What went wrong: 15Execution failed for task ':app:compileFlutterBuildDebug'. 16> Process 'command '/Users/akashimasao/development/flutter/bin/flutter'' finished with non-zero exit value 1 17 18* Try: 19Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights. 20 21* Get more help at https://help.gradle.org 22 23BUILD FAILED in 59s 24Exception: Gradle task assembleDebug failed with exit code 1 25
他にも、この問題のchildにカーソルを当てると、
The named parameter "child" isn't defined. と表示され、
Convert to "children"と提案してくれますが、それにしてもエラーのままです。
該当のソースコード
単語(動詞)の詳細を
Dart
1import 'package:dictionary/MainTabs/Search/search.dart'; 2import 'package:flutter/material.dart'; 3 4import 'package:dictionary/Models/singleton.dart'; 5import 'package:dictionary/Models/verbs_data.dart'; 6 7import '../AppbarDetails/flexible_header_bloc.dart'; 8import '../AppbarDetails/header_texts.dart'; 9 10class FlexibleHeader extends StatefulWidget { 11 final bool allowBlocStateUpdates; 12 final bool innerBoxIsScrolled; 13 14 const FlexibleHeader( 15 {Key key, this.allowBlocStateUpdates, this.innerBoxIsScrolled}) 16 : super(key: key); 17 18 19 _FlexibleHeaderState createState() => _FlexibleHeaderState(); 20} 21 22class _FlexibleHeaderState extends State<FlexibleHeader> { 23 FlexibleHeaderBloc bloc; 24 25 26 void initState() { 27 super.initState(); 28 bloc = FlexibleHeaderBloc(); 29 } 30 31 32 void dispose() { 33 super.dispose(); 34 bloc.dispose(); 35 } 36 37 38 Widget build(BuildContext context) { 39 Verb verb = Verb.getInstance(); 40 VerbsData verbsData = verb.verb; 41 42 return StreamBuilder( 43 initialData: bloc.initial(), 44 stream: bloc.stream, 45 builder: 46 (BuildContext context, AsyncSnapshot<FlexibleHeaderState> stream) { 47 FlexibleHeaderState state = stream.data; 48 49 // Main widget responsible for the effect 50 return SliverOverlapAbsorber( 51 handle: NestedScrollView.sliverOverlapAbsorberHandleFor(context), 52 child: SliverAppBar( 53 expandedHeight: 100, 54 pinned: true, 55 primary: true, 56 leading: Opacity( 57 opacity: state.opacityAppBar, 58 child: IconButton(icon: new Icon(Icons.arrow_back), 59 onPressed: () { 60 Navigator.push( 61 context, 62 MaterialPageRoute( 63 builder: (context) => Search(), 64 ), 65 ); 66 },), 67 ), 68 title: Opacity( 69 opacity: state.opacityAppBar, 70 child: Text(verbsData.main_word + ' / ' + verbsData.romaji), 71 ), 72 forceElevated: widget.innerBoxIsScrolled, 73 flexibleSpace: LayoutBuilder( 74 builder: (BuildContext context, BoxConstraints constraints) { 75 if (widget.allowBlocStateUpdates) { 76 bloc.update(state, constraints.maxHeight); 77 } 78 79 return Opacity( 80 opacity: state.opacityFlexible, 81 child: FlexibleSpaceBar( 82 collapseMode: CollapseMode.parallax, 83 centerTitle: true, 84 title: Column( 85 mainAxisAlignment: MainAxisAlignment.end, 86 children: <Widget>[ 87 Flexible(child: FlexHeaderFurigana()), 88 Flexible(child: FlexHeaderMain()), 89 Flexible(child: FlexHeaderRomaji()), 90 ], 91 ), 92 background: Container(color: Colors.redAccent), 93 ), 94 ); 95 }, 96 )), 97 ); 98 }, 99 ); 100 } 101} 102
試したこと
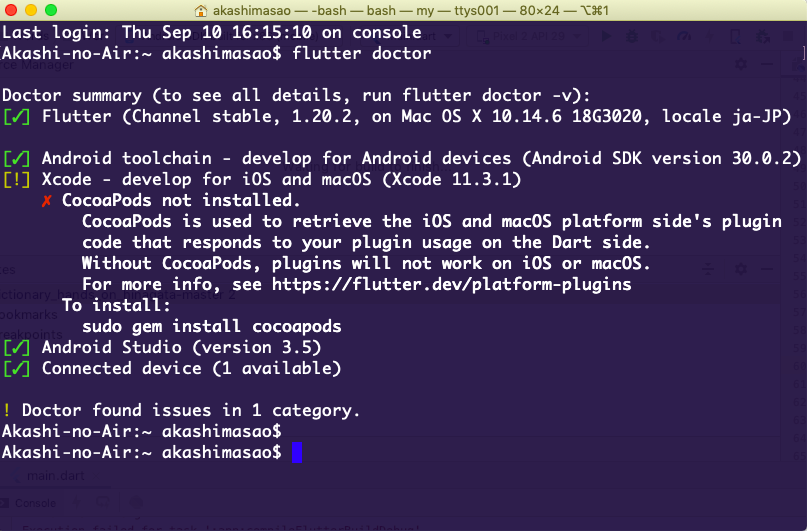
Flutter doctor 関連でエラーが見つかる、という記事をみたのですが、よく分かりません。

補足情報(FW/ツールのバージョンなど)
2020年8月末に Android Studio を最新版にしました。
MacOSです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/09/16 12:35
2020/09/16 13:24
2020/09/18 08:38