###前提・実現したいこと
現在、showModalDialog()を多用しているWEBシステムにおいて、
Edgeブラウザ対応として、jQuery ui dialogにてモーダルダイアログへの代替を行っております。
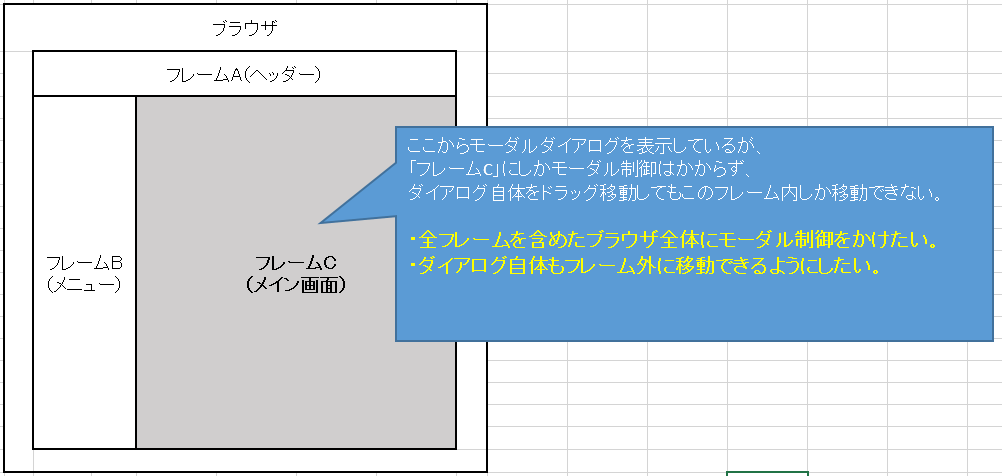
その中で課題として、既存の画面構成がフレームで3分割しているのですが、
ダイアログを表示(open)するフレーム内しかモーダル制御が掛からず、
画面全体(ブラウザ全体)にモーダル制御をかける方法がわからず困っております。
(添付のイメージ画像参照)
フレームで分かれている画面でも、ブラウザ全体にモーダル制御をかける方法を
ご教示いただけないでしょうか?
また、関連事項としてダイアログ自体のドラッグ移動も、該当のフレーム内のみしかできないのですが、
ブラウザ全体(というよりPC画面全体)を移動できるようにする方法をご教示いただけないでしょうか?
なお、モーダルウインドウとすることは、
運用操作の関係上避けたいと考えております。
何卒よろしくお願い申し上げます。
###既存状況の類似参考サイト
http://js.studio-kingdom.com/jqueryui/widgets/dialog
###補足情報(言語/FW/ツール等のバージョンなど)
jquery-1.10.2.js
jquery-ui-1.10.4.custom.js
jquery-ui-1.10.4.custom.min.css
VB.net
Vs2005
AjaxToolKit





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。