
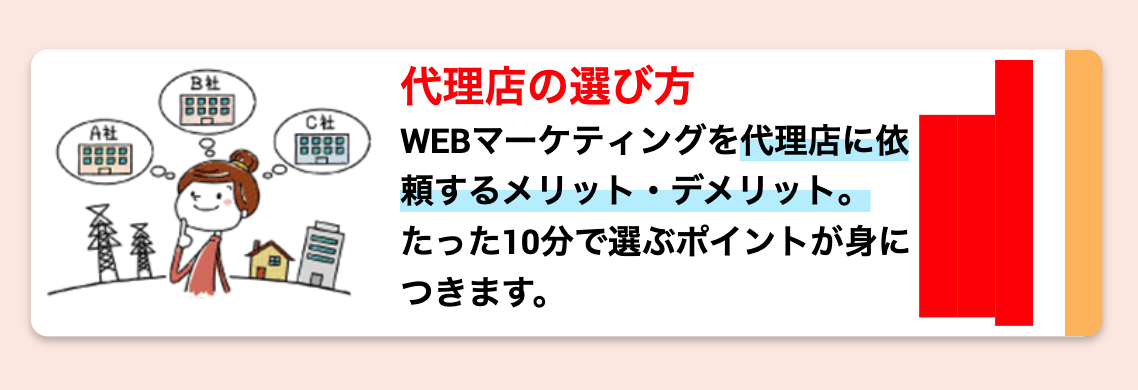
↑こちらが通常時です。
ボックス内にホバーした時に、この右側のオレンジを赤くしたいと思っています。(現状は青テキストが赤になるだけ)
ボックスそのものにhoverの条件を入れれば良いと思い、以下を入れたたのですが、
.guide2-box :hover { border-right: solid 18px red; }

上記のように、全然よくわからない位置に赤が出てきてしまいました、
どうすれば上手くいくでしょうか?
よろしくお願いします。
手を加える前のコードです↓
<section class="guide2"> <div class="guide2-cover"> <!-- コンテンツボックス --> <div class="guide2-content container "> <div class="row"> <div class="gu-box col-lg-6 p-3"><!-- boxつ1目 --> <a href="#" class="guide2-box"> <div> <img class="guide2-box-img" src="img/type.png"> </div> <div class="guide2-box-txt"> <div class="guide2-box-text-ttl"> <h1>代理店の選び方</h1> </div> <div class="guide2-box-text-dtl"> <p>WEBマーケティングを<span>代理店に依頼するメリット・デメリット。</span><br>たった10分で選ぶポイントが身につきます。</p> </div> </div> </a> </div> </div> </div> </section>
.guide2-box { background-color: white; border-radius: 8px; // ↓これで2段組を制御している // width:46%; height: 136px; // margin:10px; display: flex; padding: 5px; border-right: solid 18px #ffc06e; box-shadow:0 2px 4px rgba(0,0,0,.28); flex-shrink: 0; } .guide2-box-img { height: 120px; } .guide2-box-txt { margin:0 10px; } .guide2-box-text-ttl h1{ color: #0033cc; font-size:20px; font-weight: bold; margin-bottom:2px; } .guide2-box-text-dtl p{ color: black; font-size:16px; font-weight: 600; } .guide2-box-text-dtl span{ background: linear-gradient(transparent 50%, #a8ebffbc 50%); } .guide2-box :hover h1 { color:red; }
回答1件
あなたの回答
tips
プレビュー




2020/09/12 15:27