GitHubのリポジトリデータをGatsby.jsで取得してまずはローカルホストで表示したかったのですが、
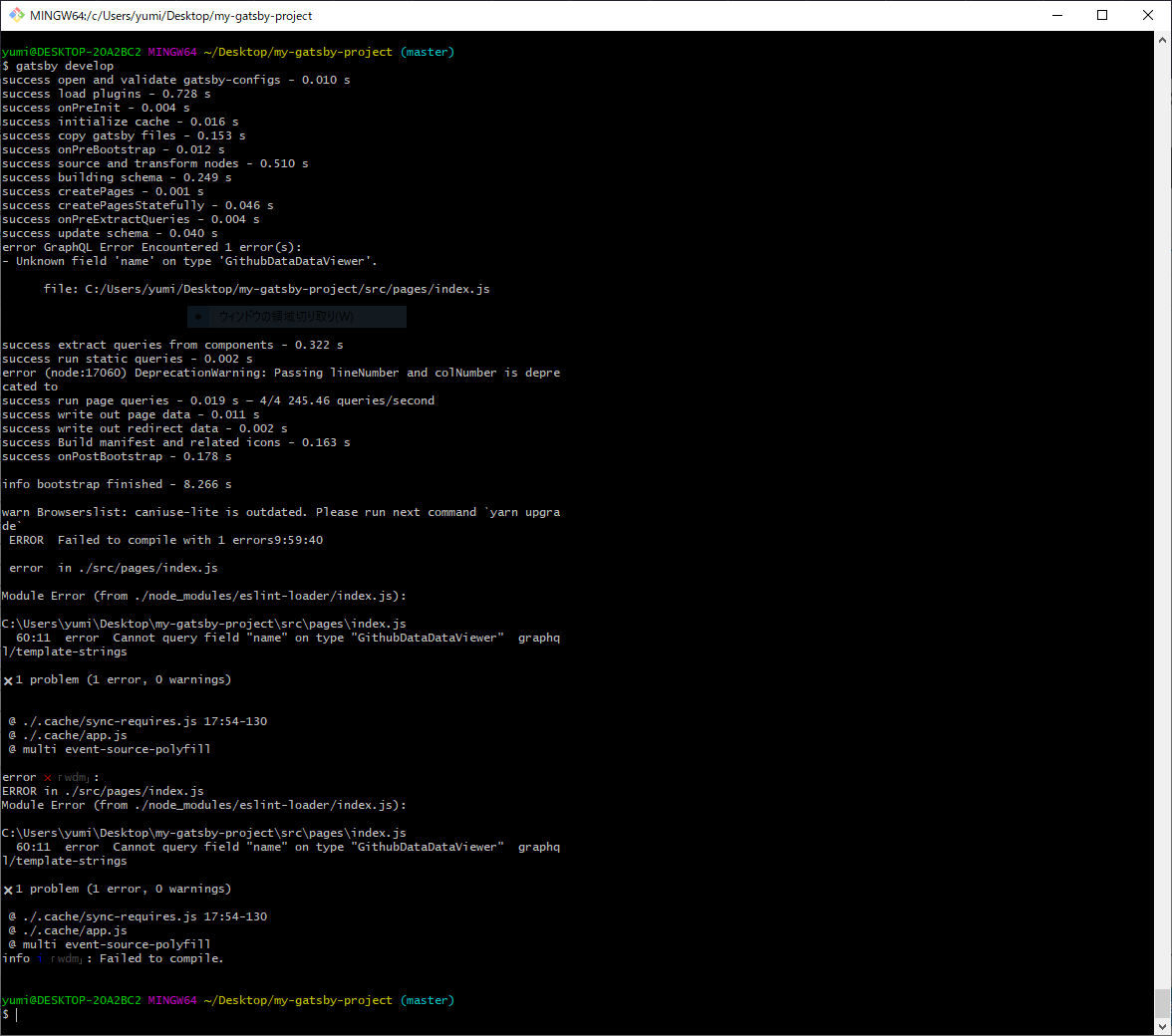
下記の画像のようにエラーになります。
最初プラグインのgatsby-source-github-apiで取得しようとしたのですがうまくいかず、
スターター gatsby-starter-github-api で.envにtokenを設定し gatsby develop コマンドを実行しても表示されませんでした。
GitHubのリポジトリデータをGatsby.jsで取得して表示させるにはどうしたら良いですか。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。