前提・実現したいこと
railsのwicked_pdfを使ってGoogle Chartを使ったpdf表示をさせたいのですができない状況です。(pdf_controller.rbにルーティングしてviewを表示させるだけのアプリです。)
wicked_pdfのshow_as_htmlでhtml表示させると正常に表示されたので(下にスクリーンショット添付しています)、gemのwkhtmltopdf-binaryのバージョンなどが原因でうまくいってないのかと考えているのですが、何か思い当たる原因等分かる方いらっしゃればご教示いただきたいです。
該当のソースコード
pdf_controller.rb
class PdfController < ApplicationController def company_download respond_to do |format| format.pdf do render pdf: 'test', template: 'pdf/test.pdf.erb', show_as_html: params.key?('debug'), javscript_delay: 1000 end end end end
test.pdf.erb(テストのため、Google Chart公式サイトのQuick Start!より引用)
<html> <head> <meta http-equiv="Content-Type" content="text/html" charset="utf-8" /> <!--Load the AJAX API--> <script src="https://www.gstatic.com/charts/loader.js"></script> <script> document.write('javascriptで表示しています') // Load the Visualization API and the corechart package. google.charts.load('current', {'packages':['corechart']}); // Set a callback to run when the Google Visualization API is loaded. google.charts.setOnLoadCallback(drawChart); // Callback that creates and populates a data table, // instantiates the pie chart, passes in the data and // draws it. function drawChart() { // Create the data table. var data = new google.visualization.DataTable(); data.addColumn('string', 'Topping'); data.addColumn('number', 'Slices'); data.addRows([ ['Mushrooms', 3], ['Onions', 1], ['Olives', 1], ['Zucchini', 1], ['Pepperoni', 2] ]); // Set chart options var options = {'title':'How Much Pizza I Ate Last Night', 'width':400, 'height':300}; // Instantiate and draw our chart, passing in some options. var chart = new google.visualization.PieChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> </head> <body> <!--Div that will hold the pie chart--> <div id="chart_div"></div> <div>test</div> </body> </html>
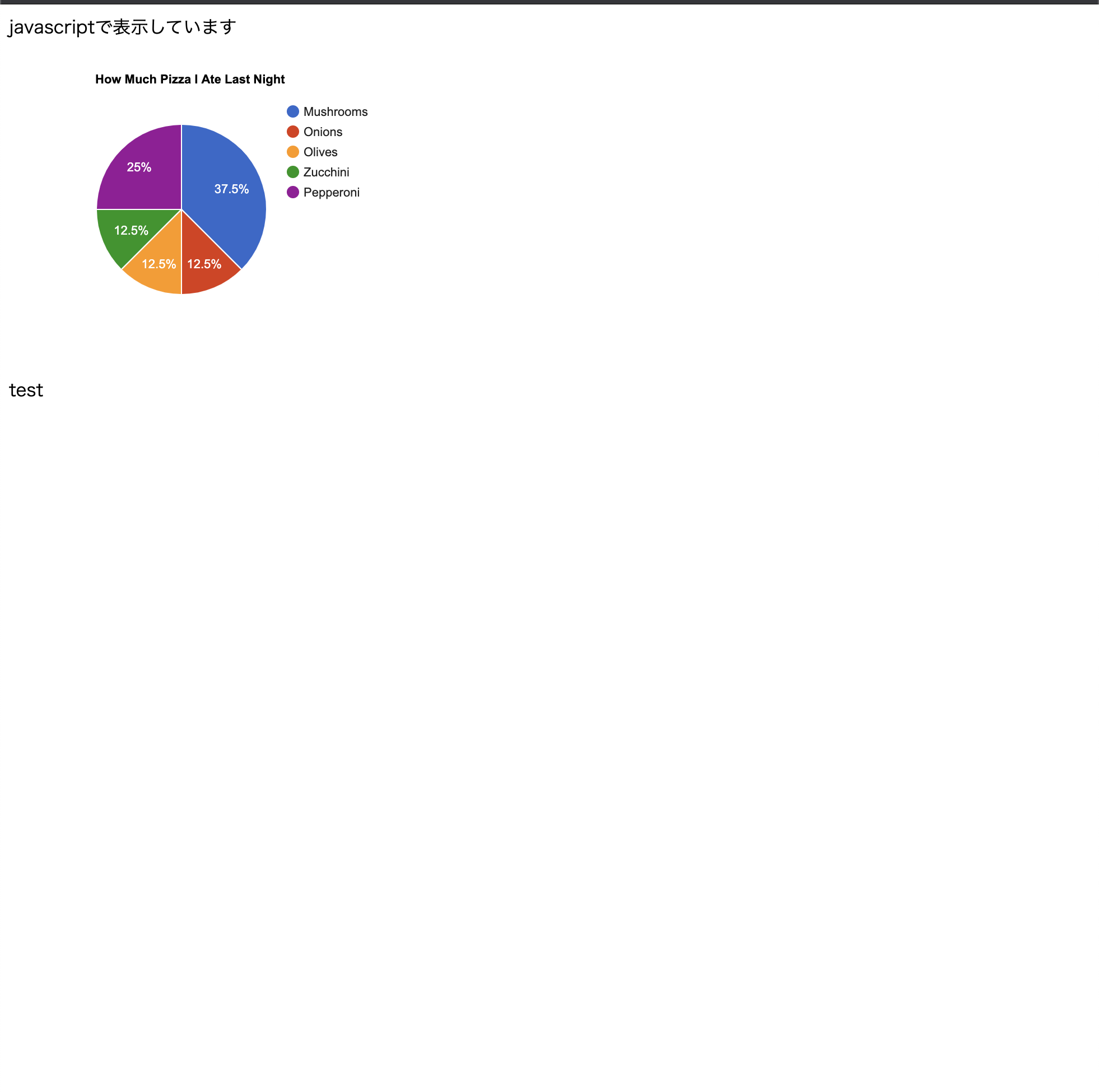
show_as_htmlでhtml表示させたもの

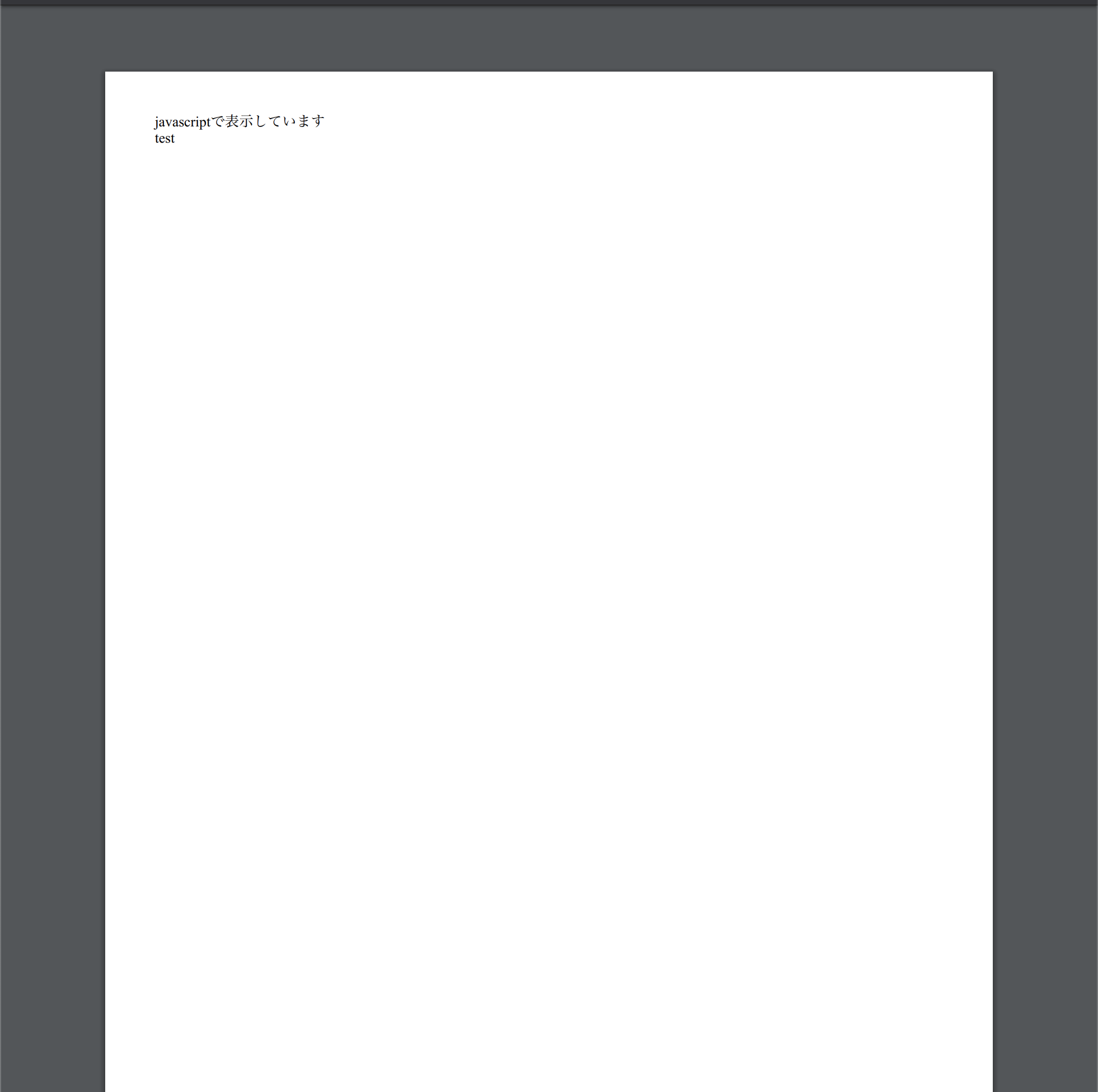
pdf表示させたもの

試したこと
・https://stackoverrun.com/ja/q/5314519 こちらのサイトで説明されているinit()のコールバック処理を試しましたが表示できませんでした。
・https://developers.google.com/chart/interactive/docs/basic_load_libs
<script src="https://www.gstatic.com/charts/loader.js"></script> <script src="https://www.google.com/jsapi"></script>
上記リンクのGoogleChartの公式ドキュメントにバージョンの違いで上のコードじゃないと動かないかもみたいなことが書いてあり、どちらのコードも試したのですが(両方記述したものも試しました)が表示されないです。
補足情報(FW/ツールのバージョンなど)
Rails 6.0.3.1
ruby 2.6.5p114
wicked_pdf 2.1.0
wkhtmltopdf-binary 0.12.6.2
他に必要な補足情報等ありましたらコメントいただければ追記させていただきます!




2020/07/29 02:52
2020/07/29 03:01
2020/07/29 03:11
2020/07/30 03:13