VScodeのcsspeekが効きません。
(※現在最新のVScodeで試しています)
「scssファイル」は参照できないのでしょうか?
「cssファイル」のみ対応なのかどうか、調べてみてもよくわかりませんでした。
また、ホバーしても
「読み込み中」と出た後、何も起こりませんでした。
使っている方がいましたらよろしければお教えいただけませんか?
どうかよろしくお願いいたします。
追記:
ルートにあるlocal historyのフォルダをゴミ箱に入れて、無効化し、再度csspeekを試しました。
しかし、css Peekでは「ファイルの参照範囲」は設定できないようです。
「違うフォルダにある同じ名前のクラス名」が参照されてしまいました。(過去に作った別のlocalhistoryが参照されてしまった)

追記2:
すみません、**/.history/**を追加してもだめでした。。
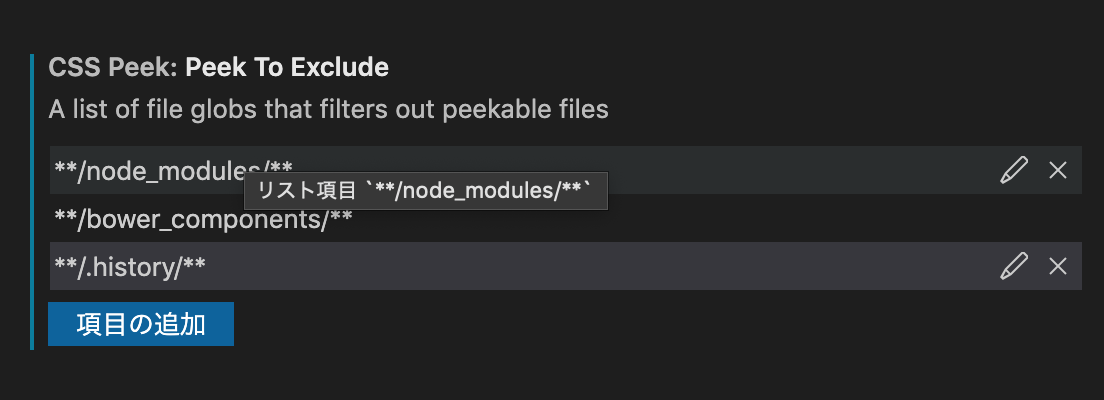
追加した設定です↓

追加した後の写真です↓

追記3:
すみません、
クラス指定が一つしかない場合は、ホバー時のプレビューが表示されず、
「直接cssファイルへジャンプ」してしまいます。。
これは仕様なのでしょうか。。

回答2件
あなたの回答
tips
プレビュー




