現在FSCalendarを利用してのカレンダーAPPを作成中です。
(こちらを参照に作成していますhttps://qiita.com/yanashi222/items/121b549852bedf391377#comments)
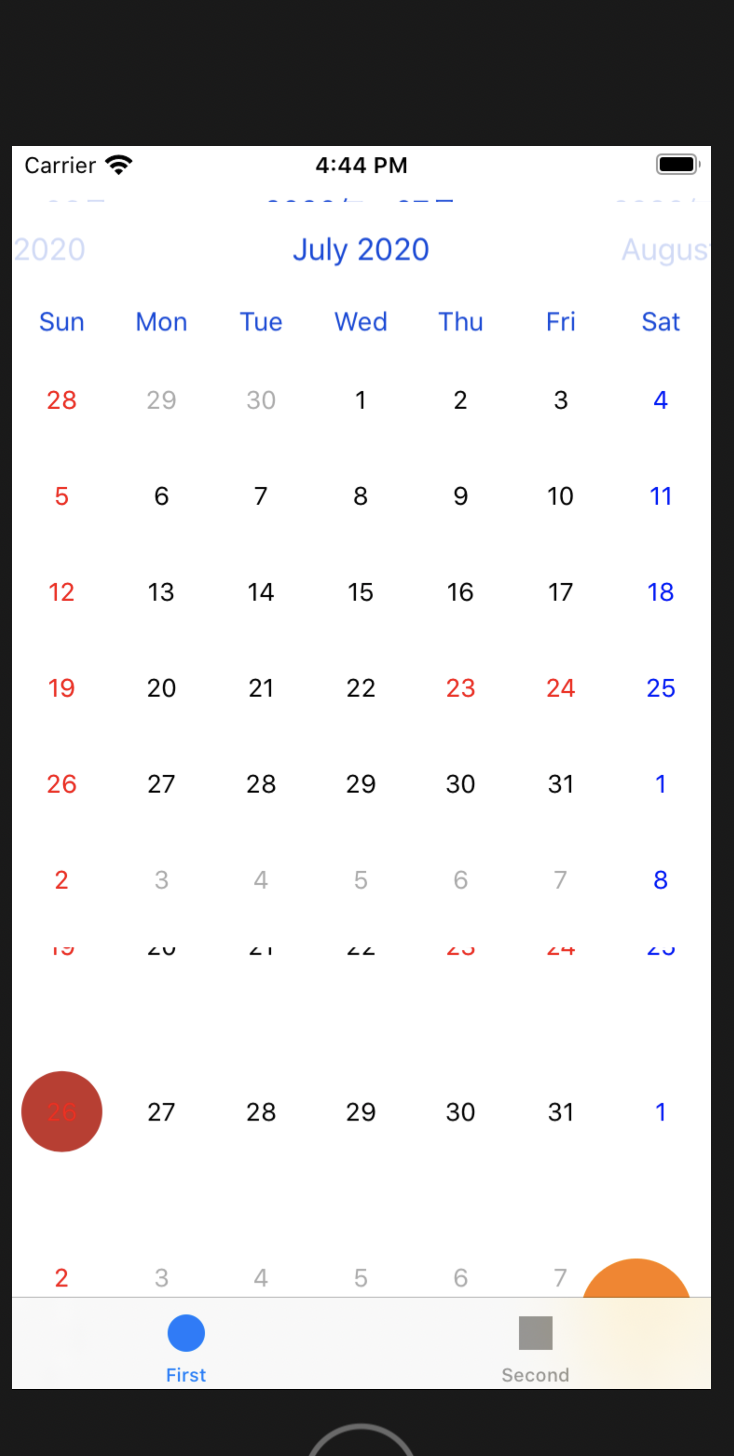
ビルドした際、画面がぐちゃぐちゃ(分割?)されてしまいます。
それ以外は正常です。
セグエやoutletの接続はチェックしましたが、問題は見つからずです。。
↑このようになってしまいます。
コードは参照ページと同じです。
初心者で右も左もわからない状態で申し訳ございませんが
わかるかたよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー

















バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/26 13:17
2020/07/26 23:05
2020/07/27 22:22
2020/07/28 03:31
2020/07/28 12:10