1.オートレイアウト出来るように「Add Missing Constraints」を選択してパーツを配置して作成してきましたが、この方法ではダメだったのでしょうか。ダメなようであれば、どうしたら良かったのでしょうか。
Add Missing Constraint で自動的に不足している拘束を追加させる方法は間違いでは無いと思いますが、必ずしも意図した拘束が付くとはかぎらないので、逐一確認しておく必要はあるかと思います。
2.現在のiPhone7用に配置してきた状態から、iPhone5sへのオートレイアウト可能な状態に出来るのでしょうか。出来るようであれば、その方法はどうしたら良いのでしょうか。
一度全ての拘束を解き、再度つけ直す必要があるのではないかとおもいます。
mochi-mochi さんが具体的にどのような拘束をつけられたか分かりませんが、ありがちなパターンは次のような例かと思います。
|-20-|Button(50)|-200-|Button(50)|-|
たとえば、このような横向きの拘束の例を考えたいと思います。
一番左の|は画面の左端、-20-は次の部品までの距離、|Button(50)|は横幅50のボタン、単独の-は距離の設定がない、とお考えください。
この場合
- 一番左のボタンは画面の左から20ポイント目に配置
- 一番左のボタンの幅は50ポイント
- 二番目のボタンは、左端の空白20ポイント、左端のボタン50ポイント、次の空白200ポイントの合計300ポイントの部分に配置
- 二番目のボタンの幅は50ポイント
ということになります。
この場合、たとえば画面の幅が350ポイントあれば、どうにか二番目のボタンまで表示できますが、もし350ポイント以下であれば二番目のボタンが切れてしまいますし、300ポイント以下であれば二番目のボタンすら表示されていません。
この例はX軸方向で考えていますが、Y軸方法で同じような問題が生じているのだと思います。
一方、
|-20-|Button(50)|-|Button(50)|-20-|
次のような拘束にした場合
- 一番左のボタンは画面の左から20ポイント目に配置
- 一番左のボタンの幅は50ポイント
- 二番目のボタンは、右端から20ポイント目に配置
- 二番目のボタンの幅は50ポイント
という意味になります。
注意していただきたいのは、二番目のボタンが「右端」からの設定であり、二つのボタンの間の距離は設定しない、という点です。
このようにすれば、画面の幅は不定でも、両方のボタンを表示することが可能となります。
もちろん、画面のサイズによってボタンのサイズも変えたい(今回のように50固定ではなく、画面幅の1/4 にしたい、など)があるかと思いますが、その場合はボタンの幅の拘束を画面幅を基本に設定したり、あるいはStackViewを使って設定することになるかと思います。
追記
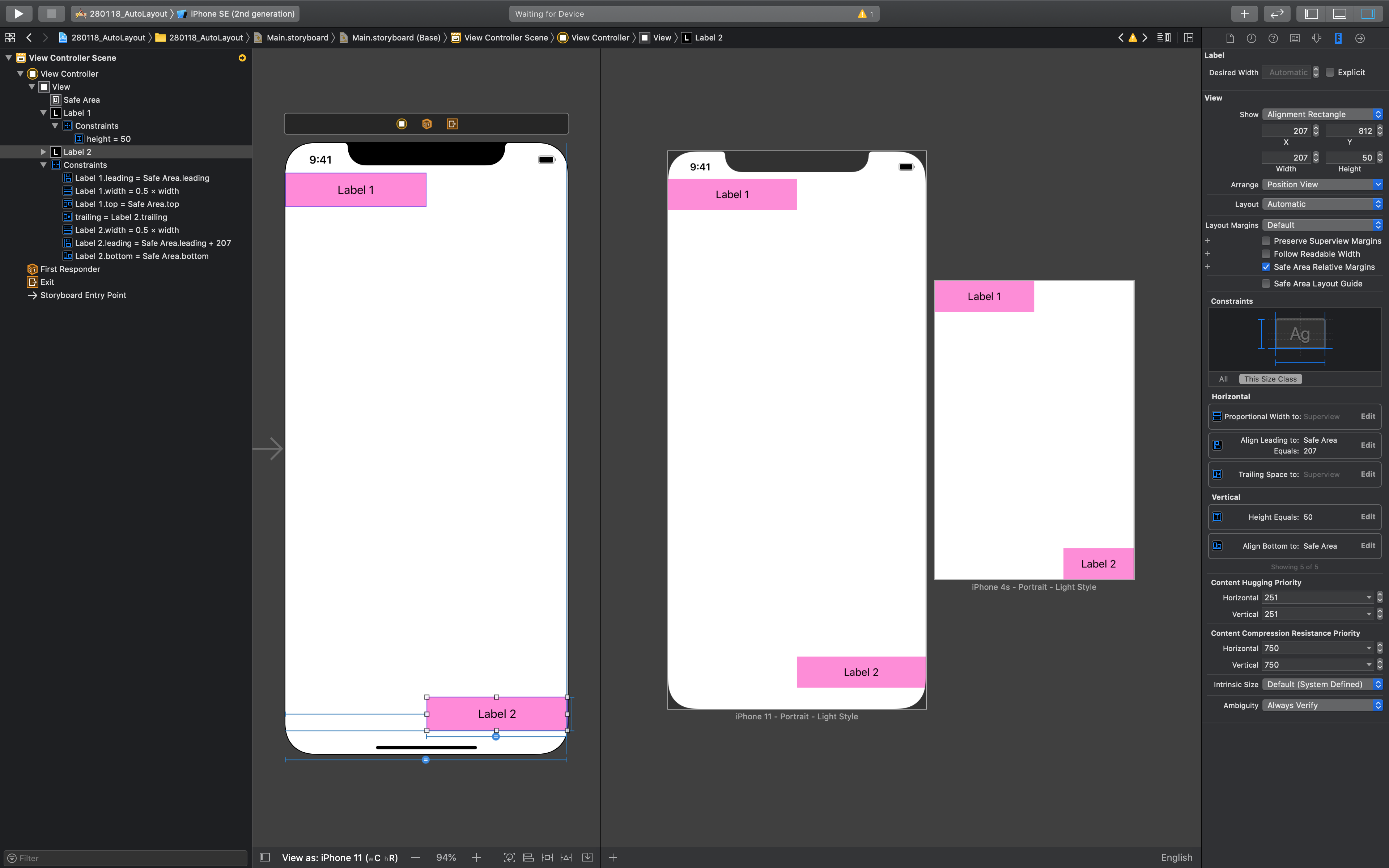
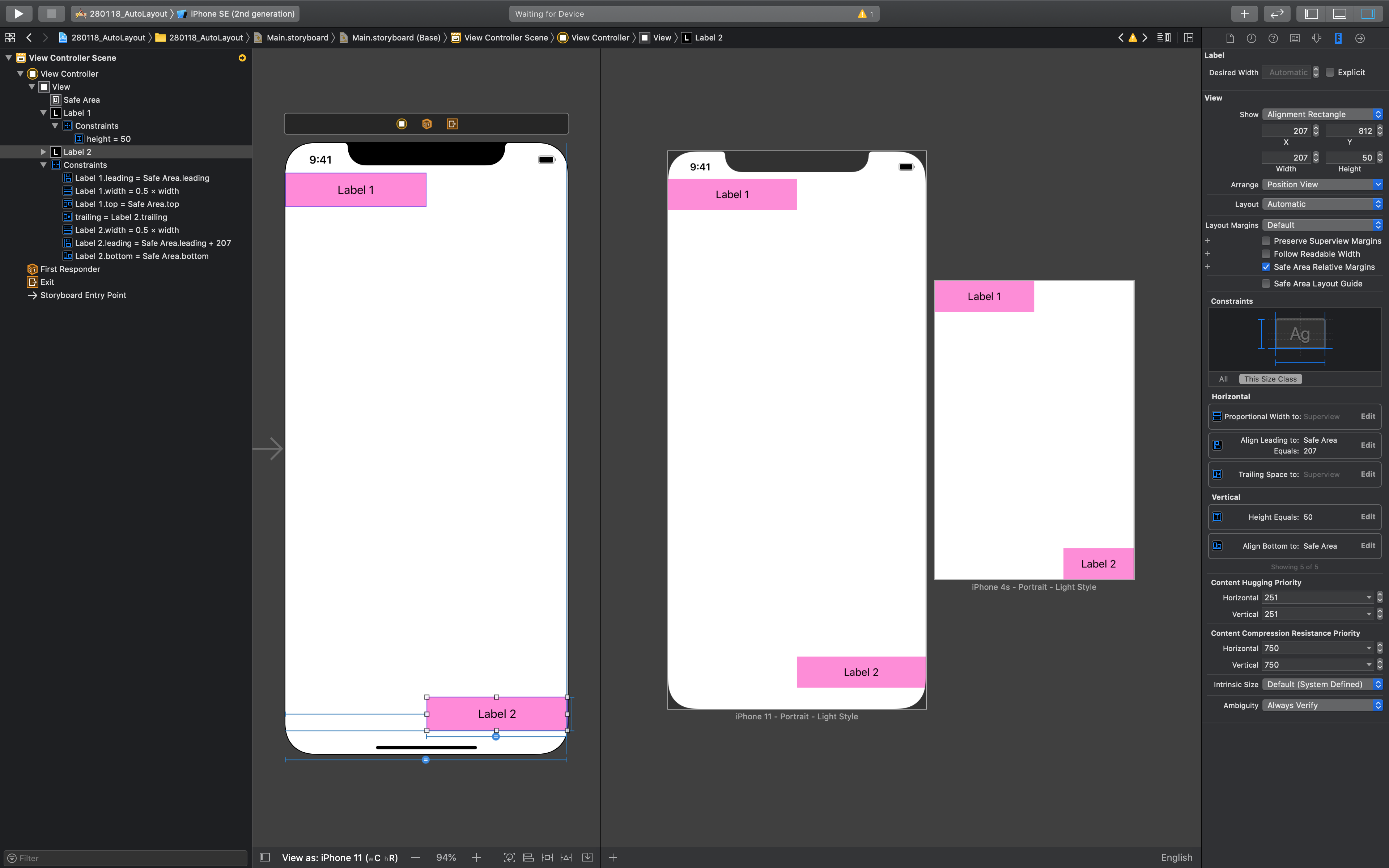
どのような例がいいのかぱっと思いつかなかったので、下記のような例を考えてみました。

Label 1 は左上を基準に top, leading ともに SafeArea に対して0, 幅は親ビューの半分になるように配置しました。
右下の Label 2は左下にドラッグして配置しました。ドラッグした際にガイドに合わせ、bottom, trailing ともに SafeArea に対して0になるように移動しました。ただし、この場合、拘束をかけていないため当然エラーになりますので、Add Missing Constraintsを使って拘束を自動で決めています。
拘束をかけたので、どのような画面サイズであっても同じように表示されるようにおもえますが、iPhone 4Sの場合は Label 2 が欠けてしまっているのが分かるかと思います。
本来であれば、Label 2 の拘束はラベルの右端、下端に対して掛かって欲しいのですが、そうではなく左側に対して絶対値で207(Safe Area.leading + 207)で掛かってしまいました。したがって、画面幅の小さい iPhone 4S ではラベルの右側がはみ出てしまう結果となってしまっています。
「Add Missing Constraint」は自動で不足している拘束をかけてくれることには間違いないかと思うのですが、どのような条件を用いるのかはその時の状態によって変わってきます。
したがって、自動で足りない拘束を足したとしても、それがきちんと作用するのかはご自身で確認する必要があるかと思います。
コメントからの引用ですが、
今更ですがオートレイアウトは、私のように左上・左側を基準に配置した場合、小さい画面で配置したパーツの画面を大きい画面で表示すると左上側に寄って表示される。という事でしょうか。
一応、iPadの画面サイズでシュミレーションしてみるたところ、左上側に表示されました。
全てのパーツを左上基準にすれば、全てのパーツが左上側に寄ってしまいます。
これは、たとえば部屋の模様替えと置き換えて考えてみると分かりやすくなるかも知れません。
北西を基準にし、北側の壁に沿ってソファーをおき、その反対側、たとえは南側の壁に沿ってテレビを置くとします。
この場合、たとえば「ソファーの位置は北側にあるソファーから8メートルの位置」と決めてしまった場合、大きい部屋だと納まりますが、小さい部屋になると当然ソファーは収まりません。
しかし、「ソファーは北側の壁から 0 の場所、テレビは南側の壁から 0 の場所」と決めれば、ソファー、テレビとも壁に沿って適切な距離を置いて配置することが可能になります(この場合、物理的な大きさは無視しています)。
なので、AutoLayout であっても、左上だけを基準にするのではなく、上下左右の位置や部品それぞれの大きさを総合的に判断し、適切な制約をあらかじめ予想しながら付けていく必要があるかと思います。
オートレイアウトとは、大きい画面でも小さい画面でも、それぞれの画面に応じてパーツが配置してくれると思っていましたが、もともと私の思い違いだったのでしょうか。
基本的には「画面に応じて配置」してくれる機能と思って良いかとおもいます。
ただし、パラメータの指定方法は適切に行わないと、画面サイズが変わった場合に予想外の結果を起こしてしまう弊害もあります。
繰り返しになりますが、大きい部屋から小さい部屋に引っ越すがレイアウトは崩したくない場面を想定し、それぞれの家具をどの位置を基準にすればより適切に収まるのかはレイアウトする人間がきちんと考える必要があります。
(そもそも、拘束式は [設定する値] = [倍率] * [基準にする値] + [定数] という単純な式でしか表現されないため、このことを念頭に置く必要もあります)








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/25 08:07
2020/07/25 09:21
2020/07/25 10:27
2020/07/25 11:44
2020/07/25 12:12