以下のhtml、cssのコードで問題があります。
わかっている人にしたら基本的な問題なのだと思いますが、いつになっても解決しないので質問させてください。
問題点は二つです。
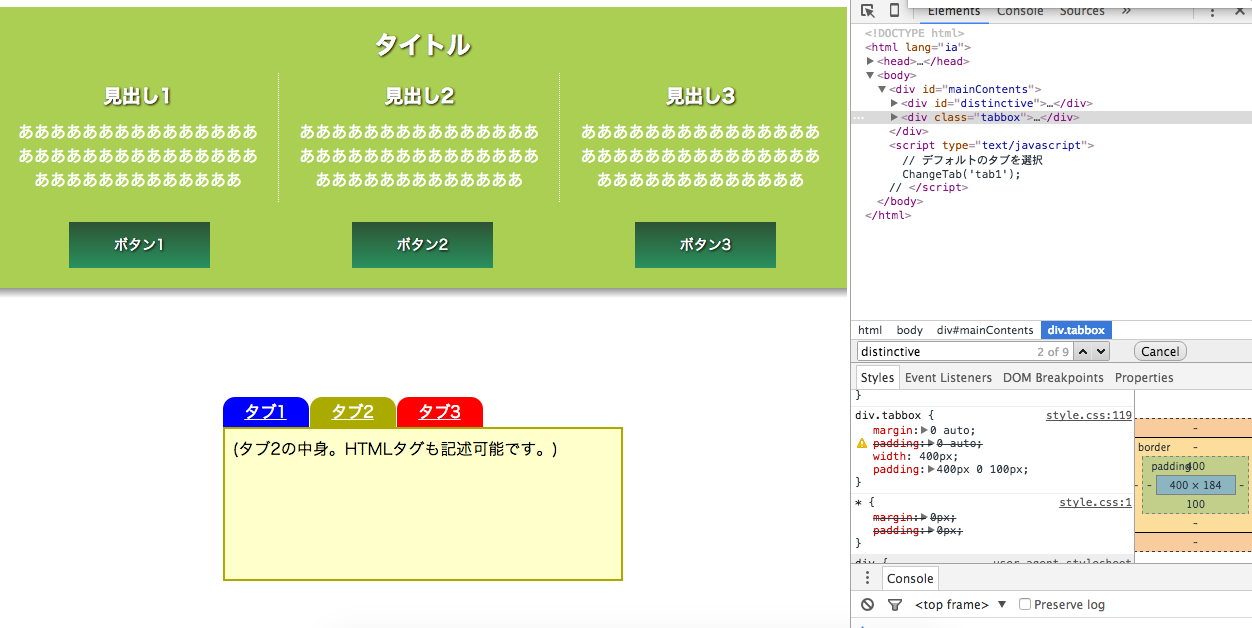
1、見たままなのですが、tabboxの部分が上に重なってしまい上手く表示されません。
2、わかりにくい箇所ですが、ボタンの部分がhoverするとき、外側の部分(marginの部分)にカーソルを持っていくだけで、hoverが発生してしまう。
1に関して、distinctiveのposition:absoluteに問題があると思うのですが、これを消すとdistinctive-leftとrightの部分が消えてしまい緑の帯のような表現が出来なくなってしまうので出来ることなら消したくありません。
distinctive-left、center、rightを一つのdivにまとめてしまうことも考えたのですが、レスポンシブの関係でまとめたくはありません。
制限があり、コードも長くわかりづらいとは思いますがよろしくお願いします。
(追記)ウインドウの幅を狭くしていくと、ボタンがずれる瞬間があるのでこれも直したいです。(追記終了)
html
1<!DOCTYPE html> 2<html lang="ia"> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" type="text/css" href="style.css"> 6 <script type="text/javascript"> 7 function ChangeTab(tabname) { 8 // 全部消す 9 document.getElementById('tab1').style.display = 'none'; 10 document.getElementById('tab2').style.display = 'none'; 11 document.getElementById('tab3').style.display = 'none'; 12 // 指定箇所のみ表示 13 document.getElementById(tabname).style.display = 'block'; 14 } 15 </script> 16</head> 17<body> 18 <div id="mainContents"> 19 <div id="distinctive"> 20 <div id="distinctive-left"></div> 21 <div id="distinctive-main"> 22 <h2>タイトル</h2> 23 <ul id="distinctive-first"> 24 <li> 25 <h3>見出し1</h3> 26 <p>あああああああああああああああああああああああああああああああああああああああああああ</p> 27 </li> 28 <li> 29 <h3>見出し2</h3> 30 <p>あああああああああああああああああああああああああああああああああああああああああああ</p> 31 </li> 32 <li> 33 <h3>見出し3</h3> 34 <p>あああああああああああああああああああああああああああああああああああああああああああ</p> 35 </li> 36 </ul> 37 <ul id="distinctive-second"> 38 <li><a href="#">ボタン1</a></li> 39 <li><a href="#">ボタン2</a></li> 40 <li><a href="#">ボタン3</a></li> 41 </ul> 42 </div> 43 <div id="distinctive-right"></div> 44 <div id="distinctive-bottomleft"></div> 45 <div id="distinctive-bottomcenter"></div> 46 <div id="distinctive-bottomright"></div> 47 </div> 48 <div class="tabbox"> 49 <p class="tabs"> 50 <a href="#tab1" class="tab1" onclick="ChangeTab('tab1'); return false;">タブ1</a> 51 <a href="#tab2" class="tab2" onclick="ChangeTab('tab2'); return false;">タブ2</a> 52 <a href="#tab3" class="tab3" onclick="ChangeTab('tab3'); return false;">タブ3</a> 53 </p> 54 <div id="tab1" class="tab"> 55 <p>(タブ1の中身。何でも記述できます。)</p> 56 </div> 57 <div id="tab2" class="tab"> 58 <p>(タブ2の中身。HTMLタグも記述可能です。)</p> 59 </div> 60 <div id="tab3" class="tab"> 61 <p>(タブ3の中身。いくつでも増やせます。)</p> 62 </div> 63 </div> 64 </div> 65<script type="text/javascript"> 66 // デフォルトのタブを選択 67 ChangeTab('tab1'); 68// </script> 69</body> 70</html>
css
1*{ 2 margin: 0px; 3 padding: 0px; 4} 5body{ 6 background: gray; 7} 8#mainContents { 9 overflow:hidden; 10 width: 100%; 11 max-width: 960px; 12 height: auto; 13 margin: 0 auto; 14 background-color: rgb(255,255,255); 15 16 17} 18#distinctive { 19 position: absolute; 20} 21#distinctive-left { 22 background: #aacf53; 23 margin-top: 10px; 24 margin-left:-20px; 25 width: 20px; 26 height: 237px; 27 float: left; 28} 29#distinctive-main { 30 background: #aacf53; 31 margin-top: 10px; 32 color: #fff; 33 text-align: center; 34 width: 100%; 35 max-width: 960px; 36 float: left; 37} 38#distinctive-main h2 { 39 margin: 10px 0px 10px 0px; 40 padding-top: 10px; 41 text-shadow: 1px 1px 3px #000000; 42} 43#distinctive-first li { 44 position: relative; 45 float: left; 46 width: 33%; 47 text-align: center; 48 list-style: none; 49} 50#distinctive-first li:nth-child(2) { 51 border-left: 1px dotted #ffffff; 52 border-right: 1px dotted #ffffff; 53} 54#distinctive-main h3 { 55 margin: 10px 0px 10px 0px; 56 text-shadow: 1px 1px 3px #000000; 57} 58#distinctive p { 59 display: block; 60 margin: 10px 20px 10px 20px; 61} 62#distinctive-second li { 63 position: relative; 64 float: left; 65 width: 33.33%; 66 text-align: center; 67 list-style: none; 68} 69#distinctive-second li a{ 70 margin-top: 20px; 71 margin-bottom: 20px; 72 margin-left: 25%; 73 display: block; 74 padding: 16px 0; 75 width: 50%; 76 background-image: linear-gradient(180deg,#2d5434 0%,#29905e 100%); 77 color: #ffffff; 78 font-size: 14px; 79 font-weight: normal; 80 line-height: 1; 81 text-decoration: none; 82 text-shadow: 1px 1px 3px #000000; 83} 84#distinctive-second > li:hover > a{ 85 background-image: linear-gradient(180deg,#29905e 0%,#2d5434 100%); 86} 87#distinctive-right { 88 background: #aacf53; 89 margin-top: 10px; 90 margin-right:-20px; 91 width: 20px; 92 height: 237px; 93 float: left; 94} 95#distinctive-bottomleft { 96 clear: both; 97 background-image: linear-gradient(26.565051145046deg,transparent 49%,#86aa30 50%,#86aa30 100%); 98 margin-left:-20px; 99 left: 0px; 100 float: left; 101 width: 20px; 102 height: 10px; 103} 104#distinctive-bottomcenter { 105 background-image: linear-gradient(180deg,#969696 0%,#ffffff 100%); 106 float: left; 107 width: 100%; 108 height: 10px; 109} 110#distinctive-bottomright { 111 background-image: linear-gradient(153.434948694794deg,#86aa30 49%,transparent 50%,transparent 100%); 112 margin-right:-20px; 113 right: 0px; 114 float: left; 115 width: 20px; 116 height: 10px; 117} 118/* 表示領域全体 */ 119div.tabbox { 120 margin: 0px; padding: 0px; width: 400px; 121} 122/* タブ部分 */ 123p.tabs { 124 margin: 0px; padding: 0px; 125} 126p.tabs a { 127 display: block; width: 5em; float: left; 128 margin: 0px 1px 0px 0px; padding: 3px; 129 text-align: center; 130 border-radius: 12px 12px 0px 0px; /* 角を丸くする */ 131} 132p.tabs a.tab1 { 133 background-color: blue; color: white; 134} 135p.tabs a.tab2 { 136 background-color: #aaaa00; color:white; 137} 138p.tabs a.tab3 { 139 background-color: red; color: white; 140} 141p.tabs a:hover { 142 color: yellow; 143} 144/* タブ中身のボックス */ 145div.tab { 146 height: 150px; overflow: auto; clear: left; 147} 148div#tab1 { 149 border: 2px solid blue; background-color: #ccffff; 150} 151div#tab2 { 152 border: 2px solid #aaaa00; background-color: #ffffcc; 153} 154div#tab3 { 155 border: 2px solid red; background-color: #ffcccc; 156} 157div.tab p { 158 margin: 0.5em; 159}
回答2件
あなたの回答
tips
プレビュー







2016/02/24 05:20