前提・実現したいこと
今jQueryのAjaxを使い、レビューの投稿画面を実装しています。
ログイン中のユーザーがフォームの中にレビューを書いて送信ボタンを押すと、
投稿者のプロフィール画像と投稿内容が画面に非同期で表示されるようにしたいです。
レビュー投稿画面はreviews/index.html.hamlで設定しています。
そこでreview.jsのファイルにAjaxを記述したのですが、
フォームの中に文字を入力して送信ボタンを押すと、エラーが出てきてしまいました。
解決方法を教えていただけますと幸いです。
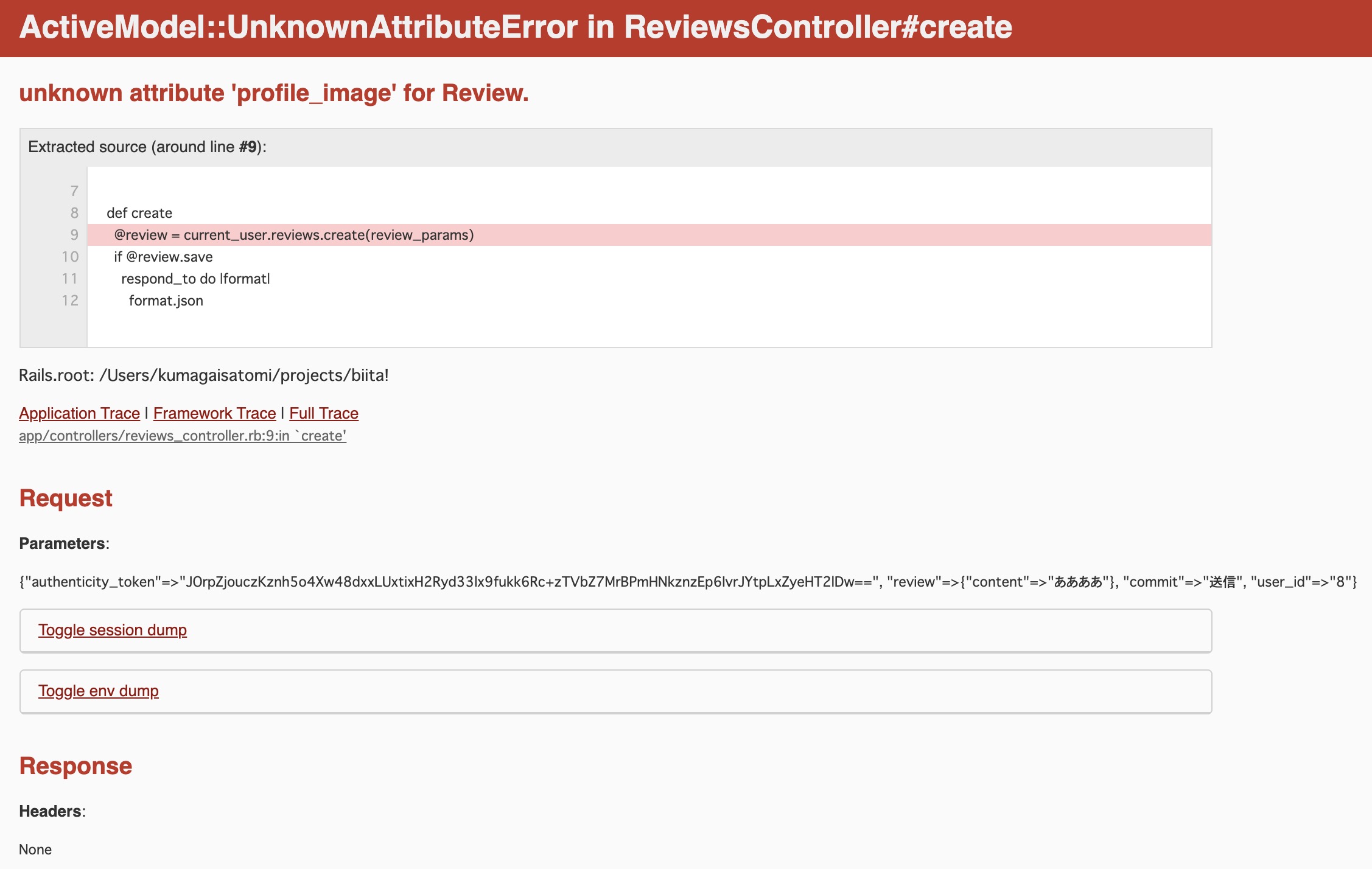
発生している問題・エラーメッセージ
ActiveModel::UnknownAttributeError unknown attribute 'profile_image' for Review.
該当のソースコード
▼app/assets/javascripts/review.js
ruby
1$(function(){ 2 function buildHTML(review){ 3 let html = `<div class="Message_box"> 4 <div class=" Message_box__User_image"> 5 ${review.user.profile_image} 6 </div> 7 <div class="Message_box__Content"> 8 <a class="Link Text Message_box__Content__Name" href="/posts_g/8">${review.user_name}</a> 9 <div class="Message_box__Text Text"> 10 ${review.content} 11 </div> 12 </div> 13 </div>` 14 return html; 15 } 16 $('.New_r').on('submit', function(e){ 17 e.preventDefault(); 18 let formData = new FormData(this); 19 let url = $(this).attr('action'); 20 $.ajax({ 21 url: url, 22 type: 'POST', 23 data: formData, 24 dataType: 'json', 25 processData: false, 26 contentType: false 27 }) 28 .done(function(data){ 29 let html = buildHTML(data); 30 $('.Reviews').append(html); 31 $('.Textbox_r').val(''); 32 $('.Submit_r').prop('disabled', false); 33 }) 34 .fail(function() { 35 console.log('error'); 36 }); 37 }) 38})
▼app/views/reviews/create.json.builder
ruby
1json.content @review.content 2json.user_id @review.user.id 3json.user_name @review.user.name 4json.profile_image @review.user.profile_image
▼app/controllers/reviews_controller.rb
ruby
1class ReviewsController < ApplicationController 2 3 def index 4 @user = User.find(params[:user_id]) 5 end 6 7 def create 8 @review = current_user.reviews.create(review_params) 9 if @review.save 10 respond_to do |format| 11 format.json 12 end 13 else 14 @reviews = @user.reviews.includes(:user) 15 render :index 16 end 17 end 18 19 private 20 21 def review_params 22 params.require(:review).permit(:content).merge(user_id: current_user.id, profile_image: current_user.profile_image) 23 end 24 25end
▼db/migrate/2020XXXXXX_devise_create_users.rb
ruby
1class DeviseCreateUsers < ActiveRecord::Migration[6.0] 2 def change 3 create_table :users do |t| 4 t.string :name, null: false 5 t.string :email, null: false, default: "" 6 t.string :encrypted_password, null: false, default: "" 7 t.text :profile 8 t.string :profile_image_id 9 end 10 end 11end
▼db/migrate/2020XXXXXX_devise_create_users.rb
ruby
1class CreateReviews < ActiveRecord::Migration[6.0] 2 def change 3 create_table :reviews do |t| 4 t.text :content, null:false 5 t.references :user, foreign_key: true 6 t.timestamps 7 end 8 end 9end
▼app/models/user.rb
ruby
1class User < ApplicationRecord 2 devise :database_authenticatable, :registerable, 3 :recoverable, :rememberable, :validatable 4 5 validates :name, presence: true, uniqueness: true 6 7 has_many :reviews 8 9 attachment :profile_image 10end
▼app/models/review.rb
ruby
1class Review < ApplicationRecord 2 validates :content, presence: true 3 belongs_to :user 4end
試したこと
以下の2つを確認しましたが、間違いを見つけられませんでした。
・userテーブルにprofile_imageのカラムが存在しているか?
・userとreviewモデルのアソシエーションはできているか?
・reviews controllerのreview_params内にprofile_imageを入れているか?
補足情報(FW/ツールのバージョンなど)
プロフィール画像の表示には、refileというGemを使っています。
データベースはPostgresQLを使っています。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。