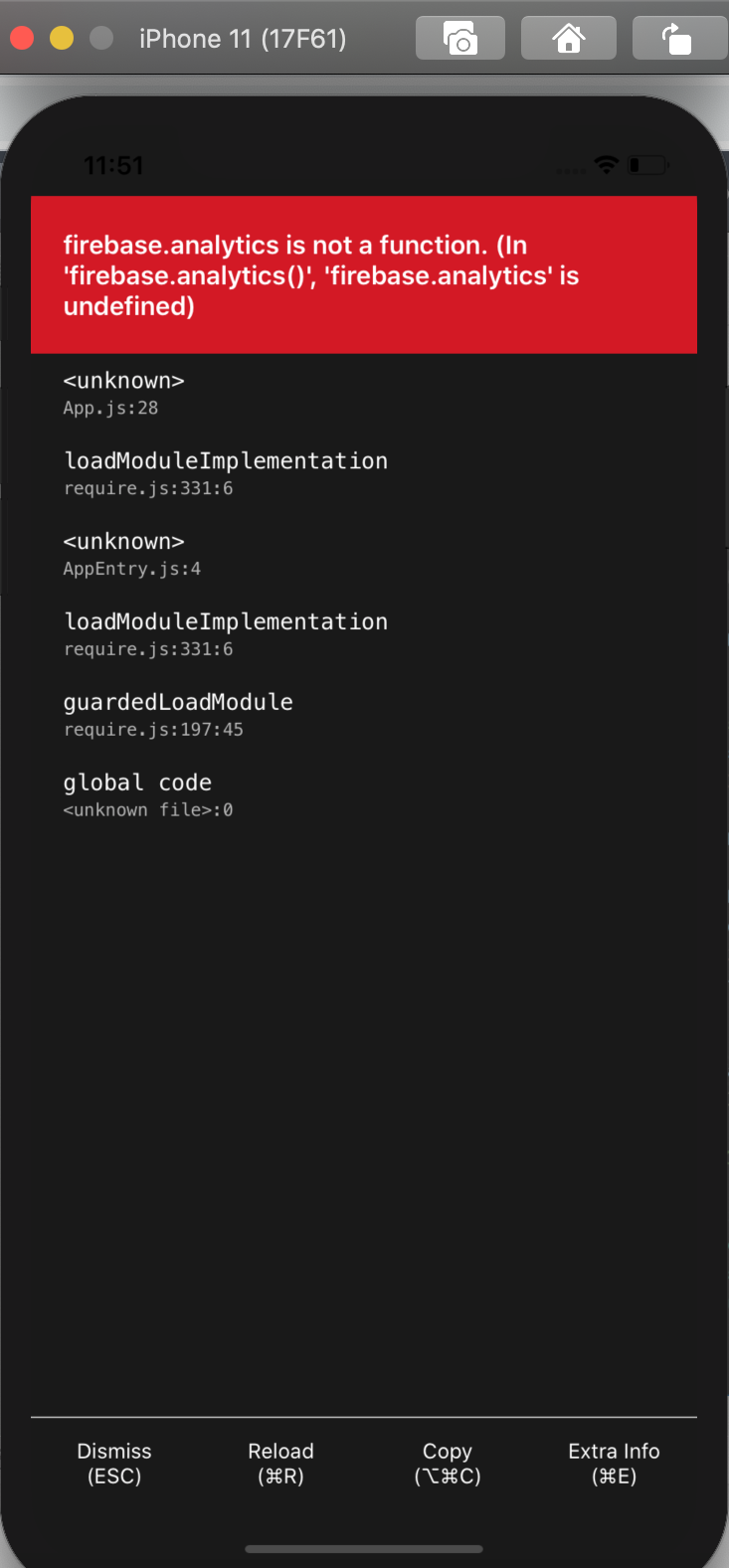
reactnativeを使ったアプリ開発で写真二枚目のようなエラーが出ます。ファイル構成は写真の一枚目のようになっています。
app.js
1import * as firebase from 'firebase'; 2 3import { createAppContainer } from 'react-navigation'; 4import { createStackNavigator } from 'react-navigation-stack'; 5 6 7import MemoListScreen from './src/screens/MemoListScreen'; 8import MemoDetailScreen from './src/screens/MemoDetailScreen'; 9import MemoEditScreen from './src/screens/MemoEditScreen'; 10import LoginScreen from './src/screens/LoginScreen'; 11import SignupScreen from './src/screens/SignupScreen'; 12 13 14/* eslint-disable */ 15const firebaseConfig = { 16 apiKey: "**********************************:", 17 authDomain: "**********************************", 18 databaseURL: "**********************************", 19 projectId: "**********************************", 20 storageBucket: "**********************************", 21 messagingSenderId: "**********************************", 22 appId: "**********************************", 23 measurementId: "********************" 24}; 25 26firebase.default.initializeApp(firebaseConfig); 27firebase.analytics(); 28 29 // ここまで 30 31const AppNavigator = createStackNavigator({ 32 Login: { screen: LoginScreen }, 33 Signup: { screen: SignupScreen }, 34 Home: { screen: MemoListScreen }, 35 MemoDetail: { screen: MemoDetailScreen }, 36 37 MemoDetail: { screen: MemoDetailScreen }, 38 MemoEdit: { screen: MemoEditScreen }, 39 40 41}, { 42 defaultNavigationOptions: { 43 headerTitle: 'memo', 44 headerTintColor: '#fff', 45 headerBackTitle: null, 46 headerStyle: { 47 backgroundColor: '#265366', 48 }, 49 headerTitleStyle: { 50 color: '#fff', 51 }, 52}, 53 54}); 55 56 57export default createAppContainer(App); 58
firebaseのインストールでうまくいかなくなったので、そこに問題があると考えられます。
行ったこととしては、firebaseの登録とnpm install --save firebase@7.9.0のコマンドを実行しました。
どなたかエラーの原因が分かる方がいらっしゃればご教授お願い致します。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/21 01:50
2020/07/21 03:27
2020/07/21 06:37