firebase × Nuxtでアプリケーションを作成しています。
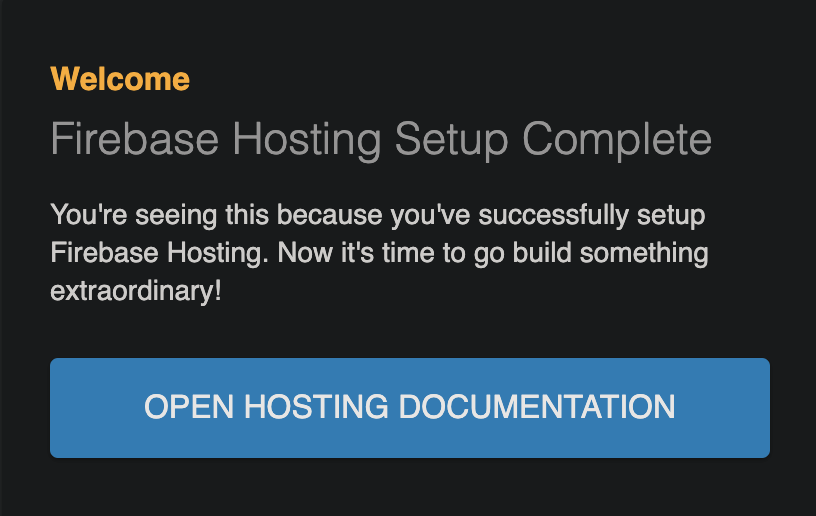
とりあえずfirebase認証を用いて新規登録・ログインページ(共にpages/index.vue)を作成し本番にデプロイして動作確認してみようとしたところ、以下のような画面が出てしまいログイン画面を見ることができません。

同様の現象の解決策を述べているサイト(参考1, 参考2)をいくつか見つけたものの、どれを試しても解決しなかったため質問させていただきました。もし解決方法をご存知の方がいらっしゃいましたら教えていただけると幸いです。
試したこと
firebase initのやり直し
$ firebase init You're about to initialize a Firebase project in this directory: /Users/hoge/hogehoge Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle a ll, <i> to invert selection) $ Hosting: Configure and deploy Firebase Hosting sites Your public directory is the folder (relative to your project directory) that will contain Hosting assets to be uploaded with firebase deploy. If you have a build process for your assets, use your build's output directory. $ /Users/hoge/hogehoge Configure as a single-page app (rewrite all urls to /index.html)? $ n ✔ Wrote /Users/hoge/hogehoge/404.html ✔ Wrote /Users/hoge/hogehoge/index.html i Writing configuration info to firebase.json... i Writing project information to .firebaserc... ✔ Firebase initialization complete!







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。