前提・実現したいこと
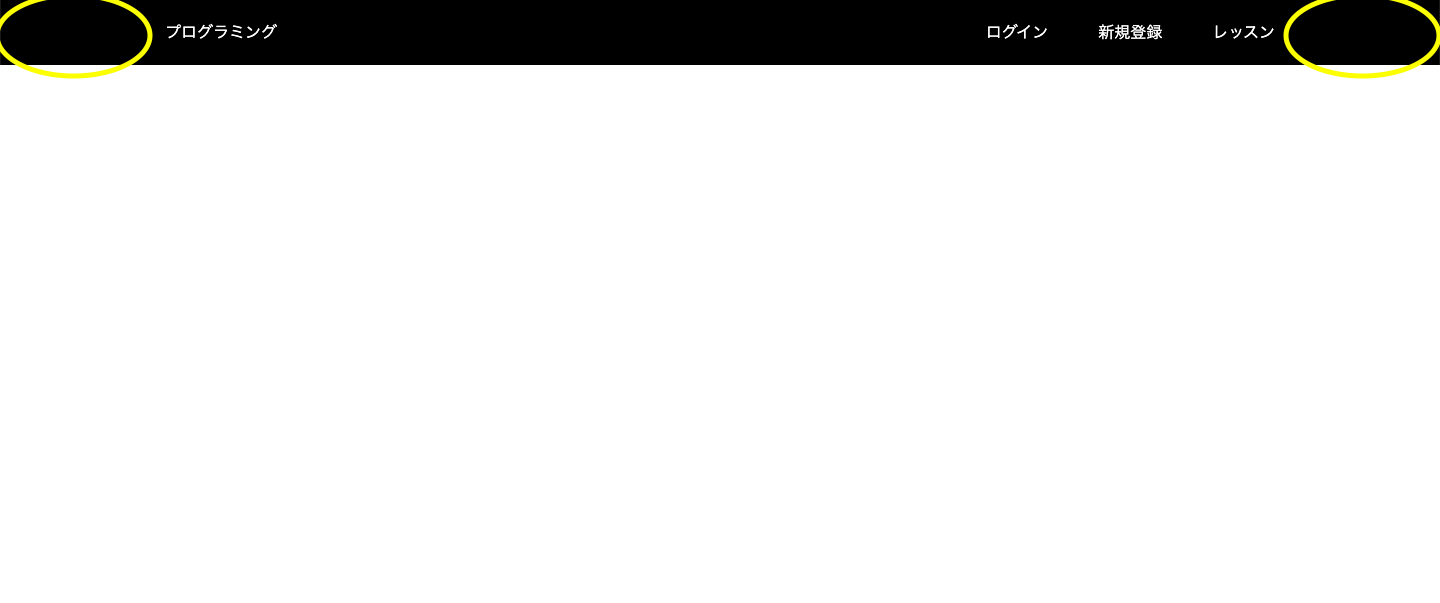
○をつけた部分の余白を無くしたいです。
該当のソースコード
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <title>練習</title> <link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/responsive.css"> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> </head> <body> <header> <div class="container"> <div class="header-left"> <p>プログラミング</p> </div> <div class="header-right"> <a href="#">レッスン</a> <a href="#">新規登録</a> <a href="#">ログイン</a> </div> </div> </header> </body> </html>
該当のソースコード
css
* { box-sizing: border-box; } body { margin: 0; font-family: "Hiragino Kaku Gothic ProN"; } a { text-decoration: none; } header { height: 65px; width: 100%; background-color: black; position: fixed; top: 0; z-index: 10; } .container { width: 100%; padding: 0 15px; } .header-left { float: left; } .header-left p { width: 124px; margin-top: 20px; margin-left: 0; color: white; } .header-right { float: right; margin-right: -25px; } .header-right a { color: white; padding: 0 25px; line-height: 65px; float: right; transition: all 0.5s; text-decoration: none; } .header-right a:hover { background-color: rgba(255,255,255,0.3); }
補足情報(FW/ツールのバージョンなど)
独学をはじめたばかりで、些細なことかもしれませんが調べても本当にわかりません。ご回答いただけたらと思います。よろしくお願いします。
要件や説明があまりないですが、ひとまず「Bootstrap」はタグとして追加してください。
ドキュメントから読み取れることも多いかと思います(書籍やオンライン学習は最新の情報ではないです)
回答1件
あなたの回答
tips
プレビュー