前提・実現したいこと
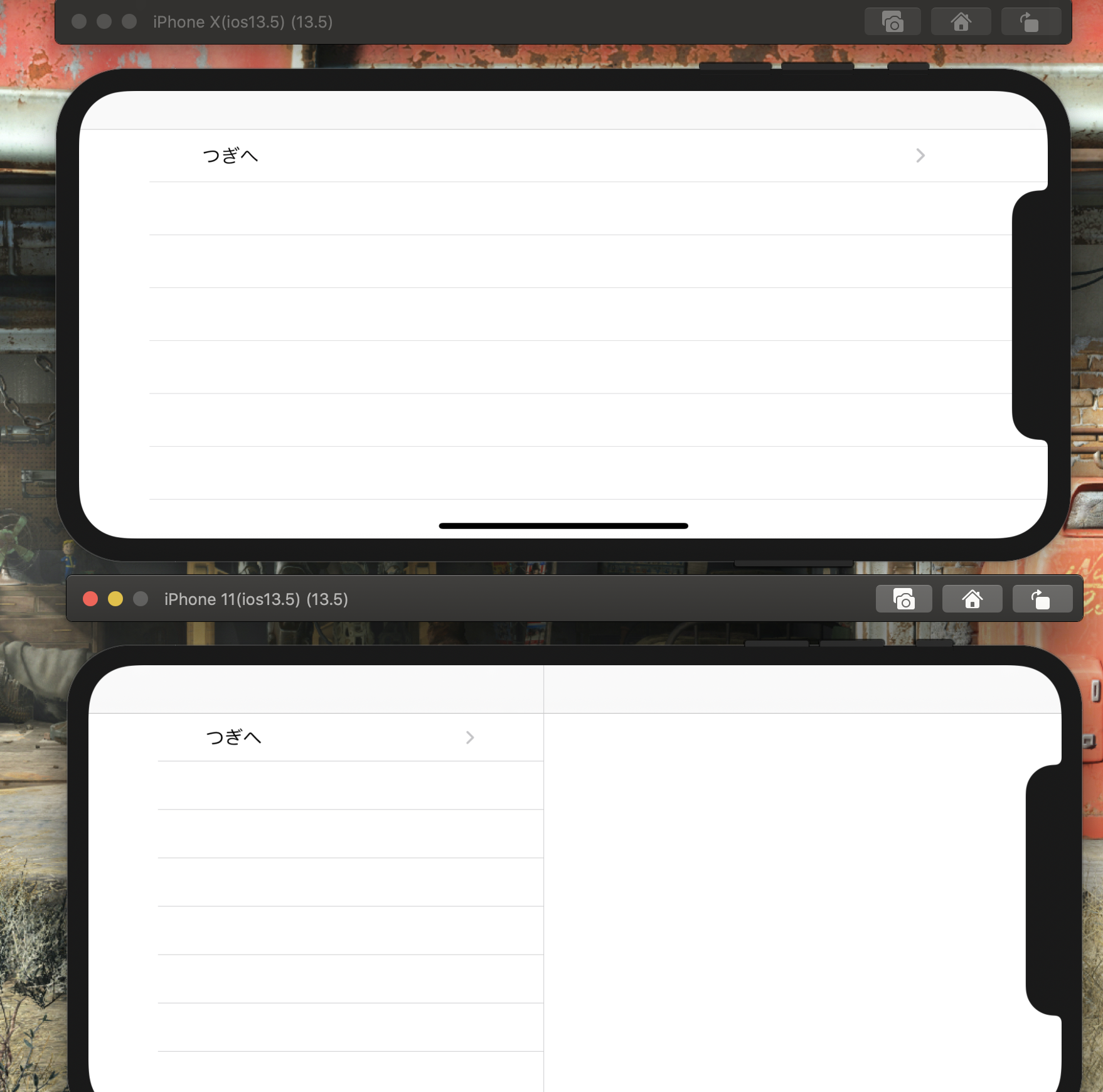
横向きのアプリを開発しているのですがListの表示が画像の通りiPhone11だけ横から飛び出る形になってしまいます。
iPhone11も横から出るのではなく他の機種同様全画面に表示したいと思い、ググってみたのですが思ったように動かすことができませんでした。もし同じ問題を解決できるかたがいらっしゃいましたらご教授お願いいたします。
該当のソースコード
import SwiftUI struct ContentView: View { var body: some View { NavigationView { HStack(){ List{ NavigationLink(destination: nextView()) { Text("つぎへ") } } } } } } struct nextView: View { var body: some View{ HStack(){ Text("遷移完了") } } }
回答1件
あなたの回答
tips
プレビュー




2020/07/16 15:27