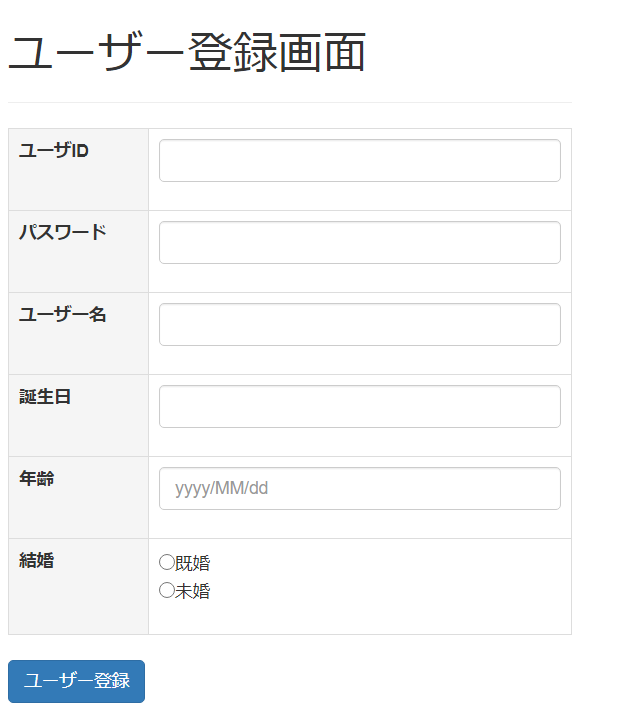
「Spring解体新書」というテキストを参考にし、簡単なログインページを作成しております。
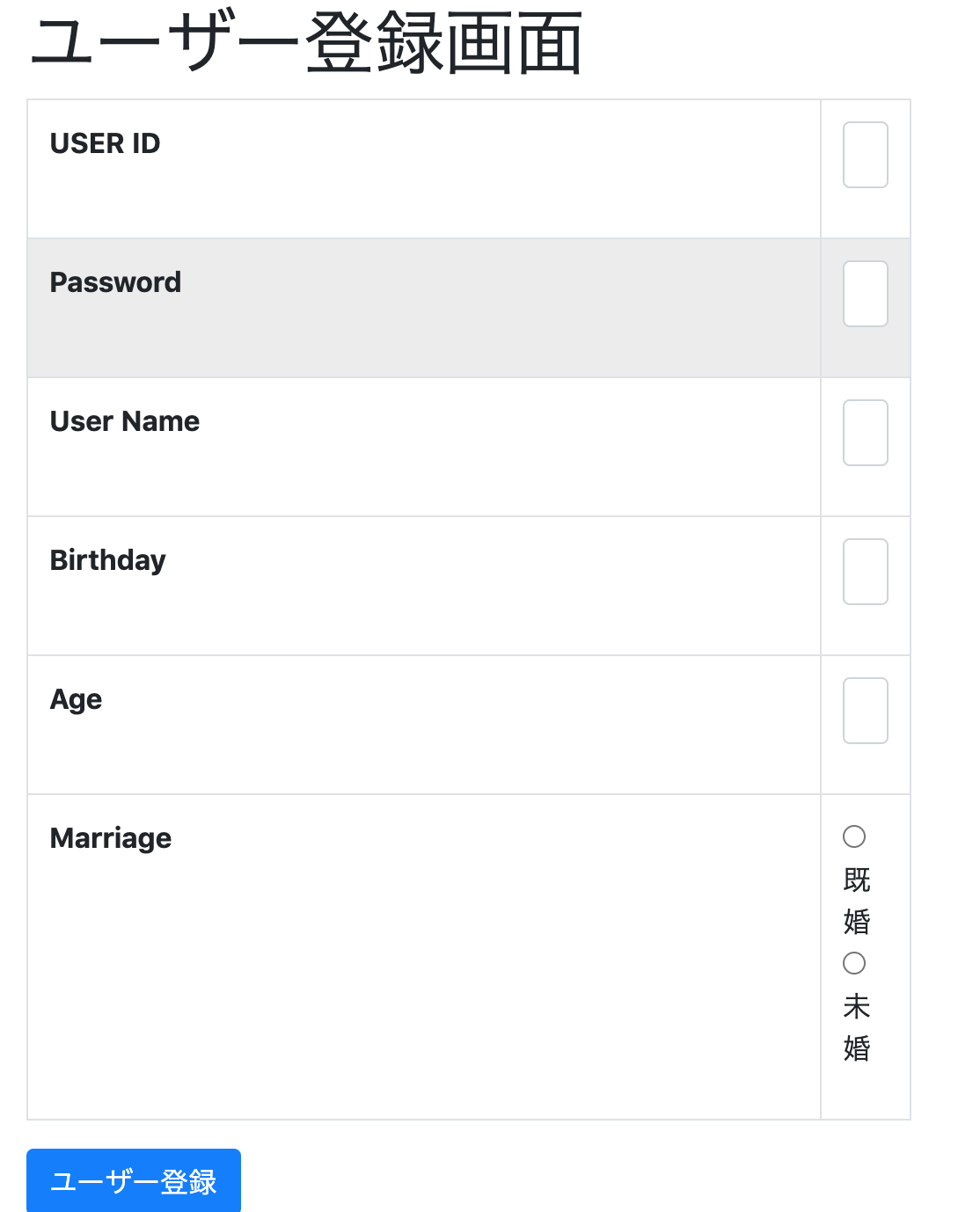
上記のようなページにしたいのですが、私のは以下のようになってしまいます。
正しいソースコードと見比べましたが、差異は無いと思います。
SignupControllerクラス
Java
1package com.example.demo.login.controller; 2 3import java.util.LinkedHashMap; 4import java.util.Map; 5 6import org.springframework.stereotype.Controller; 7import org.springframework.ui.Model; 8import org.springframework.web.bind.annotation.GetMapping; 9import org.springframework.web.bind.annotation.PostMapping; 10 11@Controller 12public class SignupController { 13 14 //ラジオボタン用変数 15 private Map<String, String> radioMarriage; 16 17 /** 18 * ラジオボタンの初期化メソッド. 19 */ 20 private Map<String, String> initRadioMarriage() { 21 22 Map<String, String> radio = new LinkedHashMap<>(); 23 24 // 既婚、未婚をMapに格納 25 radio.put("既婚", "true"); 26 radio.put("未婚", "false"); 27 28 return radio; 29 } 30 31 /** 32 * ユーザー登録画面のGETメソッド用処理. 33 */ 34 @GetMapping("/signup") 35 public String getSignUp(Model model) { 36 37 // ラジオボタンの初期化メソッド呼び出し 38 radioMarriage = initRadioMarriage(); 39 40 // ラジオボタン用のMapをModelに登録 41 model.addAttribute("radioMarriage", radioMarriage); 42 43 // signup.htmlに画面遷移 44 return "login/signup"; 45 } 46 47 /** 48 * ユーザー登録画面のPOSTメソッド用処理. 49 */ 50 @PostMapping("/signup") 51 public String postSignUp(Model model) { 52 53 // login.htmlにリダイレクト 54 return "redirect:/login"; 55 } 56}
signup.html
Java
1<!DOCTYPE html> 2<html xmlns:th="http://www.thymeleaf.org"> 3<head> 4 <meta charset="UTF-8"></meta> 5 6 <!-- Bootstrapの設定 --> 7 <link th:href="@{/webjars/bootstrap/3.3.7-1/css/bootstrap.min.css}" rel="stylesheet"></link> 8 <script th:src="@{/webjars/jquery/1.11.1/jquery.min.js}"></script> 9 <script th:src="@{/webjars/bootstrap/3.3.7-1/js/bootstrap.min.js}"></script> 10 11 <title>SignUp</title> 12</head> 13<body> 14 <div class="col-sm-5"> 15 <div class="page-header"> 16 <h1>ユーザー登録画面</h1> 17 </div> 18 <form method="post" th:action="@{/signup}"> 19 <table class="table table-bordered table-hover"> 20 <!-- ユーザーIDの入力エリア --> 21 <tr> 22 <th class="active col-sm-3">ユーザID</th> 23 <td> 24 <div class="form-group"> 25 <input type="text" class="form-control" /> 26 </div> 27 </td> 28 </tr> 29 <!-- パスワードの入力エリア --> 30 <tr> 31 <th class="active">パスワード</th> 32 <td> 33 <div class="form-group"> 34 <input type="text" class="form-control" /> 35 </div> 36 </td> 37 </tr> 38 <!-- ユーザー名の入力エリア --> 39 <tr> 40 <th class="active">ユーザー名</th> 41 <td> 42 <div class="form-group"> 43 <input type="text" class="form-control" /> 44 </div> 45 </td> 46 </tr> 47 <!-- 誕生日の入力エリア --> 48 <tr> 49 <th class="active">誕生日</th> 50 <td> 51 <div class="form-group"> 52 <input type="text" class="form-control" /> 53 </div> 54 </td> 55 </tr> 56 <!-- 年齢の入力エリア --> 57 <tr> 58 <th class="active">年齢</th> 59 <td> 60 <div class="form-group"> 61 <input type="text" class="form-control" placeholder="yyyy/MM/dd" /> 62 </div> 63 </td> 64 </tr> 65 <!-- 結婚ステータスの入力エリア --> 66 <tr> 67 <th class="active">結婚</th> 68 <td> 69 <div class="form-group"> 70 <div th:each="item : ${radioMarriage}"> 71 <input type="radio" name="radioMarrige" 72 th:text="${item.key}" 73 th:value="${item.value}"> 74 </input> 75 </div> 76 </div> 77 </td> 78 </tr> 79 </table> 80 <!-- ユーザー登録ボタン --> 81 <button class="btn btn-primary" type="submit">ユーザー登録</button> 82 </form> 83 </div> 84</body> 85</html>
アドバイスをお願い致します。
回答1件
あなたの回答
tips
プレビュー