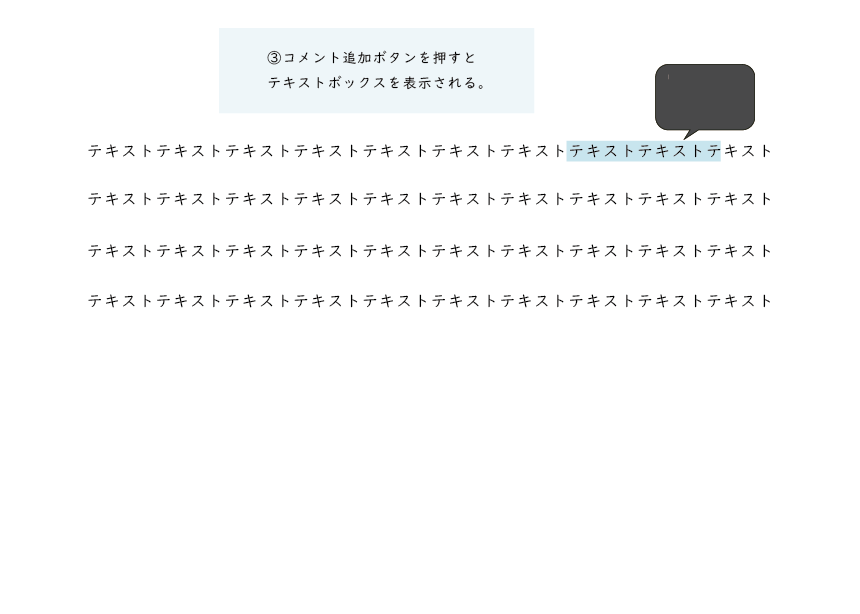
現在webサイトを作っているのですが、タイトルにも書いた通り、カーソルで選択したテキストにホバーするとtextareaが表示されコメントが打てるというシステムを作りたいと考えています。機能的にはwordのコメント機能みたいなものを想像しています。
初心者で具体的な実装方法が分からないので、必要言語と方法を教えていただけると幸いです。
↓今書いているコードです。
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <link rel="stylesheet" href="css/test.css"> 5 </head> 6 <body> 7 <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> 8 </body> 9</html> 10
css
1@charset "UTF-8"; 2 3p::selection { 4 color: white; 5 background: rgb(232, 203, 255,.7); 6}
回答3件
あなたの回答
tips
プレビュー