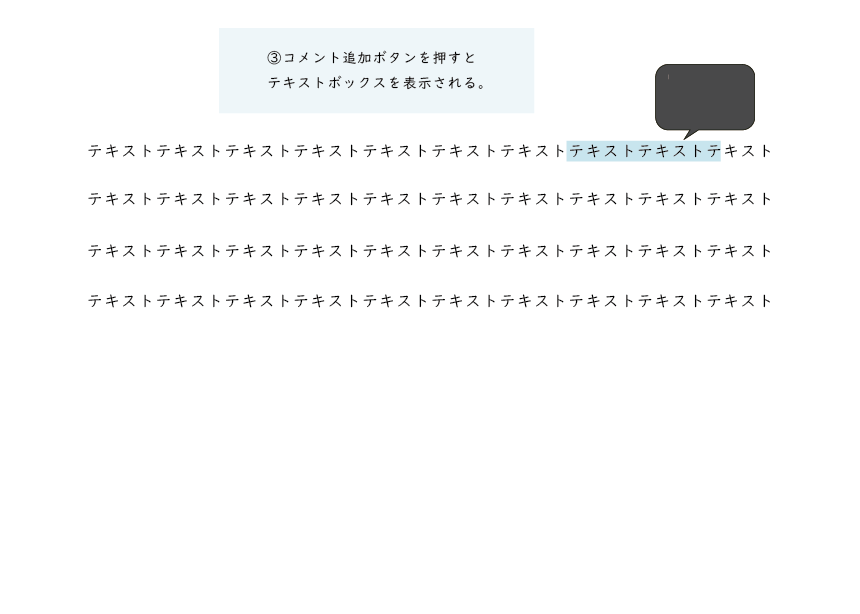
現在webサイトを作っているのですが、タイトルにも書いた通り、カーソルで選択したテキストにホバーするとtextareaが表示されコメントが打てるというシステムを作りたいと考えています。機能的にはwordのコメント機能みたいなものを想像しています。
初心者で具体的な実装方法が分からないので、必要言語と方法を教えていただけると幸いです。
↓今書いているコードです。
html
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <link rel="stylesheet" href="css/test.css"> 5 </head> 6 <body> 7 <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> 8 </body> 9</html> 10
css
1@charset "UTF-8"; 2 3p::selection { 4 color: white; 5 background: rgb(232, 203, 255,.7); 6}
「コメントが打てる」とのことですが、このコメントについて、どのようなものなのか詳しく教えてください。
たとえば:
・編集したものは保存されなくてもよい
・コメントの内容は、他の閲覧者と共有しなくてもよい
など。
ご回答ありがとうございます。
内容はデータとして保存したいと考えています。
補足願います。
「内容はデータとして保存したい」とのことですが、これは他者とは共有できなくてかまいませんか?
そうですね。データ管理者だけが閲覧できるようにしたいです。
データ管理者とは、コメントを入力する人とは別、ということでしょうか?
そうだとすると、入力した本人は見れない、ということでいいですか?
分かりにくくてすみません…
ユーザーAがテキストを提出して(ここで1回保存)、ユーザーBがそのテキストに対してコメントを添付(コメントも含め保存)、それをユーザーAが返信として受け取れる形にしたいです。
回答3件
あなたの回答
tips
プレビュー