
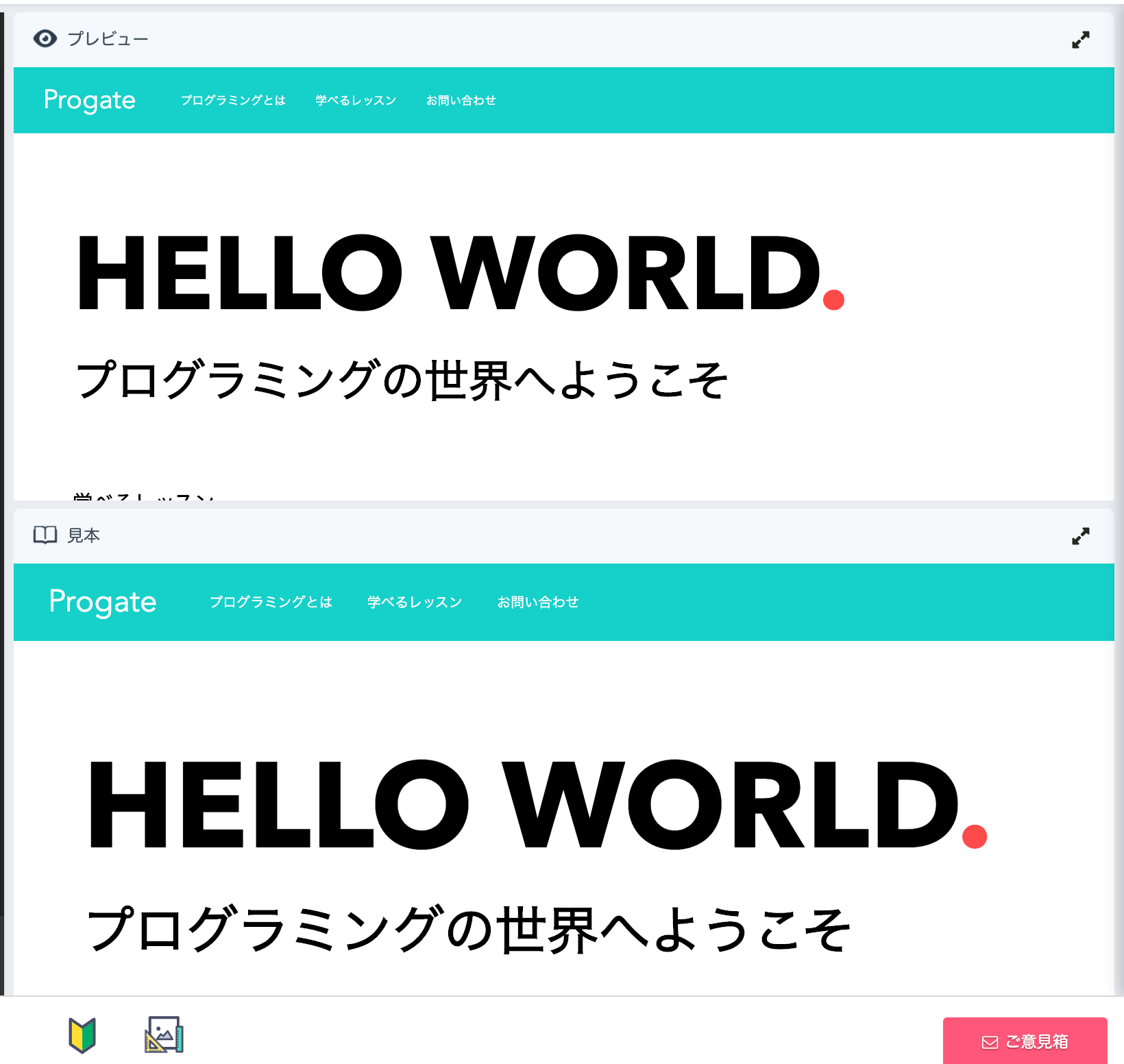
画像のように全体的にサイズ感が小さくなる原因が知りたいです。
以下HTML
<html> <head> <meta charset="utf-8"> <title>Progate</title> <link rel="stylesheet" href="stylesheet.css"> </head> <body> <!-- ここからHTMLを書き始めてください --> <header> <div class="header"> <div class="header-logo">Progate</div> <div class="header-list"> <ul> <li>プログラミングとは</li> <li>学べるレッスン</li> <li>お問い合わせ</li> </ul> </div> </div> </header> <div class="top-wrapper"> <div class="container"> <h1>HELLO WORLD<span>.</span></h1> <h2>プログラミングの世界へようこそ</h2> </div> </div> <div class="contents"> <div class="section-title"> <h3>学べるレッスン</h3> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/html.svg"> <p>HTML & CSS</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/php.svg"> <p>PHP</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/ruby.svg"> <p>Ruby</p> </div> <div class="contents-item"> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/study/ruby.svg"> <p>Swift</p> </div> </div> <div class="contact-form"> <div class="section-title"> <h3>お問い合わせ</h3> </div> <p>メールアドレス(必須)</p> <input> <p>お問い合わせ内容(必須)</p> <textarea></textarea> <p>※必須項目は必ずご入力ください</p> <input class="contact-submit" value="送信"> </div> </body> </html>
以下CSS
html, body, ul, ol, li, h1, h2, h3, h4, h5, h6, p, form, input, div { margin: 0; padding: 0; } body { font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif; } li { list-style: none; } /* ここからCSSを記述してください */ .header { height: 90px; background-color: #26d0c9; color: #fff; } .header-logo { font-size: 36px; padding: 20px 40px; float: left; } .header-list li { padding: 33px 20px; float: left; } .top-wrapper { padding: 100px 80px; } .container h1 { font-size: 140px; } .container h2 { font-size: 60px; } span { color: #ff4a4a; } .contents { padding: 0 80px 100px 80px; height: 500px; } .section-title h3 { font-size: 28px; padding-bottom: 15px; border-bottom: 2px solid #dee7ec; } .contents-item{ padding: 50px 40px 30px 0; float: left; } .contents-item p { font-size: 24px; padding-top: 30px; } .contact-form { padding: 0 80px 100px 80px; } .section-title h3 { font-size: 28px; padding-bottom: 15px; border-bottom: 2px solid #dee7ec; } input, textarea { padding: 20px; border: 1px solid #dee7ec; width: 400px; } .contact-form p { padding-bottom: 10px; padding-top: 30px; } .contact-submit { font-size: 18px; padding: 20px; margin-bottom: 30px; text-align: center; width: 400px; background-color: #dee7ec; color: #889eab; }
CSSも自身で書かれたものですか?
あと、タイトルについて、要件を記載してください。
全ての人がProgate を受講するわけではありません。
起きている問題はあなたの書いたコードで起きています。






