こんにちは
いつもお世話になっています。
教えてくださる方ありがとうございます。
今回の質問なのですが。
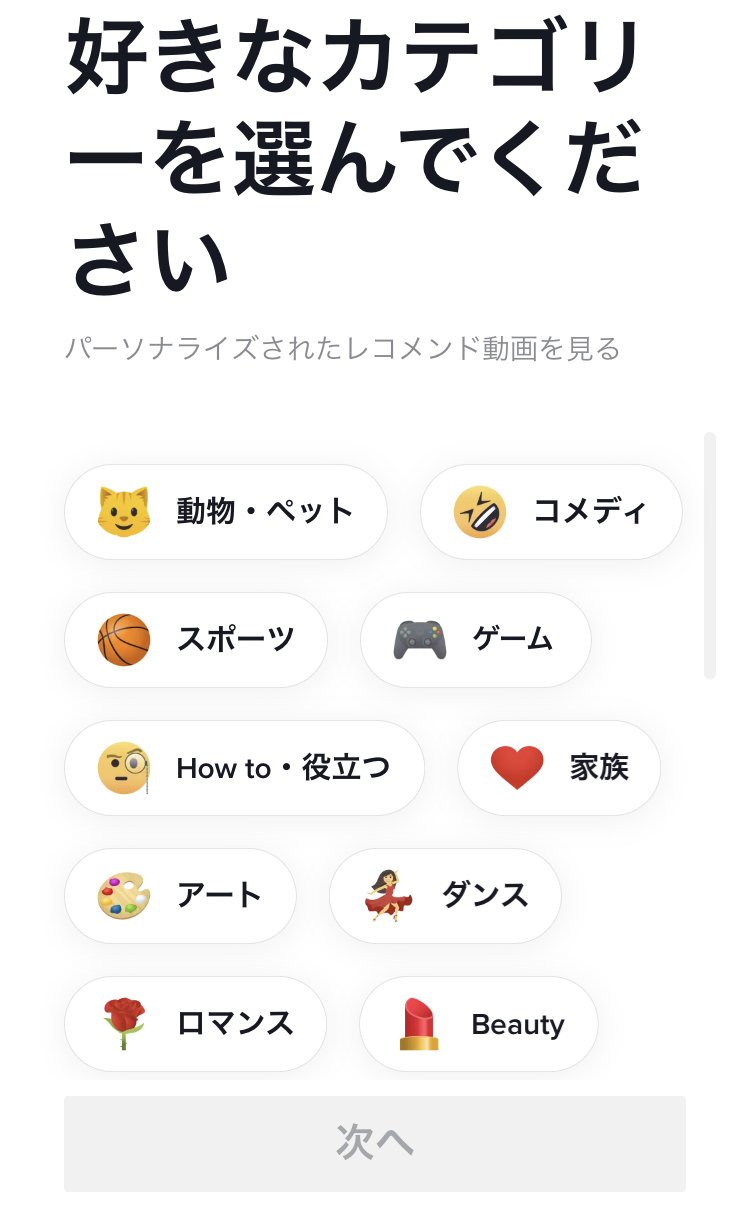
下の写真はiosアプリの一部なのですが、こちらには様々なジャンルが書かれた(UITextLabel or UITextField?)が配置されているのですが、こちらは下にスライドしていくとまた新しいジャンルが出てくるという仕組みなのですがこれはどのように作成することが可能でしょうか。
TabelViewで作成するのかと考えたのですができませんでした。(※できないというのは線がtableviewには線画追加されてしまったり、別々の位置に配置できないと考えたためです)
質問多くなりすみません。
どなたか教えていただけますでしょうか。
お手数ですがよろしくお願いいたします。
> TabelViewで作成するのかと考えたのですができませんでした。
まずは、考えてみたコードを載せること、またその結果と期待した結果の相違を計算されることが、適切な回答を得るために必要なこととなります(どのような手法で実現したいのかという推測と、質問者さんの理解の程度を把握するためにも必要です)。
是非コードを掲載していただけますでしょうか。
それと併用して、たとえば「このアプリのこういう機能」という例示もあれば、いわゆる丸投げ質問にもなりませんのでよろしいかと思います(私が回答できる内容とは限りませんが)。
また、お知りになりたいことはたくさんあるかと思いますが、この2つの質問は回答の内容が根本的に異なってきます。
なので、別のご質問として立てられることをお勧めします(全体的な傾向として、一つの質問が解決しないまま次の質問を立てることは嫌われる傾向にあるようなので、まずは一つ目の質問を立てられ、それが解決してから2つ目に移られるのが良いかと思います)。
Tsukuda Depods様
ご指摘ありがとうございます。
出直してきます。
ご迷惑おかけして申し訳ございません
まずは、考えてみたコードを載せること、またその結果と期待した結果の相違を計算されることが、適切な回答を得るために必要なこととなります(どのような手法で実現したいのかという推測と、質問者さんの理解の程度を把握するためにも必要です)。
⇨こちらなのですが、誤解を招いて申し訳ございません。
tableviewで考えたと申し上げたと思うのですが、tableviewの場合だと写真を見ていただくとわかるのですが線ができて、itemを異なる大きさに配置したり、itemに写真を入れたら線で囲んだりと出来ないと考えこう記述させていただきました。
誠に申し訳ございません。
また、私がお聞きしたいのが丸ごと丸投げにして全てを聞きたあのではなく、例えばTableviewでできるようであればTableviewできると教えていただき参考になるサイトを教えていただきたく思いご質問させていただきました。なかなか調べても自分が求めていることにたどり着かなくこのような形を取らせていただきました。
図々しくて申し訳ございません。
お手数ですがよろしくお願いいたします。
※二問目はアドバイスを頂きましたように別で質問をしてみたいと思います。ありがとうございます。
Udemu.seitarouさんに余計なご不安をおかけしたのであれば、それはお詫びしたいとおもいます。
しかし、この手の質問は「丸投げ」という低評価(ご質問の右下にあるボタンから可能)が付きやすい傾向にあります。Swift系の質問ではあまり低評価されることは少ないのですが(それでも、目に余るもの、繰り返し行われるものは低評価されています)、他の言語であれば高い確率で低評価となっています。
無闇に低評価されるより、まずは少しでもお考えになったことを質問に追記された方がご努力された姿勢も見えやすくなるので、そのように指摘いたしました。
> tableviewで考えたと申し上げたと思うのですが、tableviewの場合だと写真を見ていただくとわかるのですが線ができて、itemを異なる大きさに配置したり、itemに写真を入れたら線で囲んだりと出来ないと考えこう記述させていただきました。
これですが、考える前にまずはコードを書かれてみてはいかがでしょうか。
一行も記述せず、ただ「できない」と判断するのは一種の思考停止です。
それよりも、たとえばtableView を使ってここまでは実現できたが、これから先がわからない、ということであれば、適切なアドバイスがつくことは容易に想像いただけるかと思います。
また、コードを拝見すれば、回答のレベルをどの程度まで引きあげられるのか、回答者として想像も付きます。
Udemy.seitaroさんは該当しないと思いますが、中には let も var も、また制御構造の理解もままならないような状態で質問される方もおおく(はっきり言えば学ぶべき基本すら抑えていない)、そのような方に回答してもその後の質疑応答すら成り立たないことも多いのが事実です。
> なかなか調べても自分が求めていることにたどり着かなくこのような形を取らせていただきました。
これも他の方のご質問や同等の事例で多いのですが、「調べました」と表現しても何を調べたのか回答者は把握できないという事実があります。
もっと具体的に「次のようなサイトで調べた」「具体的にこのようなキーワードで調べた」という記載があれば、その検索内容が適切なものなのか判断することは可能です。しかし、その情報がなければ、どこから指摘すれば良いのか判断することはできません。
既にご質問には追記されているようですが(編集 2020/07/13 21:50)、当初のご質問のままだと動作すら想像することが困難です。
例(1)に挙げられているアプリですが、なにか具体的なアプリなのでしょうか。
もしそうであれば、アプリ名を挙げていただいて、どの画面で使われているという説明をする方法もあるかと思います。百聞は一見に如かずといいますが、文章や静止画で何回も説明されるより、動作している様子を見た方が早いことも確実です。
また、図をみると、並んだタグの下に「次へ」のボタンがあるように見受けられます。また右側にはスライダも見えます。そうすると、画面を下方にスライドすることで、別の候補を出すことができるのか、またそのような場合、「次へ」のボタンの動作や振る舞いはどのようになるのか分かりにくいという感想がでてきます。
繰り返しになりますが、無闇に低評価や丸投げという判断を行いたいと思っているわけではありません。
しかし、より適切な回答がつくためには、またteratailの目標である「知識の積み上げ」を行うためには、やはり質問者さんによる具体的で適切なご質問が必要ですので、ぜひご協力いただければと思います。
ちなみに、今の時点では私は適切な回答を持ち合わせていません(ちょっと時間がさけず調査する時間がないこともありますし、私自身の知識不足というのもあります)。しかし、他の方にもわかるように質問を修正していただくことで、適切な回答がつくこと、またそれを拝見して私自身のスキルアップにつながるようなことがあればと思っています。
がんばりましょう。
何度も回答依頼をいただきましたが、UITextLabelとはなんですか。
TsukubaDepotさんが書いているように、
Udemy.seitaroさんは let も var も、また制御構造の理解もままならないような状態(はっきり言えば学ぶべき基本すら抑えていない)で質問される方なのではないでしょうか。
>そのような方に回答してもその後の質疑応答すら成り立たないことも多いのが事実です。
私もそう感じます。
しかし、この手の質問は「丸投げ」という低評価(ご質問の右下にあるボタンから可能)が付きやすい傾向にあります。
>ご指摘ありがとうございます。今後は気をつけて質問させていただきたいと思います。
これですが、考える前にまずはコードを書かれてみてはいかがでしょうか。
>以前教えていただいたものなのですが全くスタイルが変わらないのでこの写真を使わせていただきます。
こちらの写真はtableviewを配置する事で文字が表示されていると考えているのですが求めている形式の方のの写真を見ていただくとわかると思うのですが1行ずつ線で仕切られていなかったり、文字が書いてあるところが丸く囲まれていたり、また1行に一つではなく2つのくくりのものがあったりしているのですがこれはtableviewを応用すればできることなのかそれとも違う方法で作成するしかないのか教えていただけたら幸いです。
ご指摘にもありました通りに今回質問させていただいたもので一度質問はやめて基本をしっかり押さえてから出直してきたいと思います
ご迷惑をおかけして申し訳ございません。
tNishikawa様
そのような方に回答してもその後の質疑応答すら成り立たないことも多いのが事実です。
私もそう感じます。
>ご指摘にもありました通りに今回質問させていただいたもので一度質問はやめて基本をしっかり押さえてから出直してきたいと思います
ご迷惑をおかけして申し訳ございません。
まぁ、色々とご意見が出てくるのは当然ですが、やはり(おそらく)独学で限度が出てくるのも理解できます(私は今なお独学ですからその気持ちはわかります)。
一応、Udemy.seitaroさんの過去のご質問は存じあげていますし、回答していますし、本当に全く丸投げする方とは違うと思っています。ただ、今回の場合は要件すら決まっていない点も多いので、あえて指摘しました。
私はどちらかというと自分が学習したいため、知識の蓄積もかねて回答していることが多いのですが、今回のご質問についても私自身の学習を兼ねて既に手をつけ始めていますので、ちょっとまっててみてください。
まぁ、色々とご意見が出てくるのは当然ですが、やはり(おそらく)独学で限度が出てくるのも理解できます(私は今なお独学ですからその気持ちはわかります)〜〜〜〜〜〜
TsukudaDepod様
本当にご指摘ありがとうございます。
丁寧で尚且つ的確でとても感謝しております。
私自身も中学生でまだUdemyでしか勉強したことがなく甘えが出てここで丸投げな質問をしてしまったのだと感じています。他の方にもご迷惑をおかけして申し訳なく思っています。
私はどちらかというと自分が学習したいため、知識の蓄積もかねて回答していることが多いのですが、今回のご質問についても私自身の学習を兼ねて既に手をつけ始めていますので、ちょっとまっててみてください。
>本当に私なんかに教えていただき誠にありがとうございます。
もし教えていただけるようでしたらこのまま未解決のままで置いておいて問題ないのでしょうか。
お手数をおかけしてもうしわけございませんがよろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー