⚫︎前提・実現したいこと
模写サイトのコーディングをしています。
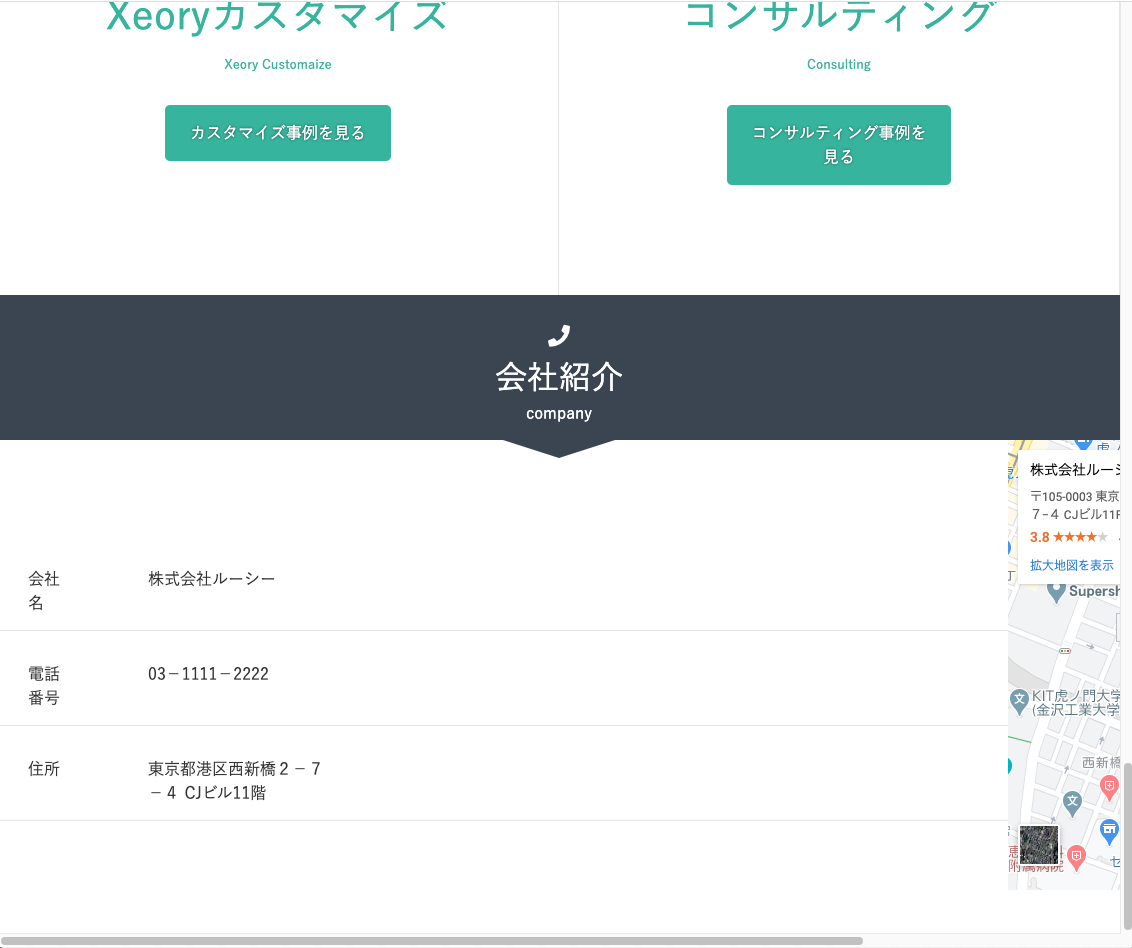
表題の通り、positionを指定したところ、画像右下のmapがはみ出してしまいます。お手数ですが、解決方法をご教授願います。

⚫︎試したこと
body を width: auto や 親要素を.c-contents などに変えてみたりしましたが、解決できません。
当サイトでも該当する質問を調べましたが、分かりませんでした。
⚫︎補足情報(FW/ツールのバージョンなど)
サイト表示はChromeで、コーディングはVScodeを使用しています。
MacOSです。
⚫︎該当のソースコード
【HTML】
<div class="c-contents"> <div class="c-overview"> <div class="overview"> <dl id="c-inner1"> <dt>会社名</dt> <dd>株式会社ルーシー</dd> </dl> <dl id="c-inner2"> <dt>電話番号</dt> <dd>03−1111−2222</dd> </dl> <dl id="c-inner3"> <dt>住所</dt> <dd>東京都港区西新橋2−7−4 CJビル11階</dd> </dl> </dl> </div> <div class="c-map"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d2863.543866384293!2d139.75397440092212!3d35.6665692644899!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188becbbb525c7%3A0x8ee3d7c4e8731e7a!2z5qCq5byP5Lya56S-44Or44O844K344O8!5e0!3m2!1sja!2sjp!4v1594635070962!5m2!1sja!2sjp" width="440" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> </div> </div> </div>
【CSS】
.c-contents { width:auto; } .c-overview { width:auto; position: relative; margin: 0; padding: 96px 0; } .overview dl{ overflow: hidden; border-bottom: 1px solid #e5e5e3; } .overview dt { float: left; clear: left; width: 80px; padding: 15px 5px 15px 30px; } .overview dd { float: left; width: 250px; padding: 15px 20px 15px 30px; } .c-map { position: absolute; top: 0; right:0; width: 10%; height: 70%; }
回答1件
あなたの回答
tips
プレビュー




2020/07/13 13:34