その方法でも問題はないですが、テーマの改修ということになりますので、それなりのスキルが必要です。
Wordpressは、PHPでHTMLを出力してますので、HTMLの知識だけではなく、PHPのスキルも必要になり、Wordpressの構成ファイル、特有のコマンドの理解も必要になります。
下手に弄ると壊してしまい、サイトが表示されなくなる危険性もあります。
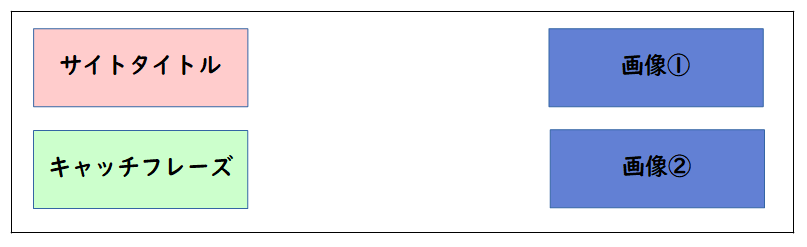
自分がするなら、画像はCSSの疑似要素で表示させる方向で検討するかな。
CSSは追加CSSに記述するればいいでしょう。
これだと間違っても最低限レイアウトが崩れるだけですし、追加したCSSを削除すれば元に戻ります。
Cocoon のヘッダー部分のHTMLはデベロッパーツールで確認すると下記のような構成になっています。
html
1<header id="header" class="header ba-fixed cf">
2 <div id="header-in" class="header-in wrap cf">
3 <div class="tagline">キャッチフレーズ</div>
4 <div class="logo logo-header logo-image">サイトタイトル</div>
5 </div>
6</header>
taglineクラスとlogoクラスにそれぞれ::after疑似要素で画像を追加すればいいでしょう。
あとは、CSSでお好みにレイアウトします。下記は CSS FlexBox で横並びにする例です。
css
1.header-in .tagline, .header-in .logo {
2 display: flex;
3 justify-content: space-between;
4 align-items:center;
5}
6
7.header-in .tagline::after {
8 content: url(https://placehold.jp/150x50.png);
9 height: 50px;
10 width: 150px;
11}
12
13.header-in .logo::after {
14 content: url(https://placehold.jp/150x50.png);
15 height: 50px;
16 width: 150px;
17}
テーマの設定によってはHTMLが変わるかもしれませんので、自身のサイトでHTMLを確認してそれに合わせてください。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/13 11:45
2020/07/13 12:45
2020/07/13 13:36