グリッド内のコンテンツを中央揃えにしたいのですが、うまくいきません。
色々と調べたのですが欲しい情報が載っていなくて困っています。
よければ、お力をお借りしたいです。
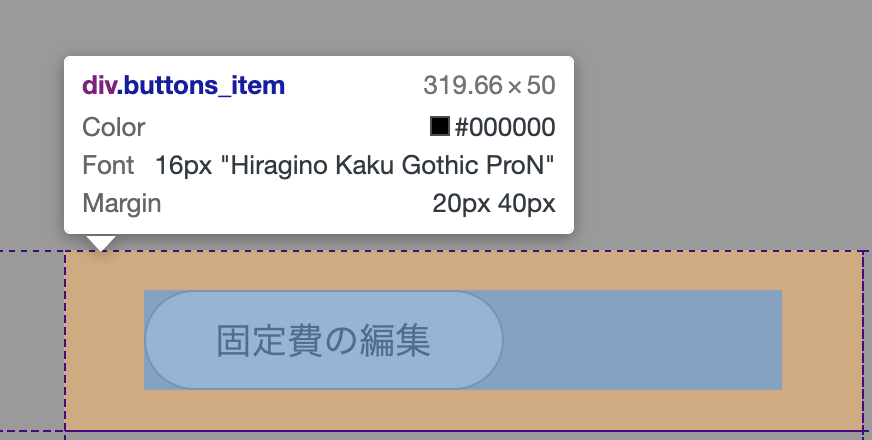
写真の青い部分を中央にしたいです。
HTML
1 <div class="buttons_container"> 2 <div class="buttons_item"> 3 <button type="button" class=" tmp buttons"><font size='4'>固定費の編集</font></button> 4 </div> 5 </dev>
CSS
1.buttons_container { 2 display: grid; 3 grid-template-columns: 1fr 1fr 1fr; 4} 5.buttons_item { 6 margin: 20px 40px 20px; 7} 8.buttons { 9 background-color: #CECECE; 10 border: solid 1px #707070; 11 border-radius: 30px; 12 height: 50px; 13 width: 180px; 14}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/12 12:22