解決したい内容
テーブルのwidth設定が上手くいかない。
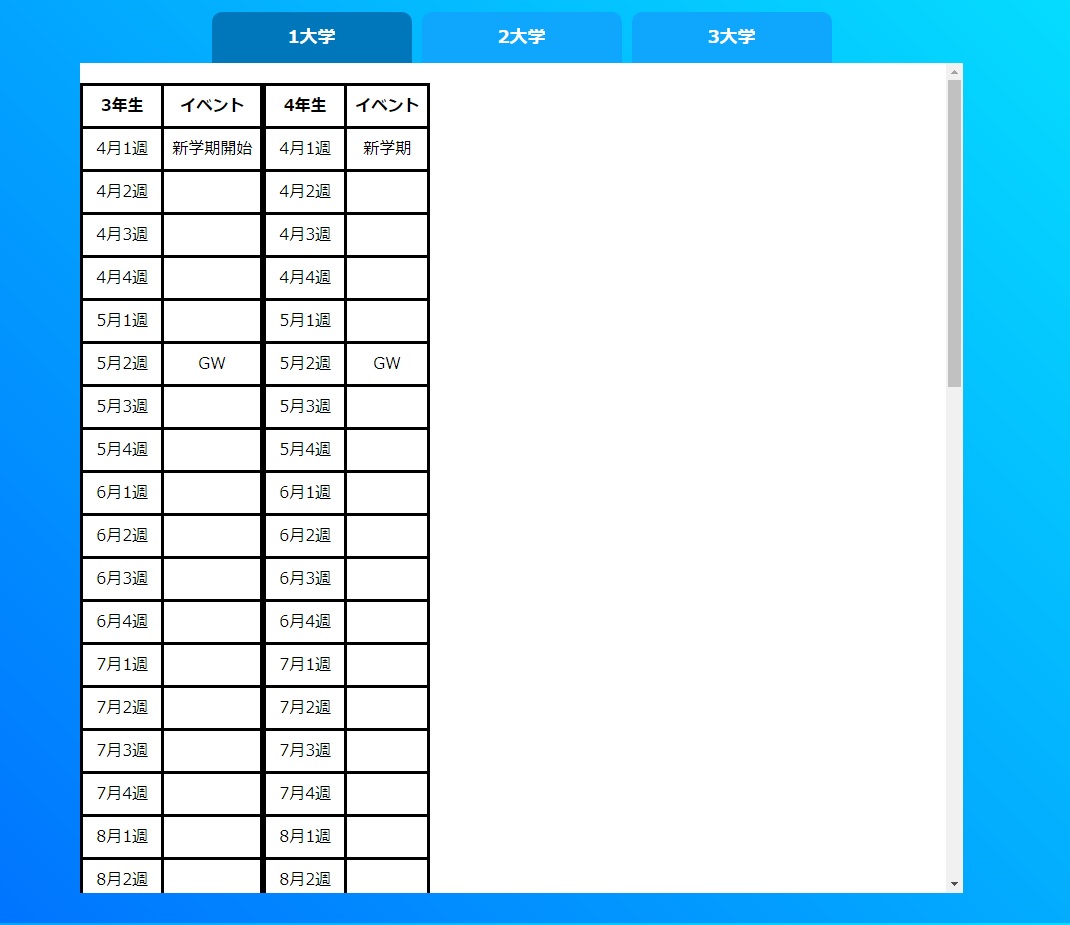
〇テーブルクラスの「t1」が左、「t2」が右
×「t1-1」「t1-2」「t2-1」「t2-2」の設定が画面内widthに合わせて大きくならない
→5% 45% 5% 45%という形で並んでほしい。
日程のサイズは固定できるので出来るだけ最小に固定し、イベントのスペースを広げたい。
HTML
1<table class="t1"> 2<tr><th class="t1-1">3年生</th><th class="t1-2">イベント</th></tr> 3<tr><td class="t1-1">4月1週</td><td class="t1-2">新学期開始</td></tr> 4<tr><td class="t1-1">4月2週</td><td class="t1-2"></td></tr> 5<tr><td class="t1-1">4月3週</td><td class="t1-2"></td></tr> 6<tr><td class="t1-1">4月4週</td><td class="t1-2"></td></tr> 7<tr><td class="t1-1">5月1週</td><td class="t1-2"></td></tr> 8<tr><td class="t1-1">5月2週</td><td class="t1-2">GW</td></tr> 9 10<table class="t2"> 11<tr><th class="t2-1">4年生</th><th class="t2-2">イベント</th></tr> 12<tr><td class="t2-1">4月1週</td><td class="t2-2">新学期</td></tr> 13<tr><td class="t2-1">4月2週</td><td class="t2-2"></td></tr> 14<tr><td class="t2-1">4月3週</td><td class="t2-2"></td></tr> 15<tr><td class="t2-1">4月4週</td><td class="t2-2"></td></tr> 16<tr><td class="t2-1">5月1週</td><td class="t2-2"></td></tr> 17<tr><td class="t2-1">5月2週</td><td class="t2-2">GW</td></tr>
CSS
1/*テーブル*/ 2table {border-collapse: collapse; table-layout: fixed;} 3th, td {border: solid; padding: 0.5em;} 4.t1 {float: left;} 5.t1:after {content: ""; display: block; clear: both;} 6.t1-1, .t2-1 {max-width: 5%;} 7.t1-2, .t2-2 {max-width: 45%;}
タブのコード
html
1<div class="tab_wrap"> 2 <div class="tab_area"> 3 <label class="tab_label active" for="tab1">1大学</label> 4 <label class="tab_label" for="tab2">2大学</label> 5 <label class="tab_label" for="tab3">3大学</label> 6 </div> 7 <div class="panel_area"> 8 <div id="panel1" class="tab_panel active"> 9 <table class="t1"> 10 <tr><th class="t1-1">3年生</th><th class="t1-2">イベント</th></tr> 11 <tr><td class="t1-1">4月1週</td><td class="t1-2">新学期開始</td></tr>
タブが無ければ解決策
css
1main{display:flex;} 2table {border-collapse: collapse; flex:1;} 3th, td {border: solid; padding: 0.5em;} 4.t1-1, .t2-1 {width: 5%;} 5.t1-2, .t2-2 {width: 45%;}
他のサイトで教えて頂きました。
bodyの中にmainを追加してこちらのcssで希望通りの構成になりました。
注:こちらには記載していませんが作成しているタブ有りの状態で同じ結果になりませんでしたので、いろいろ試してみたいと思います。わからない場合はまた更新すると思います。
環境
windows10
VScode
回答2件
あなたの回答
tips
プレビュー