gulpを使って、sassをsourcemap付きのcssに変換させています。
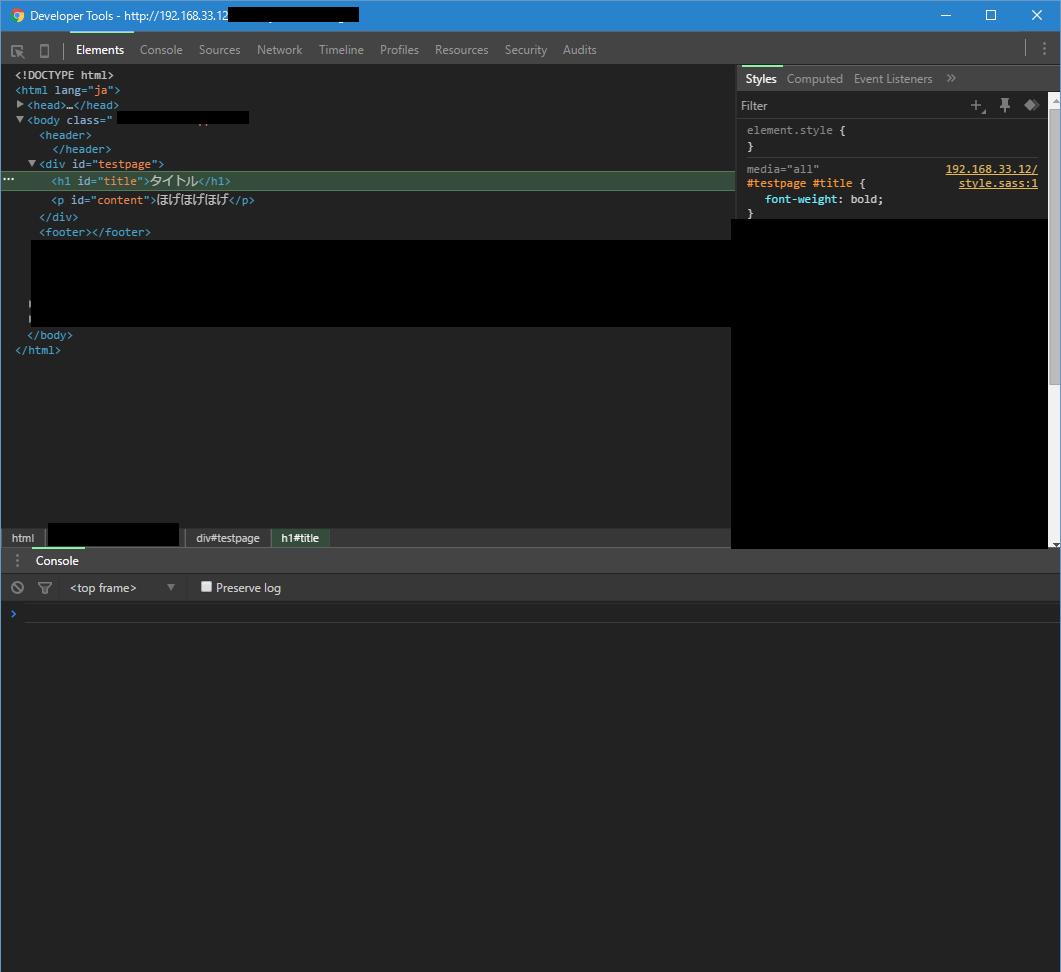
sourcemapが存在するので、chromeやfirefoxなどでhtmlの要素の検証を行った際に、cssの行番号の代わりにsassの該当する行番号が表示されるようになっています。
html
1<div id="testpage"> 2 <h1 id="title">タイトル</h1> 3 <p id="content">ほげほげほげ</p> 4</div>
sass
1/* 拡張子sass */ 2#testpage 3 #title 4 font-weight: bold 5 #content 6 background: #fafafa
css
1/* sass変換結果 */ 2@charset "UTF-8"; 3#testpage #title { 4 font-weight: bold; 5} 6 7#testpage #content { 8 background: #fafafa; 9} 10 11/*# sourceMappingURL=style.css.map */ 12
しかし、実際にh1とpそれぞれのタグの要素検証を行ってみると、h1は2行目、pタグは4行目と表示されてほしいのに、どちらも親要素となるdivの、1行目として表示されてしまいました。
chromeとfirefox、どちらでも結果は同じでした。

これを正しい行数で表示させる方法はないのでしょうか。それとも親要素の行番号が出てしまうのが仕様なんでしょうか。
なお、gulpを使うための構成は以下のようになっています。
javascript
1// gulpfile.js 2var gulp, plugins; 3 4gulp = require("gulp"); 5 6plugins = require("gulp-load-plugins")(); 7 8gulp.task("sass", function () { 9 gulp.src("**/*.sass").pipe(plugins.plumber({ 10 errorHandler: plugins.notify.onError("Error: <%= error.message %>") 11 })).pipe(plugins.sourcemaps.init()).pipe(plugins.sass({ 12 outputStyle: 'expanded' 13 })).pipe(plugins.sourcemaps.write("./")).pipe(gulp.dest("./")); 14}); 15 16gulp.task("default", function () { 17 gulp.watch("**/*.sass", ["sass"]); 18});
json
1// package.json 2{ 3 "name": "xxxxx", 4 "version": "1.0.0", 5 "description": "", 6 "main": "gulpfile.js", 7 "dependencies": { 8 "gulp": "^3.9.0", 9 "gulp-notify": "^2.2.0", 10 "gulp-load-plugins": "^1.2.0", 11 "gulp-plumber": "^1.1.0", 12 "gulp-sass": "^2.2.0", 13 "node-sass": "^3.4.2", 14 "gulp-sourcemaps": "^1.6.0" 15 }, 16 "devDependencies": {}, 17 "scripts": { 18 "test": "echo \"Error: no test specified\" && exit 1" 19 }, 20 "repository": { 21 "type": "git", 22 "url": "git+https://xxxxx:xxxxx@bitbucket.org/xxxxx/xxxxx.git" 23 }, 24 "author": "", 25 "license": "ISC", 26 "homepage": "https://bitbucket.org/xxxxx/xxxxx#readme" 27}
回答4件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。