RWD(レスポンシブ)させたいのですが、iPhoneの画面解像度が大きすぎて、丁度いいブレイクポイントが見つかりません。
皆様のブレイクポイントの設定をよろしければ教えてくれませんか?
わたしが考えた対処法の1つですが、
html/cssはRWDとして作成 ←これで下記3つ以外の設定
htmlのメタ情報にJavaScriptで条件分岐を指定
内容:iPhone,iPad,Androidであれば次のソース(RWDさせるためのもの)を読み込み ←これで3つを設定
JavaScriptを使用するので作り方がわからなくって、実際に試せていません、、
追記

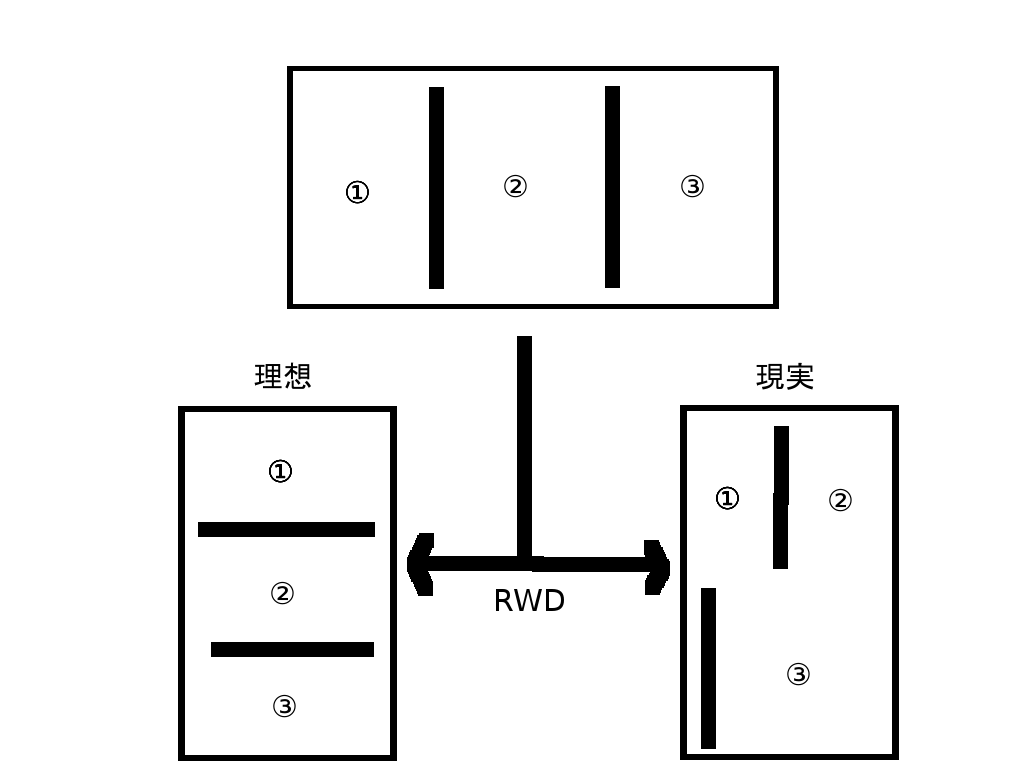
実際にアンドロイドでみると理想のRWDになるのですが、
画素数の高いiPhoneで見てみると、画像の右の表示になってしまいます。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。