前提・実現したいこと
jQueryでレスポンシブデザインを作成しています。
drawer-navをパソコンサイズでは表示、スマホサイズではドロワーの中で表示というようにしたいです。(パソコンサイズで表示されていた部分は非表示)
ドロワーを開くとhtmlがスライドするものもありますが、スライドはさせません。
bootstrapは入れていません。
発生している問題・エラーメッセージ
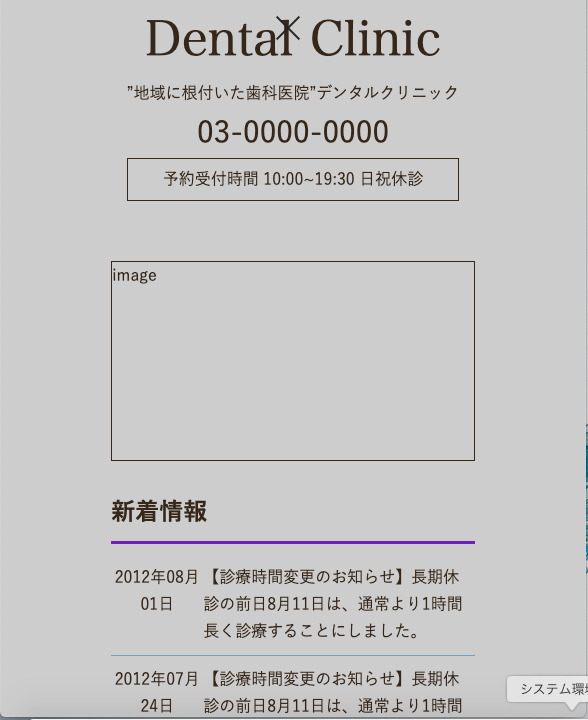
スマホサイズにしたときに、パソコン画面のときは表示されていたdrawer-nav(トップページ、医院紹介 etc)を消すことはできたのですが、ドロワーを左から出したときに中にあるdrawer-menuやliが表示されません。
(文章だとわかりにくいと思うので、画像の方を見たほうがわかりやすいと思います。
サンプルページのようにliを表示させたいです。)
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>WebCafe - top</title> 7 <link href="css/index.css" rel="stylesheet"> 8 <link href="https://fonts.googleapis.com/css?family=Philosopher" rel="stylesheet"> 9 <link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css"> 10 <!-- drawer.css --> 11 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css"> 12 <!-- jquery & iScroll --> 13 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> 14 <script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script> 15 <!-- drawer.js --> 16 <script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script> 17 18 19</head> 20<body> 21 <header> 22 <div class="page-header"> 23 <h1 class="logo">Dental Clinic</h1> 24 <div class="clinic-info"> 25 <p>”地域に根付いた歯科医院”デンタルクリニック</p> 26 <a class="tell">03-0000-0000</a> 27 <p class="open-info">予約受付時間 10:00~19:30 日祝休診</p> 28 </div> 29 </div> 30 31 <div class="drawer drawer--left"> 32 <!-- ハンバーガーメニューアイコン --> 33 <button type="button" class="drawer-toggle drawer-hamburger"> 34 <span class="sr-only">toggle navigation</span> 35 <span class="drawer-hamburger-icon"></span> 36 </button> 37 38 <nav class="drawer-nav" role="navigation"> 39 <ul class="drawer-menu"> 40 <li><a class="list-text drawer-menu-item" href="#">トップページ<br>HOME</a></li> 41 <li><a class="list-text drawer-menu-item">医院紹介<br>CLINIC</a></li> 42 <li><a class="list-text drawer-menu-item">診療案内<br>SERVICE</a></li> 43 <li><a class="list-text drawer-menu-item">院長・スタッフ案内<br>STAFF</a></li> 44 <li><a class="list-text drawer-menu-item">アクセス<br>ACCESS</a></li> 45 </ul> 46 </nav> 47 </div> 48 49 <!-- ドロワーメニューの利用宣言 --> 50 <script> 51 $(document).ready(function () { 52 $('.drawer').drawer(); 53 }); 54 </script> 55 </header> 56 57 <div class="home-content" id="home"> 58 <div class="main-content wrapper"> 59 <div class="image"> 60 image 61 </div> 62 <article> 63 <h2 class="article-title">新着情報</h2> 64 65 <div class="article-item"> 66 <p class="date">2012年08月01日</p> 67 <p class="article-content"> 68 【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療することにしました。 69 </p> 70 </div> 71 72 <div class="article-item"> 73 <p class="date">2012年07月24日</p> 74 <p class="article-content"> 75 【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療することにしました。 76 </p> 77 </div> 78 79 <div class="article-item"> 80 <p class="date">2012年07月02日</p> 81 <p class="article-content"> 82 【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療することにしました。 83 </p> 84 </div> 85 86 <div class="article-item"> 87 <p class="date">2012年06月20日</p> 88 <p class="article-content"> 89 【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療することにしました。 90 </p> 91 </div> 92 93 <div class="article-item"> 94 <p class="date">2012年06月01日</p> 95 <p class="article-content"> 96 【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療することにしました。 97 </p> 98 </div> 99 </article> 100 </div><!-- main-content --> 101 102 <aside> 103 <div class="sub-content wrapper"> 104 <div class="sub-info"> 105 <h2 class="sub-info-title">一般歯科</h2> 106 <div class="sub-info-list"> 107 <ul> 108 <li>虫歯治療</li> 109 <li>歯周病治療</li> 110 <li>入れ歯</li> 111 <li>予防歯科</li> 112 </ul> 113 </div> 114 </div><!-- sub-info --> 115 116 <div class="sub-info"> 117 <h2 class="sub-info-title">審美歯科</h2> 118 <div class="sub-info-list"> 119 <ul> 120 <li>ホワイトニング</li> 121 <li>オールセラミック</li> 122 <li>セラミックインレー</li> 123 <li>PMTC</li> 124 </ul> 125 </div><!-- sub-info-list --> 126 </div><!-- sub-info --> 127 </div><!-- sub-content --> 128 </aside> 129 130 </div><!-- home-content #home --> 131 132 <div class="page-list wrapper"> 133 <ul> 134 <li>トップページ</li> 135 <li>医院紹介</li> 136 <li>診療案内</li> 137 <li>院長・スタッフ紹介</li> 138 <li>アクセス</li> 139 </ul> 140 </div><!-- page-list --> 141 142 <div class="location-info wrapper"> 143 <div class="info"> 144 <p><span>デンタルクリニック</span></p> 145 <p>東京都新宿区市谷左内町21−13 TEL:03-0000-0000</p> 146 </div> 147 </div><!-- location-info --> 148 149 <footer> 150 <div class="wrapper"> 151 <p><small>©2012 Dental Clinic CO.,LTD All Right Reserved. </small></p> 152 </div> 153 </footer> 154 155</body> 156</html> 157
css
1@charset "UTF-8"; 2 3html { 4 font-size: 100%; 5} 6 7body { 8 font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif; 9 line-height: 1.7; 10 color: #432; 11 max-width: 1000px; 12 margin: 0 auto; 13} 14 15a { 16 text-decoration: none; 17} 18 19img { 20 max-width: 100%; 21} 22 23.wrapper { 24 max-width: 1100px; 25 margin: 0 auto; 26 padding: 0 4%; 27} 28 29.page-header { 30 display: flex; 31 justify-content: space-between; 32 margin-bottom: 30px; 33} 34 35.page-header h1 { 36 font-size: 3rem; 37 font-family: 'メイリオ', 38 'Hiragino Mincho ProN', 39 'ヒラギノ明朝 ProN', 'Hiragino Mincho Pro', 'ヒラギノ明朝 Pro', 40 sans-serif; 41 font-weight: normal; 42 margin-top: 30px; 43} 44 45.clinic-info { 46 text-align: center; 47 margin-top: 15px; 48} 49 50.clinic-info a { 51 font-size: 30px; 52} 53 54.clinic-info .open-info { 55 border: 1px solid #432; 56 padding: 7px; 57} 58 59/* header-navigation */ 60.drawer{ 61 margin-bottom: 30px; 62} 63 64.drawer button{ 65 display: none; 66} 67 68nav{ 69 display: contents; 70} 71 72nav ul { 73 display: flex; 74 list-style: none; 75 padding: 0; 76 width: 100%; 77 border: 1px solid #432; 78 border-radius: 10px; 79} 80 81nav li { 82 flex: 1 0 auto; 83 min-width: 50px; 84 border-left: 1px solid #432; 85} 86 87nav li a{ 88 display: block; 89 width: 100%; 90 padding: 10px 0; 91 text-decoration: none; 92 text-align: center; 93 font-weight: bold; 94} 95 96nav ul li:first-child { 97 border-left: none; /* ナビのliの最初の要素のボーダーを消す */ 98} 99 100.home-content{ 101 display: flex; 102} 103 104.main-content{ 105 width: 70%; 106 order: 2; 107} 108 109.main-content .image{ 110 border: 1px solid #432; 111 height: 200px; 112 width: 100%; 113} 114 115.article-title{ 116 margin-top: 30px; 117 margin-bottom: 10px; 118 padding-bottom: 10px; 119 border-bottom: 3px solid blueviolet; 120} 121 122.article-item{ 123 display: flex; 124 padding: 10px 0; 125 border-bottom: 1px solid skyblue; 126} 127 128.article-item .date{ 129 width: 250px; 130 text-align: center; 131} 132 133.sub-content{ 134 width: 300px; 135 order: 1; 136} 137 138.sub-info{ 139 box-shadow: 1px 1px blue; 140 margin-right: 20px; 141 margin-bottom: 20px; 142 height: 220px; 143} 144 145.sub-info-title{ 146 color: white; 147 background-color: lightgreen; 148} 149 150.sub-info ul{ 151 padding: 10px; 152 list-style: none; 153} 154 155.sub-info-list ul li{ 156 position: relative; 157 padding: 5px; 158 border-bottom: 1px solid skyblue; 159 font-weight: bold; 160 list-style-type: "◆"; 161 list-style-position: inside; 162} 163 164.page-list{ 165 margin-top: 10px; 166 background-color: skyblue; 167 border-radius: 10px; 168} 169 170.page-list ul{ 171 display: flex; 172 list-style: none; 173} 174 175.page-list li { 176 margin: 5px 0 5px 20px; 177 color: white; 178} 179 180.location-info .info{ 181 display: flex; 182 justify-content: flex-end; 183 flex-wrap: wrap; 184} 185 186.location-info .info p{ 187 text-align: right; 188} 189 190.location-info span{ 191 font-weight: bolder; 192 margin-right: 10px; 193} 194 195 196footer{ 197 text-align: center; 198 margin: 0 auto; 199 padding: 5px 0; 200} 201 202@media(max-width: 600px){ 203 /* header */ 204 .page-header{ 205 flex-direction: column; 206 } 207 .page-header .logo{ 208 margin: 0 auto; 209 } 210 211 .page-header .clinic-info{ 212 margin: 0 auto; 213 } 214 215 .drawer button{ 216 display: block; 217 } 218 219 .drawer nav{ 220 display: none; 221 } 222 223 /* home-content */ 224 .home-content{ 225 margin-top: 20px; 226 flex-direction: column-reverse; 227 } 228 229 .main-content{ 230 order: 1; 231 } 232 233 .sub-content{ 234 order: 2; 235 } 236 237 .sub-info{ 238 margin-top: 20px; 239 } 240 241} 242
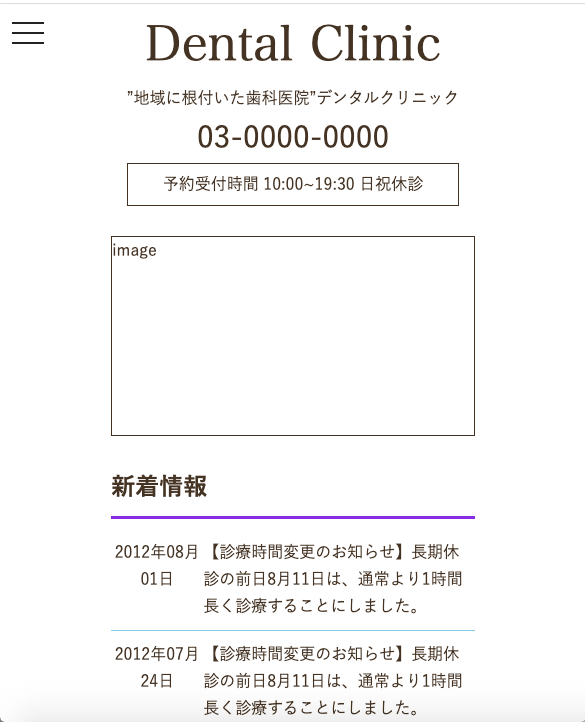
パソコン画面
スマホの画面(drawer-navを非表示)