
現状このようになっているものを、

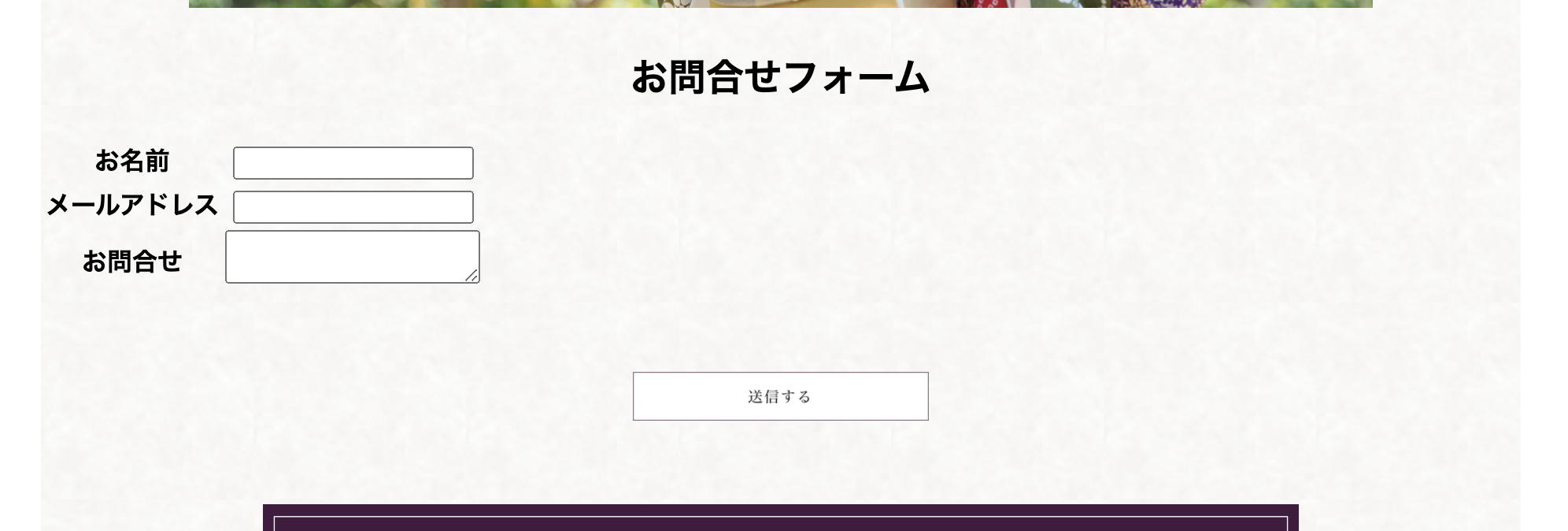
こんな感じに揃えたいです。
この場合、tableを使って揃えるのがよろしいでしょうか?
<table id="contact_form"> <tr> <th>お名前</th> <td><input type="text" name="name" id="name"></td> </tr> <tr> <th>メールアドレス</th> <td><input type="mail" name="mail" id="mail"></td> </tr> <tr> <th>お問合せ</th> <td><textarea name="inquiry" id="inquiry"></textarea></td> </tr> </table>今こんな感じで入力しています。
また、tableを使わずに、もっと簡単にできるのがあれば知りたいです。



