環境
Rails 6.0.3.2
ruby 2.6.5p114 (2019-10-01 revision 67812) [x86_64-darwin18]
gem
1### Gemfile 2source 'https://rubygems.org' 3git_source(:github) { |repo| "https://github.com/#{repo}.git" } 4 5ruby '2.6.5' 6 7# Bundle edge Rails instead: gem 'rails', github: 'rails/rails' 8gem 'rails', '~> 6.0.3', '>= 6.0.3.2' 9# Use sqlite3 as the database for Active Record 10gem 'sqlite3', '~> 1.4' 11# Use Puma as the app server 12gem 'puma', '~> 4.1' 13# Use SCSS for stylesheets 14gem 'sass-rails', '>= 6' 15# Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker 16gem 'webpacker', '~> 4.0' 17# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks 18# gem 'turbolinks', '~> 5' 19# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder 20gem 'jbuilder', '~> 2.7' 21# Use Redis adapter to run Action Cable in production 22# gem 'redis', '~> 4.0' 23# Use Active Model has_secure_password 24# gem 'bcrypt', '~> 3.1.7' 25 26# Use Active Storage variant 27# gem 'image_processing', '~> 1.2' 28 29# Reduces boot times through caching; required in config/boot.rb 30gem 'bootsnap', '>= 1.4.2', require: false 31 32group :development, :test do 33 # Call 'byebug' anywhere in the code to stop execution and get a debugger console 34 gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] 35end 36 37group :development do 38 # Access an interactive console on exception pages or by calling 'console' anywhere in the code. 39 gem 'web-console', '>= 3.3.0' 40 gem 'listen', '~> 3.2' 41 # Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring 42 gem 'spring' 43 gem 'spring-watcher-listen', '~> 2.0.0' 44end 45 46group :test do 47 # Adds support for Capybara system testing and selenium driver 48 gem 'capybara', '>= 2.15' 49 gem 'selenium-webdriver' 50 # Easy installation and use of web drivers to run system tests with browsers 51 gem 'webdrivers' 52end 53 54# Windows does not include zoneinfo files, so bundle the tzinfo-data gem 55gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
json
1### package.json 2{ 3 "name": "sass_test", 4 "private": true, 5 "dependencies": { 6 "@rails/actioncable": "^6.0.0", 7 "@rails/activestorage": "^6.0.0", 8 "@rails/ujs": "^6.0.0", 9 "@rails/webpacker": "4.2.2" 10 }, 11 "version": "0.1.0", 12 "devDependencies": { 13 "webpack-dev-server": "^3.11.0" 14 } 15}
問題のファイル構成について
問題のcssファイルは以下の構成です
stylesheets
1app 2 |-- assets 3 |-- stylesheets 4 |-- application.css 5 |-- common.scss 6 |-- reset.scss 7 |-- scaffold.scss 8 |-- partial 9 |-- _value.scss
application.css
css
1/* 2 *= require reset.css 3 *= require scaffolds.css 4 *= require common.css 5 *= require_directory . 6 *= require_self 7 */
common.scss
scss
1@import "./partial/values"; 2 3* { box-sizing: border-box; } 4 5html, body { 6 margin: 0; 7 padding: 0; 8 font-family: sans-serif; 9 font-size: 16px; 10 text-align: justify; 11} 12 13h1, h2, h3, h4, h5, h6 { 14 color: red; 15}
_value.scss
scss
1@for $i from 1 through 50 { // 1, 2, 3 ... 50 2 .w-#{$i}em { width: #{$i}em !important; } 3 .h-#{$i}em { height: #{$i}em !important; } 4}
発生している内容
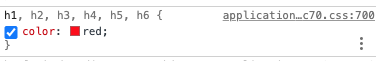
chromeのデベロッパーツールで、scssの行を確認しようとすると、実際の行とは違う位置を示しています。


_value.scssで実際にCSSとして書き出されるのは399行です。
common.scssでh1, h2, h3 ...が記述されているのは14~16行ですから、_value.scssがcommon.scss内に展開されたような行数で反映されてしまっています。
@importを利用せず、application.cssで以下のように記述すると、正しい行数を示すようになります。
css
1/* 2 *= require reset.css 3 *= require scaffolds.css 4 *= require partial/_values.css 5 *= require common.css 6 *= require_directory . 7 *= require_self 8 */
また、デベロッパーツールでSourcesの「Enable CSS source maps」を外し、SourceMapを解釈しないようにすれば、正しい行位置を示すようになります。



期待する解決
scssファイル内で@importを利用した上で、chromeのデベロッパーツールがSouceMapを正しい解釈をして行位置を示すようにしたいのです。
全てapplication.cssで記述すれば正しくは動くのですが、その場合はsassのPartialを利用した管理方法や、特定のセレクタにネストさせるような展開方法が利用できません。
これを解決する方法はありますか?
また、この問題はscssをコンパイルしているgemの問題か、sourcemapを解釈しようとするchromeの問題でしょうか?
試行錯誤
gem "sass-rails"を除き、gem "sassc-rails"に追加して
https://github.com/sass/sassc-rails#inline-source-maps
を実施しましたが、特に変化はありませんでした。
https://github.com/rails/sprockets/issues/656
上記URLは、sass-railsが依存している?sprocketsのもので、今回の問題とは微妙に違いますが、なにか関係があるかもしれません。
@importの場合で上手く読むことが出来ない、という点では共通しているかと思われます。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/04 05:16