縦線の長さはそのままで、
文字を横に中央揃えしたいのですが、どうしたらよいでしょうか?

■HTML
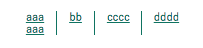
<li><a href="">aaa<br>aaa</a></li> <li><a href="">bb</a></li> <li><a href="">cccc</a></li> <li><a href="">dddd</a></li> </ul> コード
■CSS
ul{ display: flex; li{ border-right: solid 1px green; display: block; padding: 0 12px; vertical-align: middle; &:last-child{ border-right: none; } a{ text-decoration: underline; } } }
いろいろ試して見たのですが、縦線の長さをそのままに、
文字を中央揃えすることがなかなかできません。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







