#実現したいこと
部屋の入退室を管理する様なGUIアプリケーションを作成しようと考えています。
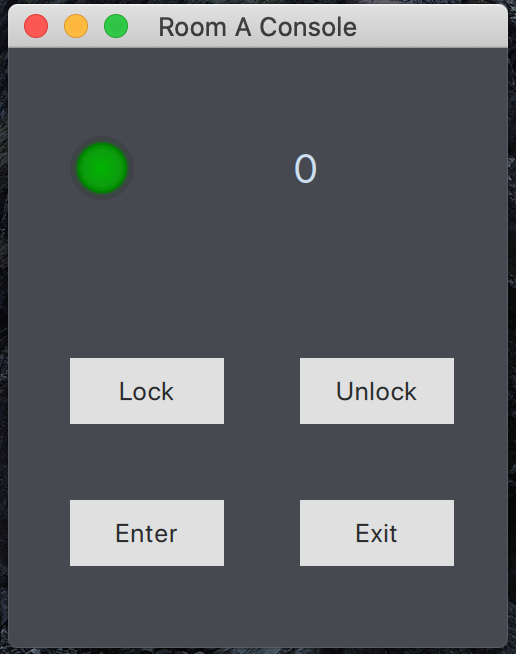
GUIアプリケーションには、部屋解錠時は緑、施錠時には赤に光るランプと、人数を示す数字を表示します。
人の入退室に関しては、IoTデバイスを用いて検知してデバイスからHTTPリクエストを送信し、そのリクエストを受け取ってGUIアプリケーション上での表示を変化させたいと考えています。
#現状の実装
ひとまず1部屋分の実装として、部屋解錠時は緑、施錠時には赤に光るランプと、人数を示す数字を設置しました。現状ではGUI上のボタンをクリックすると、部屋の施錠/解錠、人の入室/退室のイベントが起こった時の処理を行う様にしています。
また、IoTデバイスからのHTTPリクエストを処理するためにHTTPサーバーを立てています。受け取ったHTTPリクエストのpathによって入室/退室や部屋の施錠/解錠などの処理をする予定の部分には、printでメッセージを出力しています。
python3
1import sys 2from PySide2 import QtCore, QtWidgets 3from PySide2.QtQml import QQmlApplicationEngine 4from PySide2.QtCore import QUrl 5 6import threading 7import http.server 8import socketserver 9import json 10 11 12class MyHandler(http.server.BaseHTTPRequestHandler): 13 def do_POST(self): 14 self.send_response(200) 15 print(self.path) 16 if self.path =="/enter": 17 print("人が1人入ってきました") 18 elif self.path =="/exit": 19 print("人が1人出て行きました") 20 elif self.path =="/lock": 21 print("鍵をかけました") 22 elif self.path =="/unlock": 23 print("鍵を開けました") 24 else: 25 print("不正なリクエストです。") 26 self.end_headers() 27 28 29class Connect(QtCore.QObject): 30 def __init__(self): 31 super().__init__() 32 33 @QtCore.Slot(int, result=int) 34 def enter(self, arg): 35 return arg + 1 36 37 @QtCore.Slot(int, result=int) 38 def exit(self, arg): 39 if (arg == 0): 40 return 0 41 else: 42 return arg - 1 43 44class Server(QtCore.QThread): 45 def __init__(self, parent=None): 46 QtCore.QThread.__init__(self, parent) 47 48 def run(self): 49 with socketserver.TCPServer(("", 80), MyHandler) as httpd: 50 print("サーバーを起動します") 51 httpd.serve_forever() 52 53 54def runServer(): 55 with socketserver.TCPServer(("", 80), MyHandler) as httpd: 56 print("サーバーを起動します") 57 httpd.serve_forever() 58 print("hoge") 59 60 61def runGUIApp(): 62 app = QtWidgets.QApplication() 63 64 myconnect = Connect() 65 66 engine = QQmlApplicationEngine() 67 68 bind = engine.rootContext() 69 bind.setContextProperty("Connect", myconnect) 70 71 engine.load(QUrl("Test1/Test1.qml")) 72 73 sys.exit(app.exec_()) 74 75 76if __name__ == '__main__': 77 thread_1 = threading.Thread(target=runServer) 78 thread_1.start() 79 runGUIApp() 80
qml
1import QtQuick 2.12 2import QtQuick.Window 2.12 3import QtQuick.Controls 2.12 4import QtQuick.Extras 1.4 5 6Window { 7 id: window 8 visible: true 9 width: 250 10 height: 300 11 color: "#474951" 12 title: qsTr("Room A Console") 13 14 StatusIndicator { 15 id: statusIndicator 16 x: 31 17 y: 44 18 color: "red" 19 active: true 20 } 21 22 Label { 23 id: label 24 x: 75 25 y: 44 26 width: 148 27 height: 32 28 color: "#ccdff3" 29 text: qsTr("0") 30 font.pointSize: 20 31 textFormat: Text.PlainText 32 verticalAlignment: Text.AlignVCenter 33 horizontalAlignment: Text.AlignHCenter 34 } 35 36 Grid { 37 id: grid 38 x: 31 39 y: 155 40 width: 192 41 height: 105 42 spacing: 38 43 rows: 2 44 columns: 2 45 46 Button { 47 id: button0 48 x: 44 49 y: 154 50 width: 77 51 height: 33 52 text: qsTr("Lock") 53 onClicked: { 54 statusIndicator.color = "red" 55 } 56 } 57 58 Button { 59 id: button1 60 x: 34 61 y: 145 62 width: 77 63 height: 33 64 text: qsTr("Unlock") 65 onClicked: { 66 statusIndicator.color ="green" 67 } 68 } 69 70 Button { 71 id: button2 72 x: 46 73 y: 161 74 width: 77 75 height: 33 76 text: qsTr("Enter") 77 onClicked: function(){ 78 label.text = Connect.enter(label.text) 79 } 80 } 81 82 Button { 83 id: button3 84 x: 53 85 y: 147 86 width: 77 87 height: 33 88 text: qsTr("Exit") 89 onClicked: function(){ 90 label.text = Connect.exit(label.text) 91 } 92 } 93 } 94 95 96} 97 98/*##^## 99Designer { 100 D{i:3;anchors_height:193;anchors_width:250;anchors_x:0;anchors_y:107} 101} 102##^##*/ 103
#困っていること
GUIの簡単な見た目と、HTTPリクエストの受け取りは実現できているのですが、サーバー側からGUIに対して、Connectクラスに実装されているenterやexitなどのメソッドを実行するやり方がよくわかりません。
解決方法や、参考になりそうな文献をご存知の方がいらっしゃいましたらご教示いただけると幸いです。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。