コーディング学習中のため、非常に初歩的な質問ですみません。
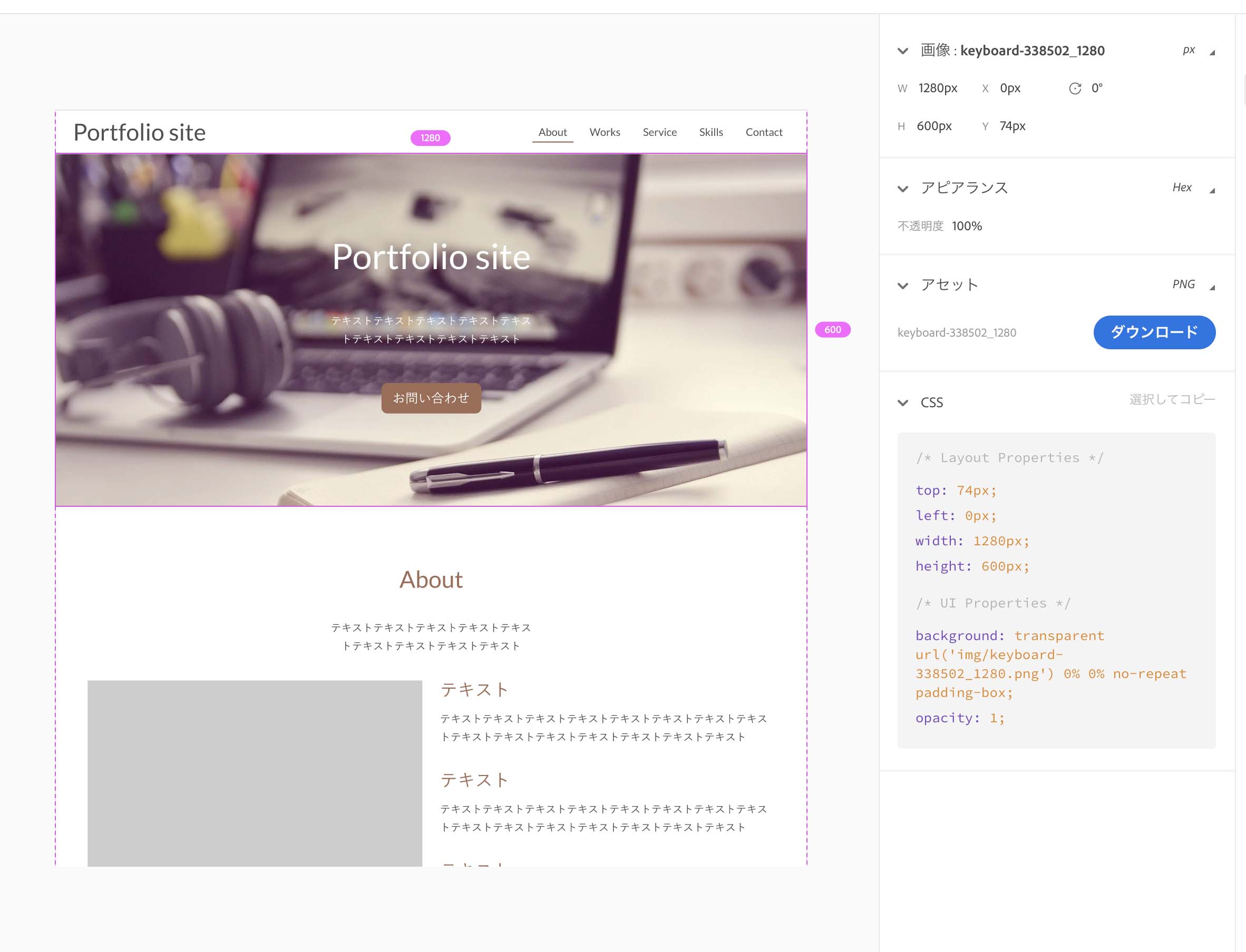
psdなどのデザインカンプからコーディングする際、元の画像サイズ1200pxを最大幅として作成すると
PCで表示させた際、両端にデザイン上存在しない余白ができます。
この状態でChromeのデベロッパーツールで画面サイズを1200pxにし、拡張機能のPerfectPixelで見本と合わせてズレの確認をする、、
というところまでは行ったのですが、この状態が正しいのか疑問に思いました。
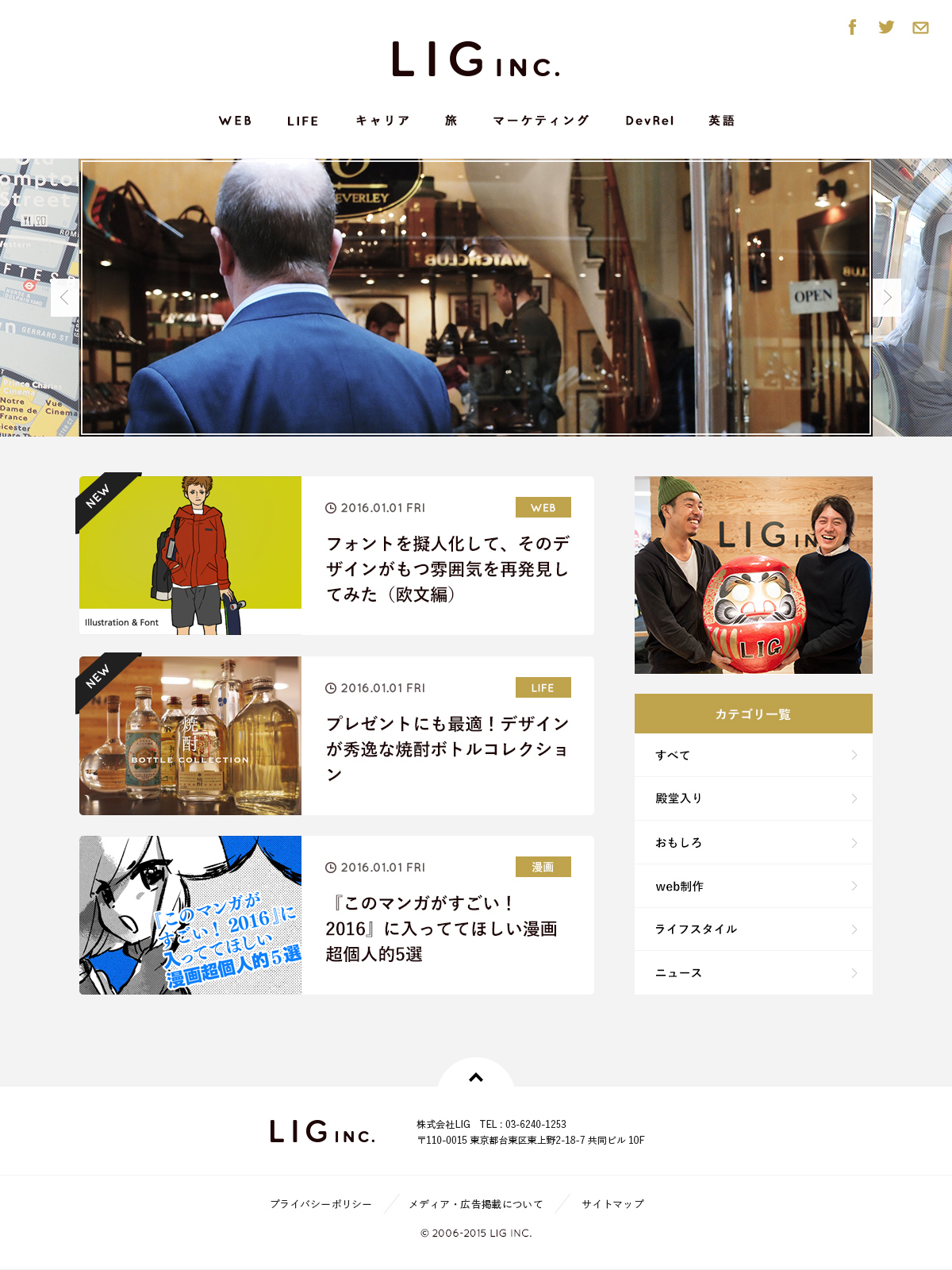
こちら(別サイトリンク)の別のデザインカンプを配布している方の見本サイトを見てみると、元のデザインの横幅が1280pxですが、PCで表示してみるとtop画像の両端に無駄な余白が無くモニタサイズに合わせて最大限横に広がって表示されてるんですよね、、
↓参考画像

私のようにpsdの数値をそのまま当てはめた場合、モニタサイズによっては両端に余白ができると思うのですが、
何か読み取り不足やサイズ合わせ等の根本的な考え方が間違っているのでしょうか?
回答1件
あなたの回答
tips
プレビュー






2020/07/08 16:15
2020/07/09 05:33 編集
2020/07/10 06:48