前提・実現したいこと
VScodeを用いてCSSの反映を行いたいのですが、CSSが反映されません。
該当のソースコード(html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>擬似要素の練習</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <ul> <li>The first child of ul.</li> <li>2nd child</li> <li>3nd child</li> <li>4th child</li> <li>5th child</li> <li>6th child</li> <li>7th child</li> <li>8th child</li> <li>9th child</li> <li>The last child</li> </ul> </body> </html>該当のソースコード(css)
ul{
color:#pink;
font:normal 1.3em sans-serif;
list-style-type: none;
margin:0 auto;
padding: 0;
width: 70%;
}
li{
border: 1px solid;
margin: 12px 0;
padding: .6em;
font-size: large;
}
反映したいCSSの中身と現状と理想とを提示しないと何がどうなっているのかどうしたいのかなにもわかりませんので答えようがないと思います。
失礼しました。反映するCSSの中身は
ul{
color:pink;
font:normal 1.3em sans-serif;
list-style-type: none;
margin:0 auto;
padding: 0;
width: 70%;
}
li{
border: 1px solid;
margin: 12px 0;
padding: .6em;
font-size: large;
}
現状はCSSでの設定が適用されておらず、CSSを適用したいです。
cssは質問文に書いてください。あと現状の見えている内容を画像であげてください。
上のcssの内容は「style2.css」に書かれているんですか?それが全体ですか?
質問に提示されているhtmlはrespon.htmlですか?index.htmlですか?
htmlはrespon.html
cssはstyle2.cssに書いています。
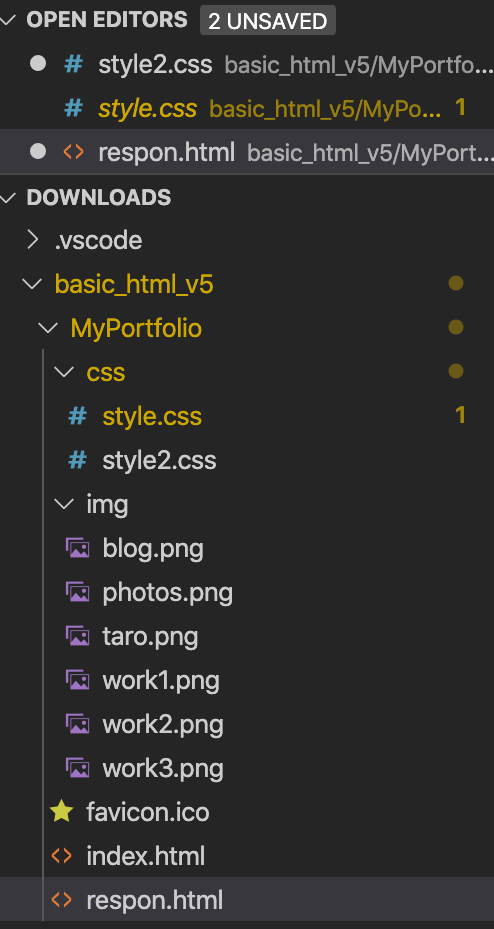
画像を見ると、respon.htmlもstyle2.cssも保存されていないようですが、保存してから確認しましたか?
保存したら反映されました!ありがとうございます。
そんじゃ回答出しておくので解決済みにしてください。
回答1件
あなたの回答
tips
プレビュー