前提・実現したいこと
'fullcalendar-rails'を使い「月」「週」「日」表示によってviewを変えたいです。
現在gem 'fullcalendar-rails'を使用し、カレンダーを表示しています。また、「月」「週」「日」表示にカレンダーを切り替えるところまでは出来ました。分からないのは表示切替ボタンを押した後に、カレンダーのオプションbuttonText:を「月」「週」「日」事に各自設定したいです。
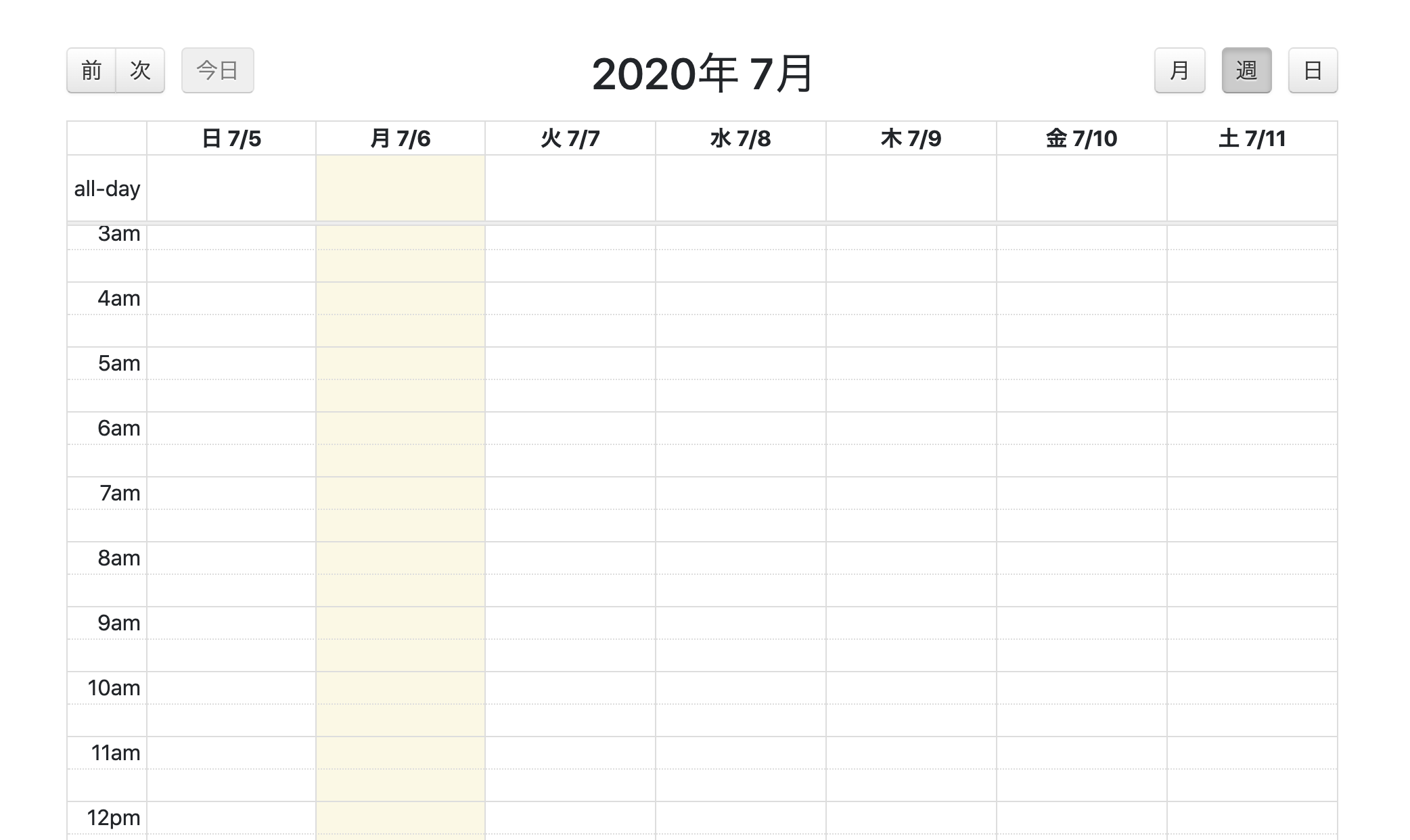
具体的には、画像のようにヘッダーの左側の「前」「次」を
[月]表示の時は前月、次月、[週]の時は前週、次週、[日]のときは前日、翌日のようにviewによって表示を切り替えたいです。
以下のソースコードのように、それぞれ「月」「週」「日」の場合だった時の条件訳を書き、その中にヘッダーの設定を書き込む事で反映させようとしているのですが上手くいきません、、
どのように書けばview事に反映できるのでしょうか、汗
ご多忙中申し訳ありません。
詳しい方いましたらご教授して頂けないでしょうか。
該当のソースコード
javascript
1$('#calendar').fullCalendar({ 2 events: '/events.json', 3 //カレンダー上部を年月で表示させる 4 titleFormat: 'YYYY年 M月', 5 //曜日を日本語表示 6 dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'], 7 //ボタンのレイアウト 8 header: { 9 // title, prev, next, prevYear, nextYear, today 10 left: 'prev,next today', 11 center: 'title', 12 right: 'month agendaWeek agendaDay' 13 }, 14 events: '/store_managers/<%= @id %>/reservations.json', 15 16 // 「月」「週」「日」によっての条件訳 17 eventAfterRender : function(event, element, view) { 18 if (view.type == "month") { 19 //ここにヘッダーボタンの名前を書き込む 20 } 21 else if(view.type == "agendaWeek"){ 22 //ここにヘッダーボタンの名前を書き込む 23 } 24 else{view.type == "day"){ 25 //ここにヘッダーボタンの名前を書き込む 26 } 27 }, 28 //ヘッダーボタンの名前 29 buttonText: { 30 prev: '前', 31 next: '次', 32 prevYear: '前年', 33 nextYear: '翌年', 34 today: '今日', 35 month: '月', 36 week: '週', 37 day: '日' 38 } 39});
回答を受けて自分なりに考えてコードを修正。 $('#calendar').fullCalendar({ events: '/events.json', //カレンダー上部を年月で表示させる titleFormat: 'YYYY年 M月', //曜日を日本語表示 dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'], //ボタンのレイアウト header: { // title, prev, next, prevYear, nextYear, today left: 'prev,next today', center: 'title', right: 'month agendaWeek agendaDay' }, events: '/store_managers/<%= @id %>/reservations.json', // 「月」「週」「日」によっての条件訳 eventAfterRender : function(event, element, view) { if (view.type == "agendaWeek") { document.getElementsByClassName('fc-prev-button fc-button fc-state-default fc-corner-left')[0].textContent = "前週" document.getElementsByClassName('fc-next-button fc-button fc-state-default fc-corner-right')[0].textContent = "次週" } else if (view.type == "month") { document.getElementsByClassName('fc-prev-button fc-button fc-state-default fc-corner-left')[0].textContent = "前月" document.getElementsByClassName('fc-prev-button fc-button fc-state-default fc-corner-right')[0].textContent = "次月" } else if (view.type == "agendaDay") { document.getElementsByClassName('fc-prev-button fc-button fc-state-default fc-corner-left')[0].textContent = "前日" document.getElementsByClassName('fc-prev-button fc-button fc-state-default fc-corner-right')[0].textContent = "翌日" } }, //ヘッダーボタンの名前 buttonText: { prev: '前', next: '次', prevYear: '前年', nextYear: '翌年', today: '今日', month: '月', week: '週', day: '日' } });
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。