Webデザインを主にやっていまして、JavaScriptに関してはまだまだ勉強不足な点が多く、進めていく中でわからない箇所が出てきましたので質問させてください。
現在、マルチカラムレイアウトを作っていまして、tableレイアウトやflexboxは使用できない制約下にあります。
使用するのはレガシーブラウザにも対応したfloatを使用したレイアウトになるのですが、ご存知の通り、floatでは中身の要素の高さがそのまま各boxの高さになってしまいますので、下図のようにレイアウトが崩れてしまいます。
そこで、高さ揃えのプラグインなどを用いて調整するわけですが、こちらも制約があり、自作のスクリプトで高さ揃えをしないといけません。
HTMLの構成としては、fixedレイアウトでunorderd list直下にlistが並んでいる状態です。
nカラム構成なのかを取得して、各行ごとの高さを揃えるというスクリプトを、まず以下のように考えました。
JavaScript
1$(function(){ 2 3 "use strict"; 4 5 // Get total number of lists 6 var numberOfLists = $('li:last-of-type').index() + 1; 7 //console.log('numberOfLists:', numberOfLists); 8 9 // Get width of parent ul and li 10 var widthOfParent = $('li').parent().width(), 11 widthOfLi = $('li').outerWidth(); 12 //console.log('widthOfLi:', widthOfLi); 13 14 // Count how many lists are in one row 15 var listsInRow = Math.floor(widthOfParent/widthOfLi); 16 //console.log('listsInRow:', listsInRow); 17 18 // Count how many lists are in one column 19 var listsInColumn = Math.ceil(numberOfLists/listsInRow); 20 //console.log('listsInColumn:', listsInColumn); 21 22 23 var r = listsInRow, 24 c = listsInColumn; 25 26 // Add the same class to lists in one row 27 for (var i=1; i<=c; i++) { 28 $('li:nth-of-type('+'-n'+(i*r)+')').addClass('equal_height--'+i); 29 for (var j=1; j<=c; j++) { 30 for (var k=1; k<c; k++) { 31 $('.equal_height--'+j).removeClass('equal_height--'+(j+k)); 32 } 33 } 34 } 35 36 37 // Give each class the same height 38 var biggestHeight_1 = 0, 39 biggestHeight_2 = 0, 40 biggestHeight_3 = 0; 41 42 $('.equal_height--1').each(function(){ 43 if($(this).height() > biggestHeight_1){ 44 biggestHeight_1 = $(this).height(); 45 } 46 }); 47 $('.equal_height--1').height(biggestHeight_1); 48 49 $('.equal_height--2').each(function(){ 50 if($(this).height() > biggestHeight_2){ 51 biggestHeight_2 = $(this).height(); 52 } 53 }); 54 $('.equal_height--2').height(biggestHeight_2); 55 56 $('.equal_height--3').each(function(){ 57 if($(this).height() > biggestHeight_3){ 58 biggestHeight_3 = $(this).height(); 59 } 60 }); 61 $('.equal_height--3').height(biggestHeight_3); 62 63 64 // Failed pattern 3 65// var biggestHeights = [], 66// equal_heights = []; 67// for (var m=1; m<=c; m++) { 68// biggestHeights.push('biggestHeight_'+m); 69// equal_heights.push('.equal_height--'+m); 70// } 71// console.log(biggestHeights,equal_heights); 72 73// $.each($(equal_heights), function(){ 74// for (var n=1; n<=c; n++) { 75// if($(this).height() > biggestHeights[n]){ 76// biggestHeights[n] = $(this).height(); 77// } 78// $(equal_heights).height(biggestHeights[n]); 79// } 80// }); 81 82 83 // Failed pattern 2 84// var biggestHeight = 'biggestHeight_', 85// arr = [], 86// maxArr = []; 87// for (var m=0; m<c; m++) { 88// arr = biggestHeight + String(m); 89// //console.log(arr); 90// $('.equal_height--'+(m+1)).height(); 91// } 92 93 94 // Failed pattern 1 95// var biggestHeight = 0, 96// arr = [], 97// maxArr = []; 98// for (var m=1; m<=c; m++) { 99// for (var n=1; n<=r; n++) { 100// arr[m-1][m+n-2] = $('.equal_height--'+m+':nth-of-type('+n+')').height(); 101// //$('.wrap').append('<p>'+arr[m-1][m+n-2]+'</p>'); 102// } 103// } 104// $('.wrap').append('<p>'+arr[0]+'</p>'); 105// for (var p=0; p<c; p++) { 106// maxArr[p] = Math.max(arr[p]); 107// } 108 109// for (var q=1; q<=c; q++) { 110// $('.equal_height--'+q).height(maxArr[q]); 111// } 112 113 114});
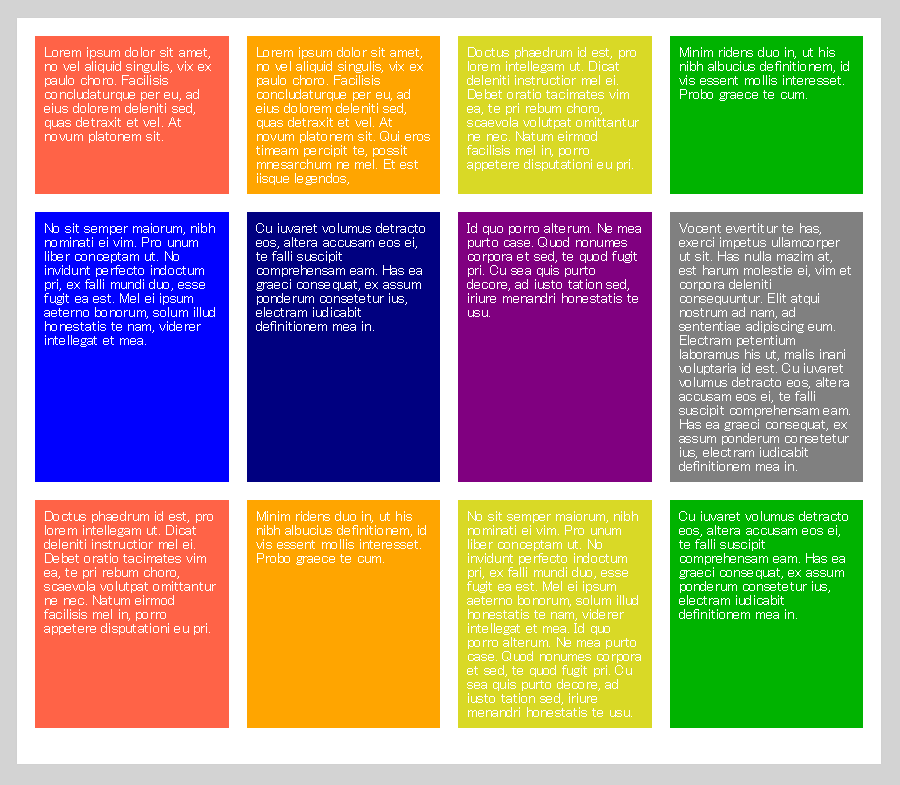
各行ごとに同じクラス名を割り当てて、その中で比較をし、一番高い高さを、同じ行の中の要素全てに適用するという設計で、下図のように上手く揃ってくれたのですが、
最後の各クラスごとに高さ揃えをするというコード(// Give each class the same heightの下)を上手くまとめることができません。
全体的な設計やコードの書き方も含めて、ご教授いただけると幸いです。
ご参考までに、HTMLとCSSは下記のような感じです。
HTML
1<!DOCTYPE html> 2<html> 3<head> 4<script src="https://code.jquery.com/jquery-1.11.3.js"></script> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width"> 7 <title>JS Bin</title> 8</head> 9<body> 10 <div class="wrap"> 11 <ul> 12 <li>Lorem ipsum dolor sit amet, no vel aliquid singulis, vix ex paulo choro. Facilisis concludaturque per eu, ad eius dolorem deleniti sed, quas detraxit et vel. At novum platonem sit.</li> 13 <li>Lorem ipsum dolor sit amet, no vel aliquid singulis, vix ex paulo choro. Facilisis concludaturque per eu, ad eius dolorem deleniti sed, quas detraxit et vel. At novum platonem sit. Qui eros timeam percipit te, possit mnesarchum ne mel. Et est iisque legendos,</li> 14 <li>Doctus phaedrum id est, pro lorem intellegam ut. Dicat deleniti instructior mel ei. Debet oratio tacimates vim ea, te pri rebum choro, scaevola volutpat omittantur ne nec. Natum eirmod facilisis mel in, porro appetere disputationi eu pri.</li> 15 <li>Minim ridens duo in, ut his nibh albucius definitionem, id vis essent mollis interesset. Probo graece te cum.</li> 16 <li>No sit semper maiorum, nibh nominati ei vim. Pro unum liber conceptam ut. No invidunt perfecto indoctum pri, ex falli mundi duo, esse fugit ea est. Mel ei ipsum aeterno bonorum, solum illud honestatis te nam, viderer intellegat et mea.</li> 17 <li>Cu iuvaret volumus detracto eos, altera accusam eos ei, te falli suscipit comprehensam eam. Has ea graeci consequat, ex assum ponderum consetetur ius, electram iudicabit definitionem mea in.</li> 18 <li>Id quo porro alterum. Ne mea purto case. Quod nonumes corpora et sed, te quod fugit pri. Cu sea quis purto decore, ad iusto tation sed, iriure menandri honestatis te usu.</li> 19 <li>Vocent evertitur te has, exerci impetus ullamcorper ut sit. Has nulla mazim at, est harum molestie ei, vim et corpora deleniti consequuntur. Elit atqui nostrum ad nam, ad sententiae adipiscing eum. Electram petentium laboramus his ut, malis inani voluptaria id est. Cu iuvaret volumus detracto eos, altera accusam eos ei, te falli suscipit comprehensam eam. Has ea graeci consequat, ex assum ponderum consetetur ius, electram iudicabit definitionem mea in.</li> 20 <li>Doctus phaedrum id est, pro lorem intellegam ut. Dicat deleniti instructior mel ei. Debet oratio tacimates vim ea, te pri rebum choro, scaevola volutpat omittantur ne nec. Natum eirmod facilisis mel in, porro appetere disputationi eu pri.</li> 21 <li>Minim ridens duo in, ut his nibh albucius definitionem, id vis essent mollis interesset. Probo graece te cum.</li> 22 <li>No sit semper maiorum, nibh nominati ei vim. Pro unum liber conceptam ut. No invidunt perfecto indoctum pri, ex falli mundi duo, esse fugit ea est. Mel ei ipsum aeterno bonorum, solum illud honestatis te nam, viderer intellegat et mea. Id quo porro alterum. Ne mea purto case. Quod nonumes corpora et sed, te quod fugit pri. Cu sea quis purto decore, ad iusto tation sed, iriure menandri honestatis te usu.</li> 23 <li>Cu iuvaret volumus detracto eos, altera accusam eos ei, te falli suscipit comprehensam eam. Has ea graeci consequat, ex assum ponderum consetetur ius, electram iudicabit definitionem mea in.</li> 24 </ul> 25 26 27 </div> 28</body> 29</html>
SCSS
1@import url(https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css); 2 3$col-4: 960px; 4$col-3: 725px; 5$col-2: 530px; 6$padding-wrap: 20px; 7 8$width-li: 215px; 9$padding-li: 10px; 10 11html { 12 box-sizing: border-box; 13} 14*, *::before, *::after { 15 box-sizing: inherit; 16} 17 18body { 19 background-color: lightgray; 20} 21 22.wrap { 23 width: $col-4; 24 padding: $padding-wrap; 25 margin: 20px auto; 26 background-color: #fff; 27 box-shadow: 0 0 1px #ccc; 28} 29 30ul { 31 overflow: hidden; 32 list-style: none; 33 & li { 34 width: $width-li; 35 padding: $padding-li; 36 margin-bottom: 20px; 37 float: left; 38 color: #fff; 39 &:not(:nth-of-type(4n)) { 40 margin-right: 20px; 41 } // 3col: 3n, 2col: 2n 42 &:nth-of-type(8n+1) { 43 background-color: tomato; 44 } 45 &:nth-of-type(8n+2) { 46 background-color: orange; 47 } 48 &:nth-of-type(8n+3) { 49 background-color: desaturate(yellow, 30%); 50 } 51 &:nth-of-type(8n+4) { 52 background-color: lighten(green, 10%); 53 } 54 &:nth-of-type(8n+5) { 55 background-color: blue; 56 } 57 &:nth-of-type(8n+6) { 58 background-color: navy; 59 } 60 &:nth-of-type(8n+7) { 61 background-color: purple; 62 } 63 &:nth-of-type(8n) { 64 background-color: gray; 65 } 66 } 67}
どうぞよろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー